Top 15+ Best JavaScript PDF Viewers for a Seamless Browsing Experience

There are several popular JavaScript PDF viewers available. Some of the most widely used ones are:
pspdfkit


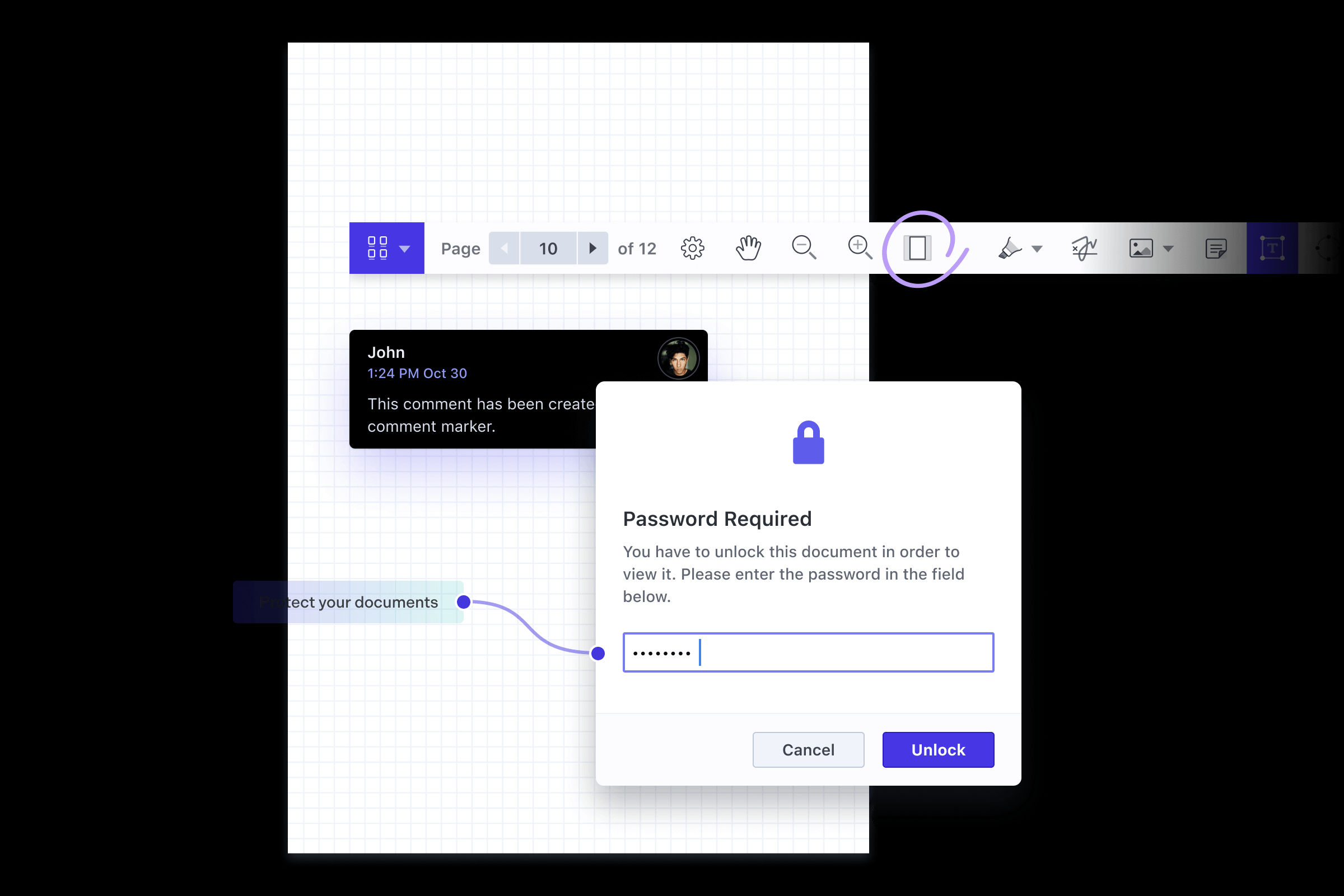
Effortlessly integrate PDF viewing, annotation, editing tools, digital signatures, redaction, and PDF form filling into your web app via your preferred JavaScript framework. Run it in the browser via WebAssembly or on the server via Docker.
Prebuilt Features
- PDF Viewer
- Annotation
- Forms
- Signatures
- Editor
- PDF Generation
- Conversion
- Extraction
- Redaction
- Document Security
- Search
Futurepress


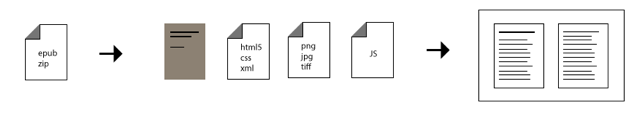
The EPUB standard is a widely used and easily convertible format. Many books are currently in this format, and it is convertible to many other formats (such as PDF, Mobi, and iBooks).
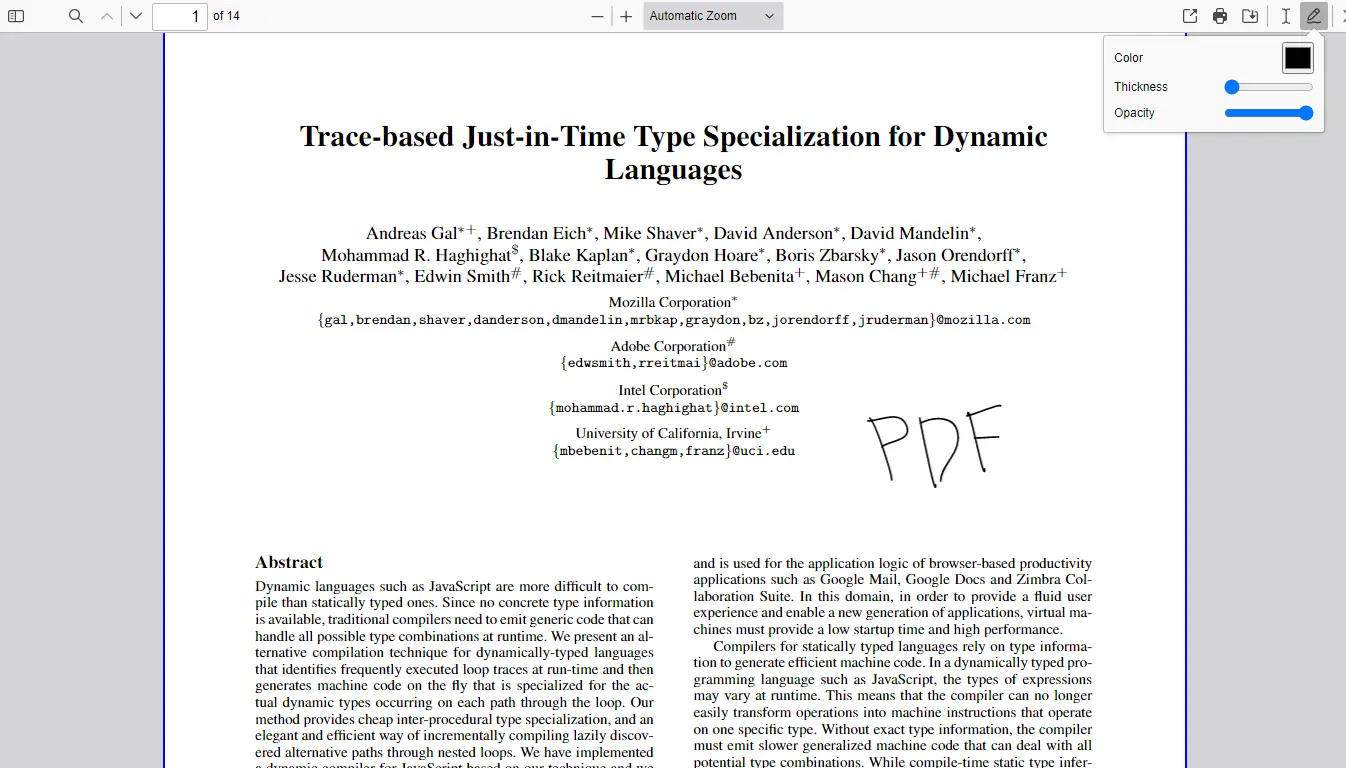
PDF.js

PDF.js is a Portable Document Format (PDF) viewer that is built with HTML5.
ViewerJS

ViewerJS is a combination of a number of excellent open source tools that are built on HTML and JavaScript. ViewerJS was funded by NLnet foundation,
html2pdf.js

Client-side HTML-to-PDF rendering using pure JS.
html2pdf.js converts any webpage or element into a printable PDF entirely client-side using html2canvas and jsPDF.
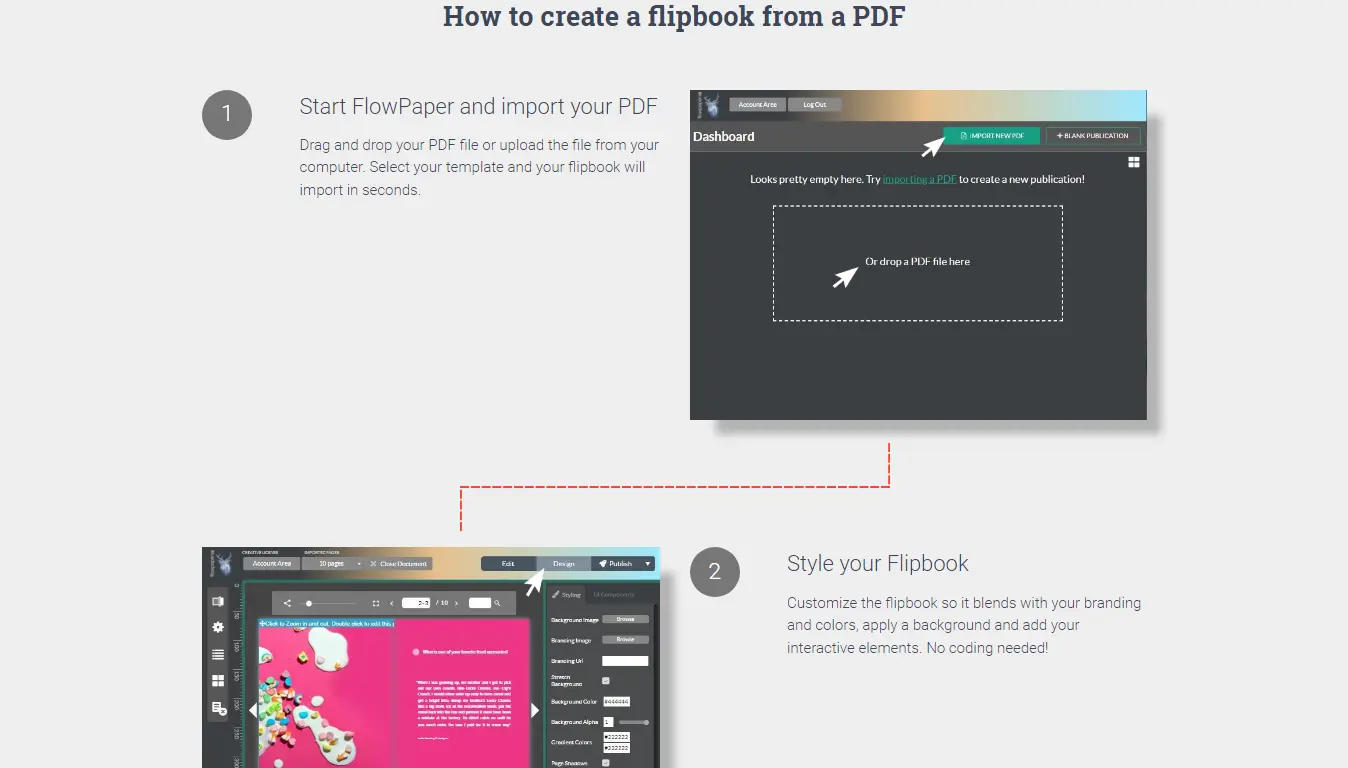
Flowpaper

Create the most realistic flipbooks on the web
Providing the most realistic page-flipping experiences, FlowPaper’s flipbook maker is optimized to fit brochures, magazines, catalogs, and other high quality print publications.
LAUNCH FLIPBOOK MAKER AND TRY FOR FREE
pdfjs.express
Add a PDF.js viewer to any application
with out-of-the-box annotations,
PDF form filling, and signing.
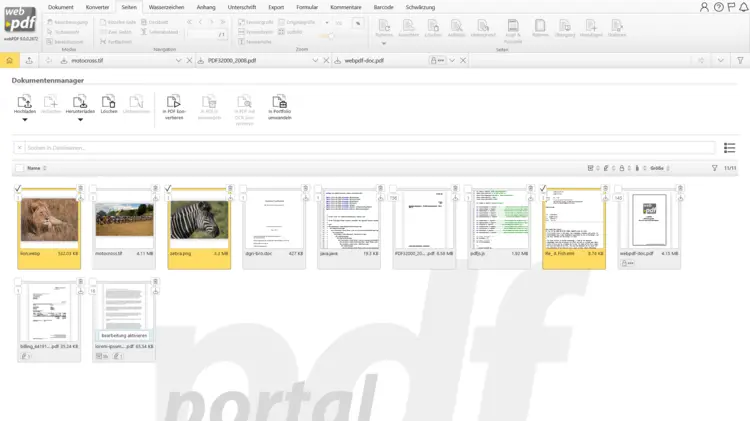
webpdf

Professional PDF solution for companies Portal and web services for PDF creation and processing
Voilab Pdf Table

PdfKit wrapper that helps to draw information in simple tables
PDFObject

An open-source standards-friendly JavaScript utility for embedding PDF files into HTML documents.
HTML5-to-pdf

HTML to PDF converter based on markdown-to-pdf
PDFKit

A JavaScript PDF generation library for Node and the browser.
Features
- Vector graphics
- HTML5 canvas-like API
- Path operations
- SVG path parser for easy path creation
- Transformations
- Linear and radial gradients
- Text
- Line wrapping
- Text alignments
- Bulleted lists
- Font embedding
- Supports TrueType (.ttf), OpenType (.otf), WOFF, WOFF2, TrueType Collections (.ttc), and Datafork TrueType (.dfont) fonts
- Font subsetting
- See fontkit for more details on advanced glyph layout support.
- Image embedding
- Supports JPEG and PNG files (including indexed PNGs, and PNGs with transparency)
- Annotations
- Links
- Notes
- Highlights
- Underlines
- etc.
- AcroForms
- Outlines
- PDF security
- Encryption
- Access privileges (printing, copying, modifying, annotating, form filling, content accessibility, document assembly)
- Accessibility support (marked content, logical structure, Tagged PDF, PDF/UA)
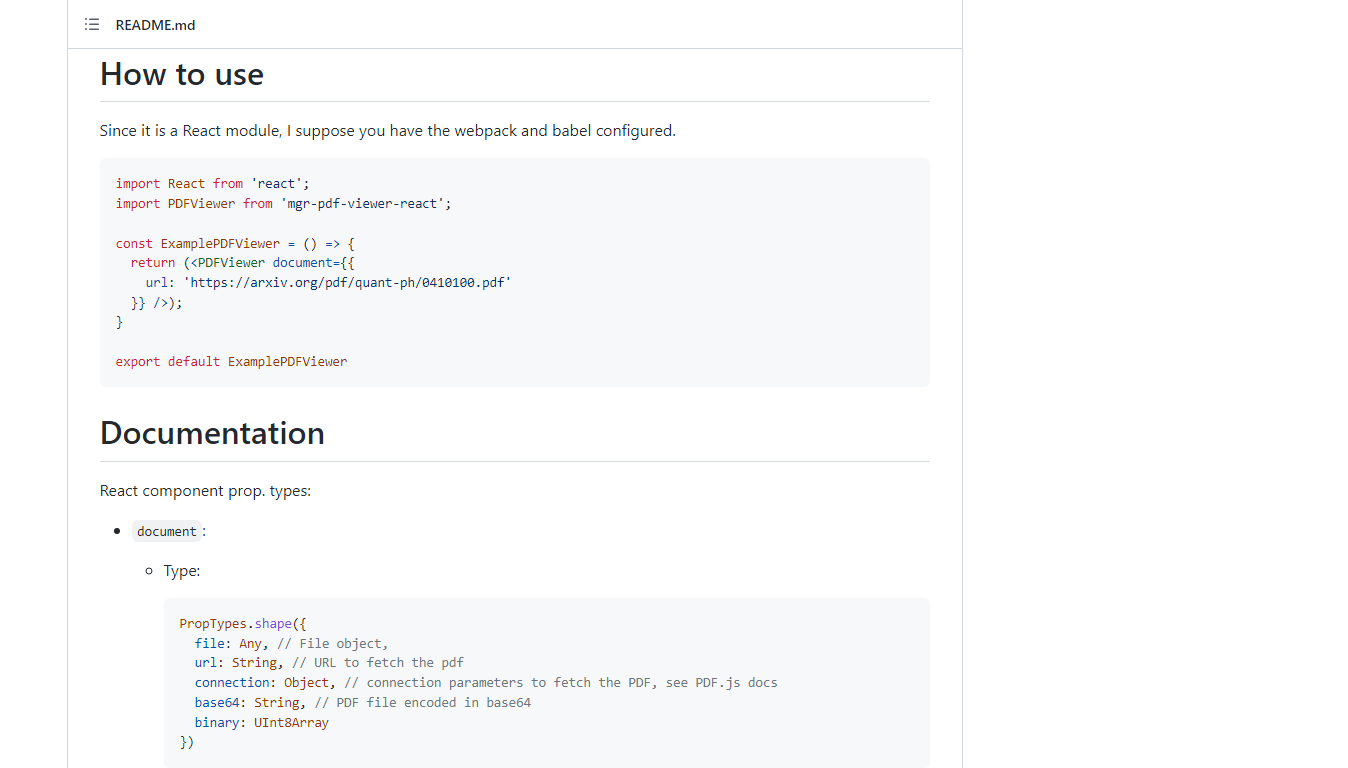
pdf-viewer-reactjs

Simple react PDF Viewer component with controls. Every element can be styled to your preferences using default classes our your own.
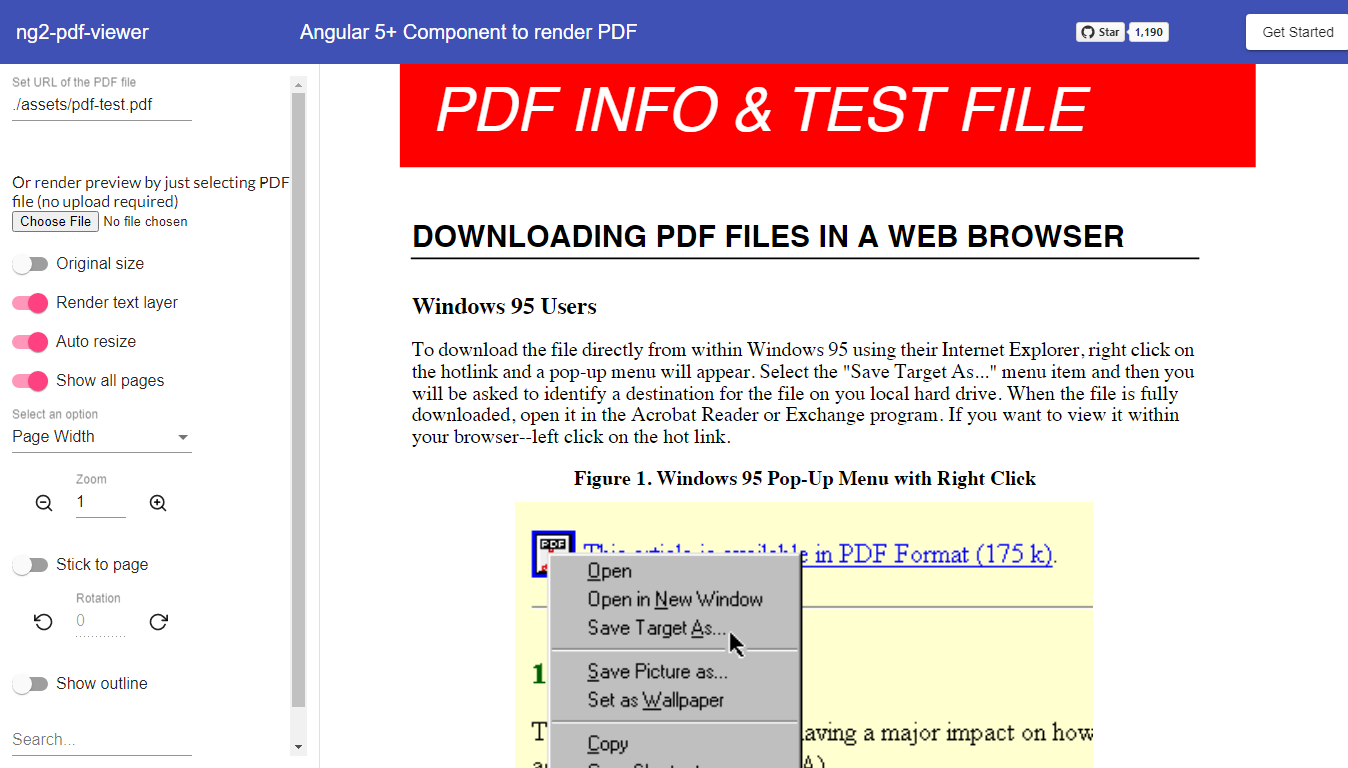
ng2-pdf-viewer

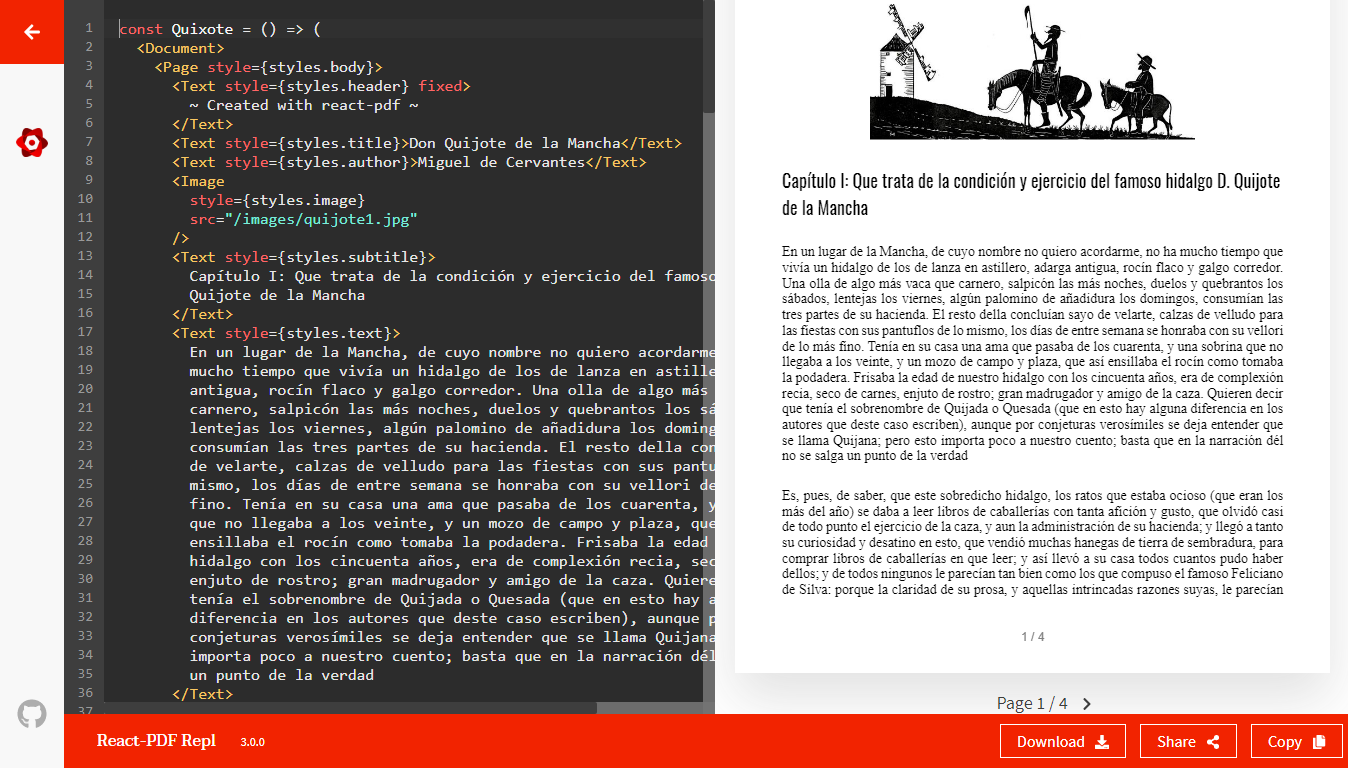
react-pdf

Display PDFs in your React app as easily as if they were images.
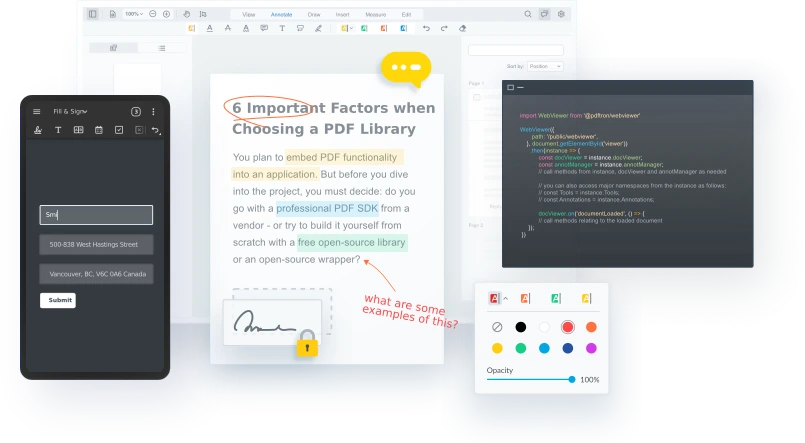
Pdftron PDF.JS Alternative PDF Viewer Library

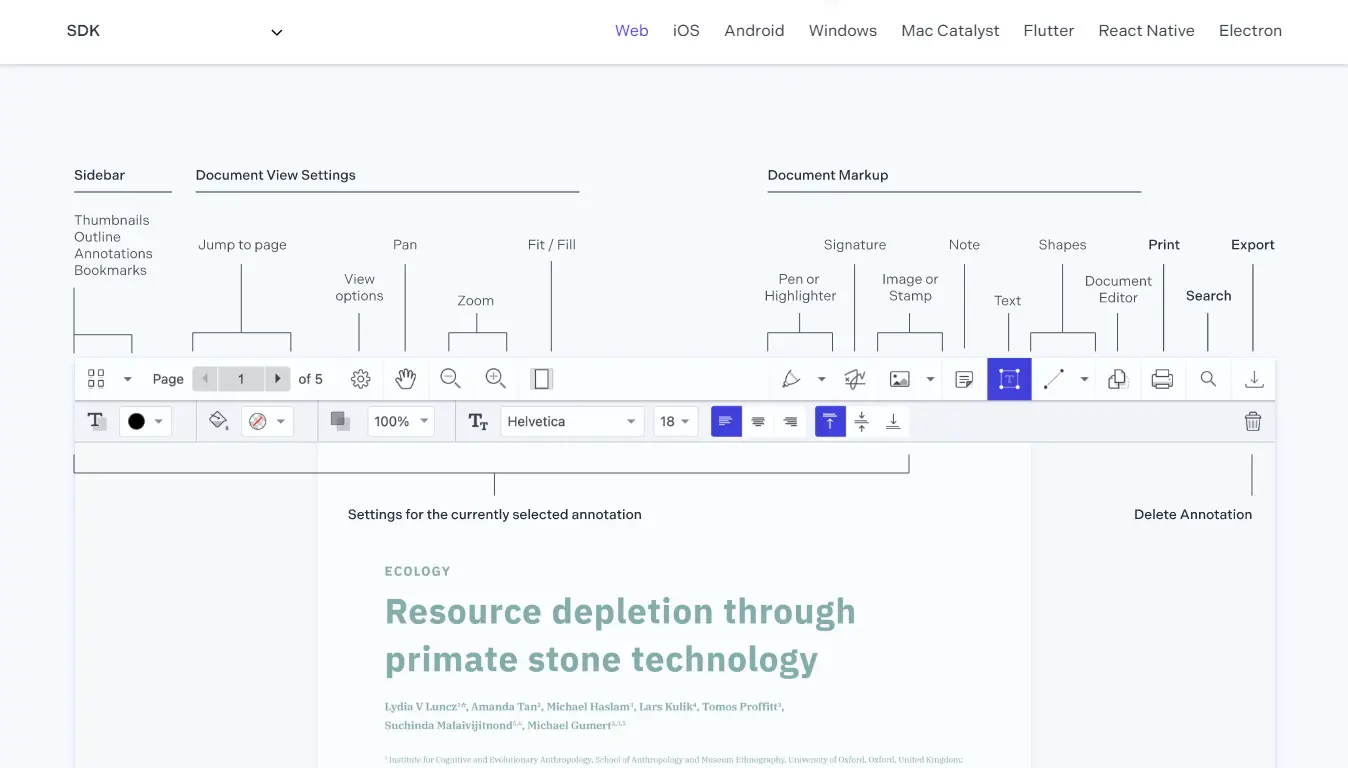
Bring accurate PDF viewing, annotating, editing, creation, and generation to any web, mobile, desktop, or server framework or application.
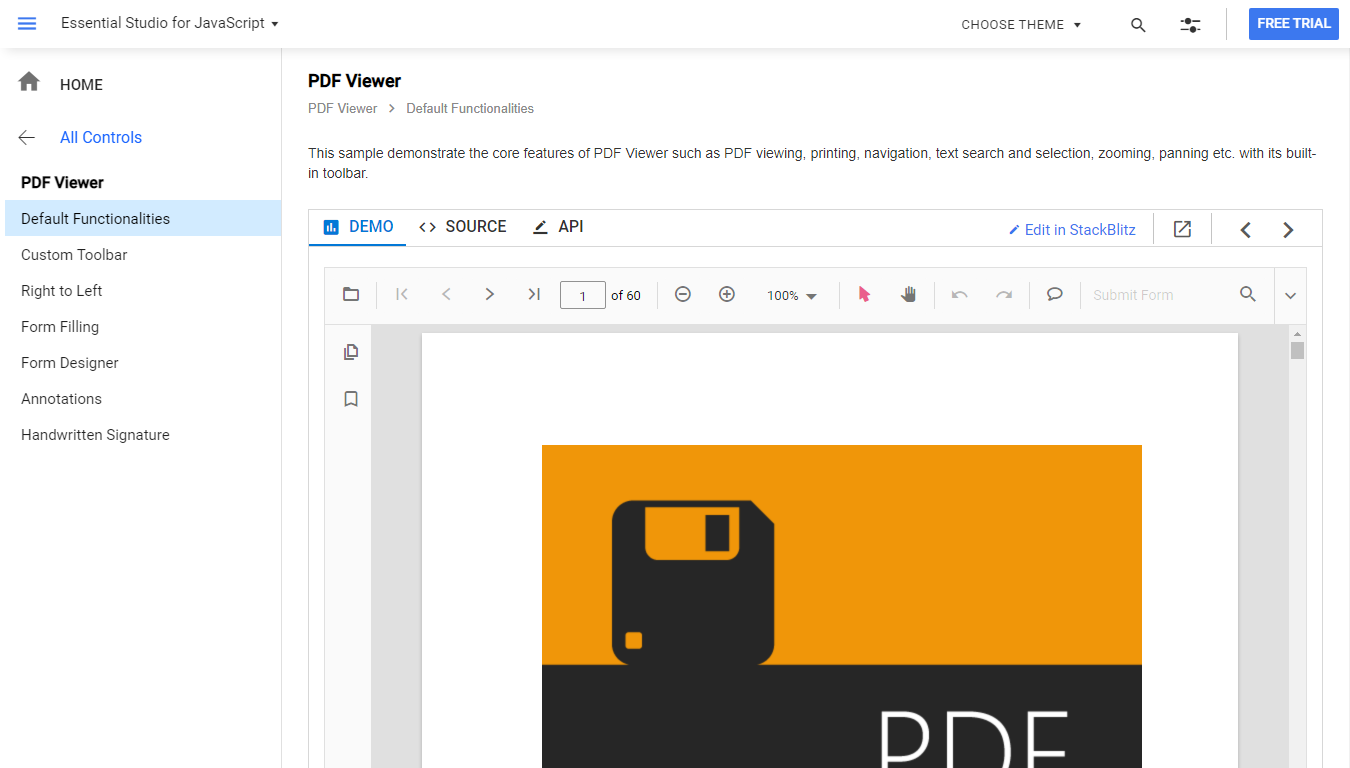
Syncfusion

JavaScript PDF Viewer – Easy View and Review PDF Files
- Accurate and reliable PDF rendering.
- Easy navigation and interaction.
- Review PDF files with annotating tools such as text markup, shape, measure, free-text, stamp, and sticky notes.




