Discover how AI is revolutionizing web development and making it easier than ever for beginners to learn HTML and CSS. Explore the top-rated AI generators and start building beautiful websites today!
RELATED ARTICLES
HTML and CSS AI Generators
Chat.Open.Ai

ChatGPT
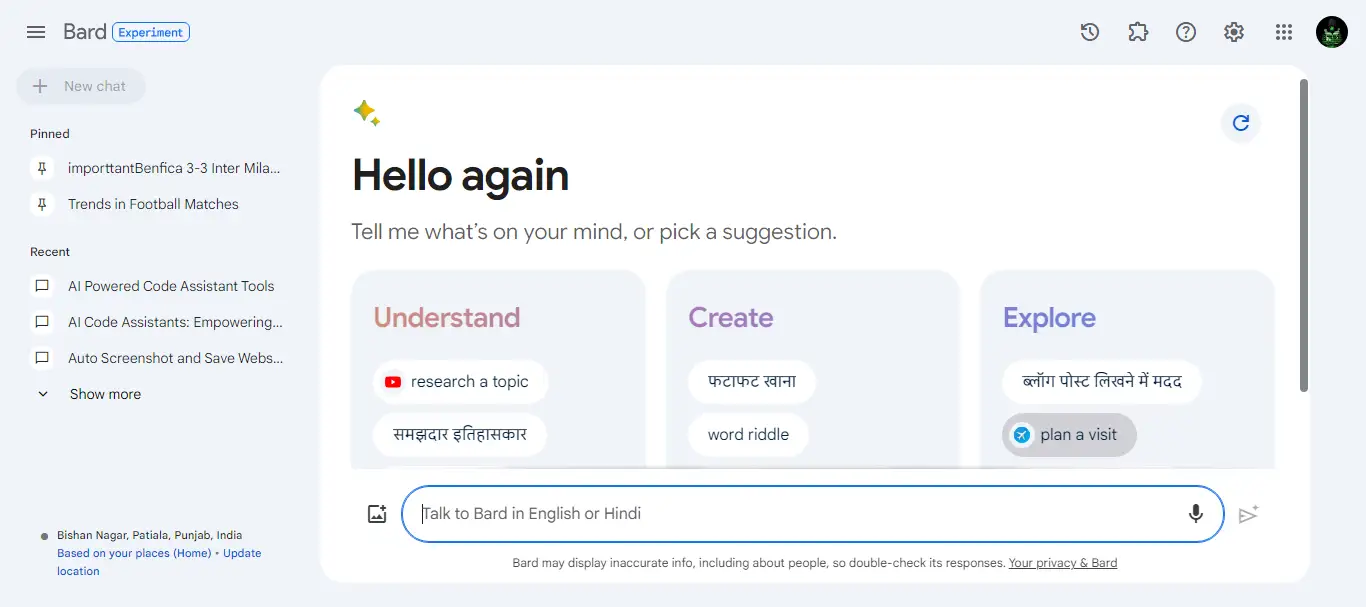
Bard.Google

Discover more about Bard, a collaborative AI tool developed by Google to help bring your ideas to life.
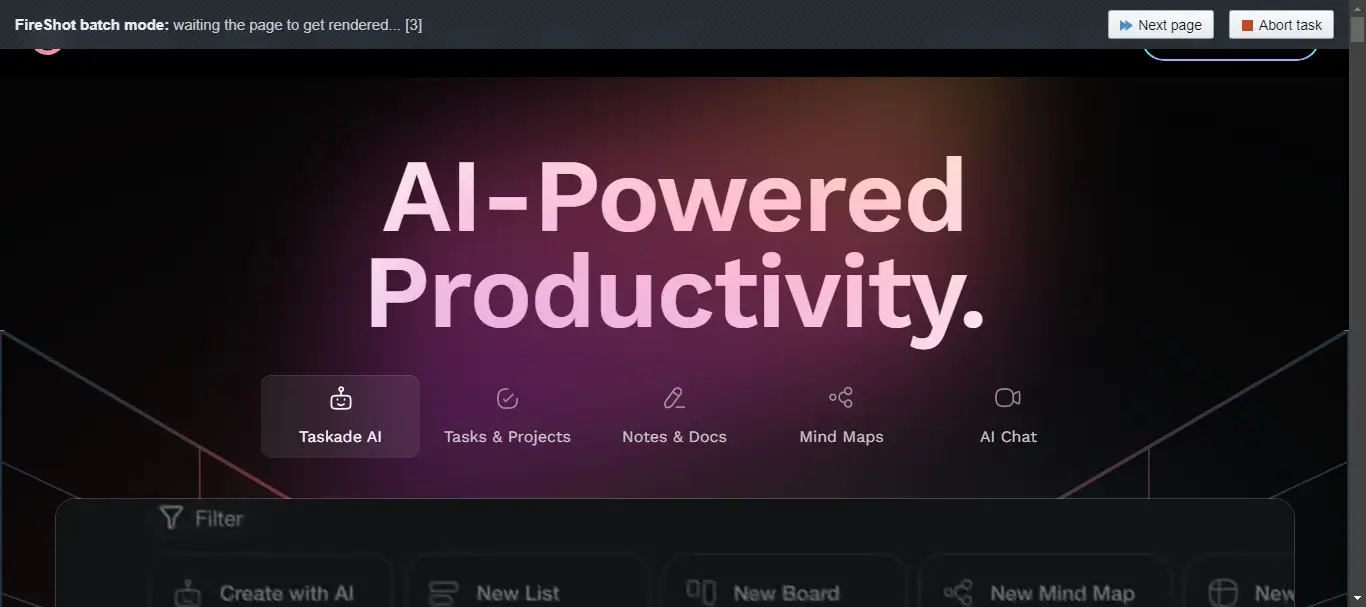
Taskade

Discover Taskade, the AI-powered productivity platform for you and your teams. Unlock the power of generative workflows, task automation, connected knowledge, and real-time collaboration in a single, unified workspace. Work faster and smarter with AI assistance for tasks, notes, mind maps, and more. Embrace the future of productivity. Accessible on all devices. 🌐 ✨ 🐑
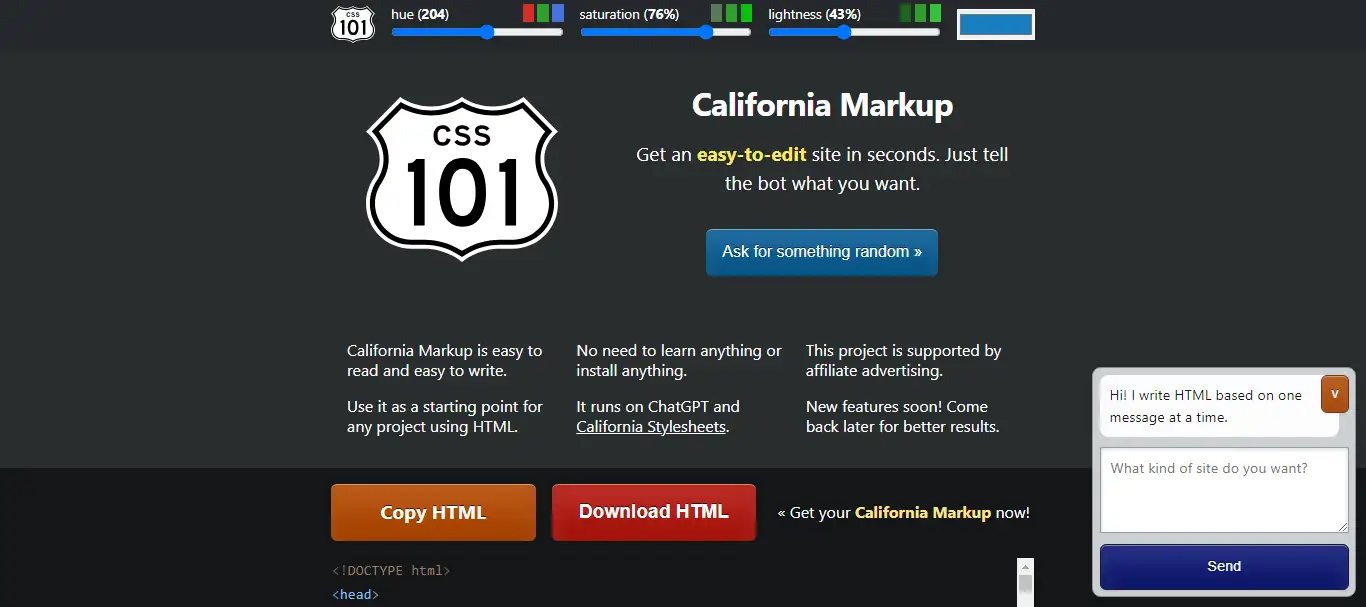
Camarkup

California Markup gives you AI-generated HTML code that’s easy to read and write.
Zzzcode

Use our artificial intelligence website powered by ChatGPT to code in any programming language such as: Python, C#, C++, CSS, Excel Formula, HTML, Java, SQL.
Workik

Boost development productivity using AI-powered code generation that understands your context. Define language, db structure, packages, libraries, API structure, and use AI for tailored code generation.
Claude

Talk to Claude, an AI assistant from Anthropic
Marsx

AI-powered coding platform (dev tool) to build SaaS tools in days! MarsX / MarsAI or Mars AI.
Codecompanion

Meet CodeCompanion.AI – your personal coding assistant, available anytime, right on your desktop. Prototype faster, code smarter, enhance learning and scale your productivity with the power of AI.
”Getonboardai

Quickly understand and navigate a new codebase with AI.