15+ React Autocomplete Component Examples for Better User Experience
Learn how to use React autocomplete components to improve the user experience of your web applications. This blog post includes 15+ examples of React autocomplete components, as well as tips on how to choose the right component for your needs
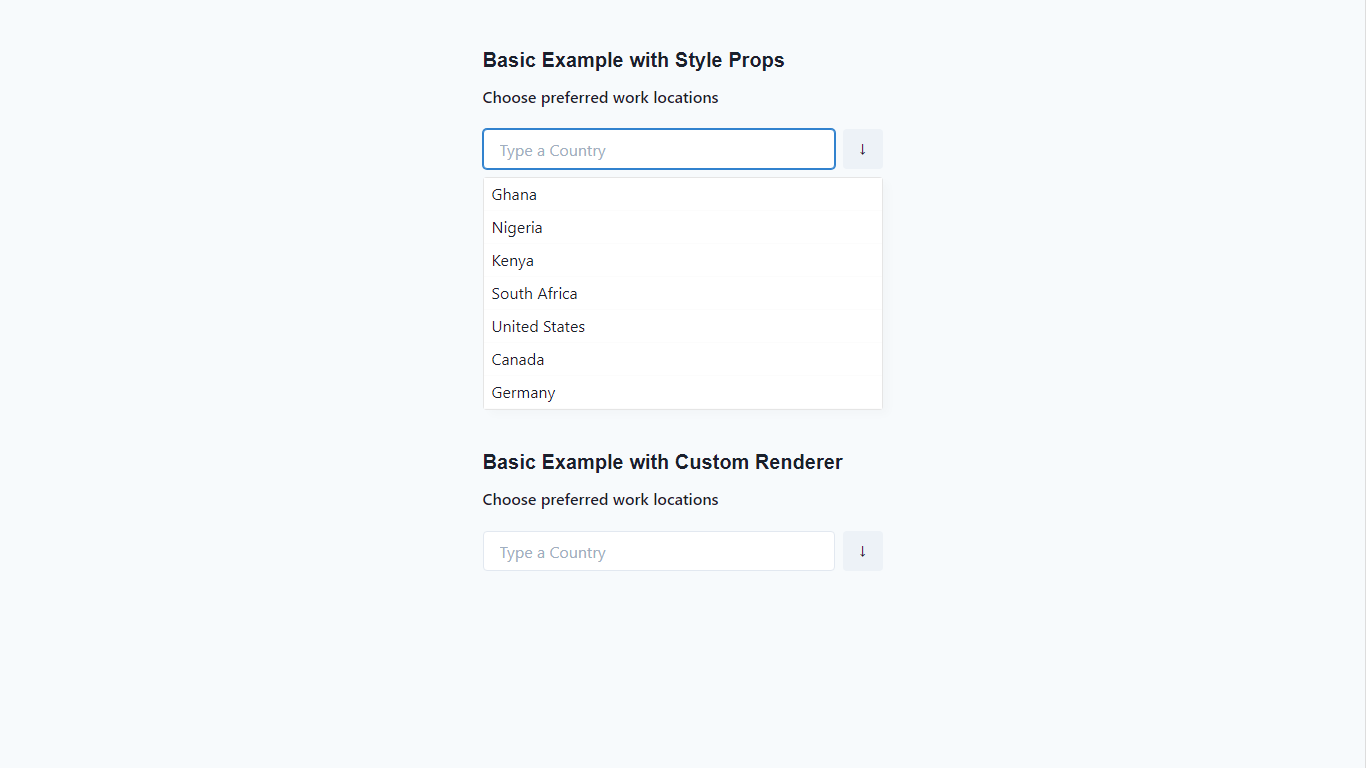
1. Downshift-Js/Downshift
Author: DOWNSHIFT-JS
Description: A set of primitives to build simple, flexible, WAI-ARIA compliant , combobox or select dropdown components.
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
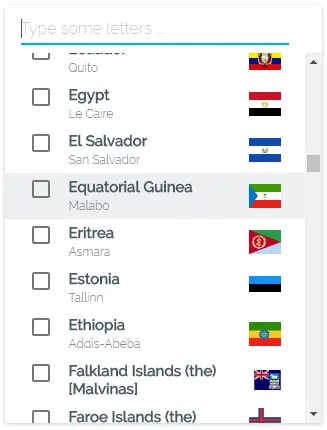
2. Moroshko/-Autosuggest
Author: MOROSHKO
Description: WAI-ARIA compliant autosuggest component
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
3. Searchkit/Searchkit
Author: SEARCHKIT
Description: Search UI for Elasticsearch & Opensearch. Compatible with Algolia’s Instantsearch and components. & Vue support
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
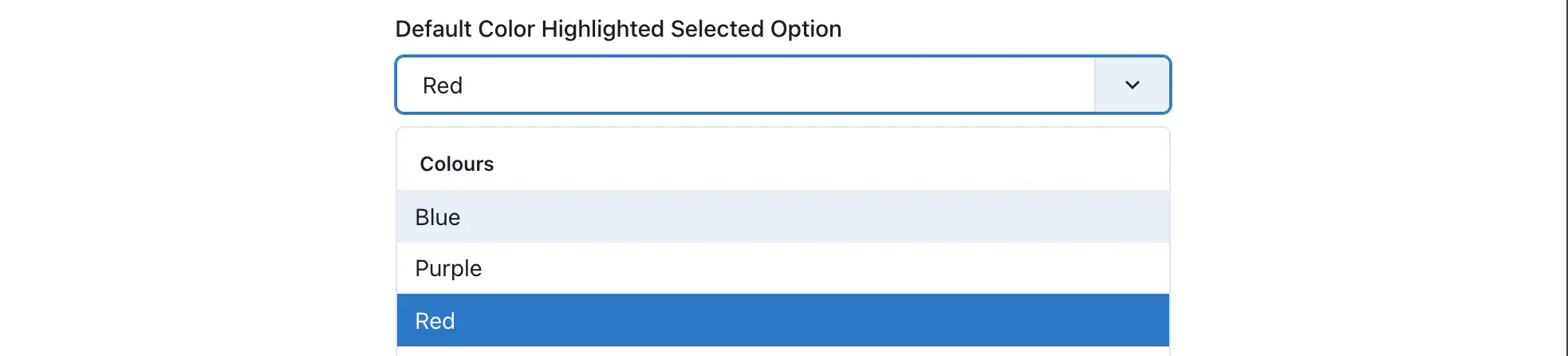
4. Reactjs/-
Author: REACTJS
Description: WAI-ARIA compliant (combobox) component
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
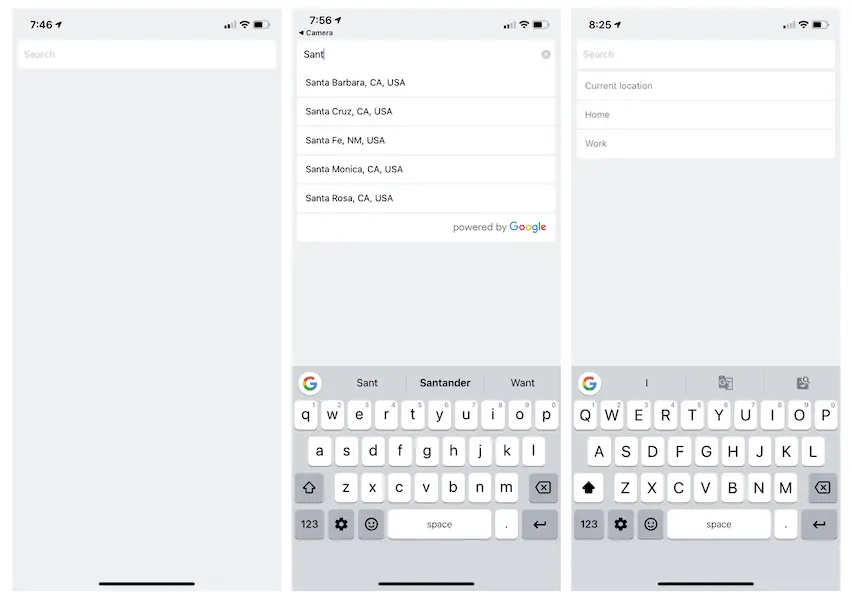
5. Faridsafi/-Native-Google-Places-

Author: FARIDSAFI
Description: Customizable Google Places component for iOS and Android -Native apps
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
6. Alexkuz/-Input-Enhancements
Author: ALEXKUZ
Description: Set of enhancements for input control
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
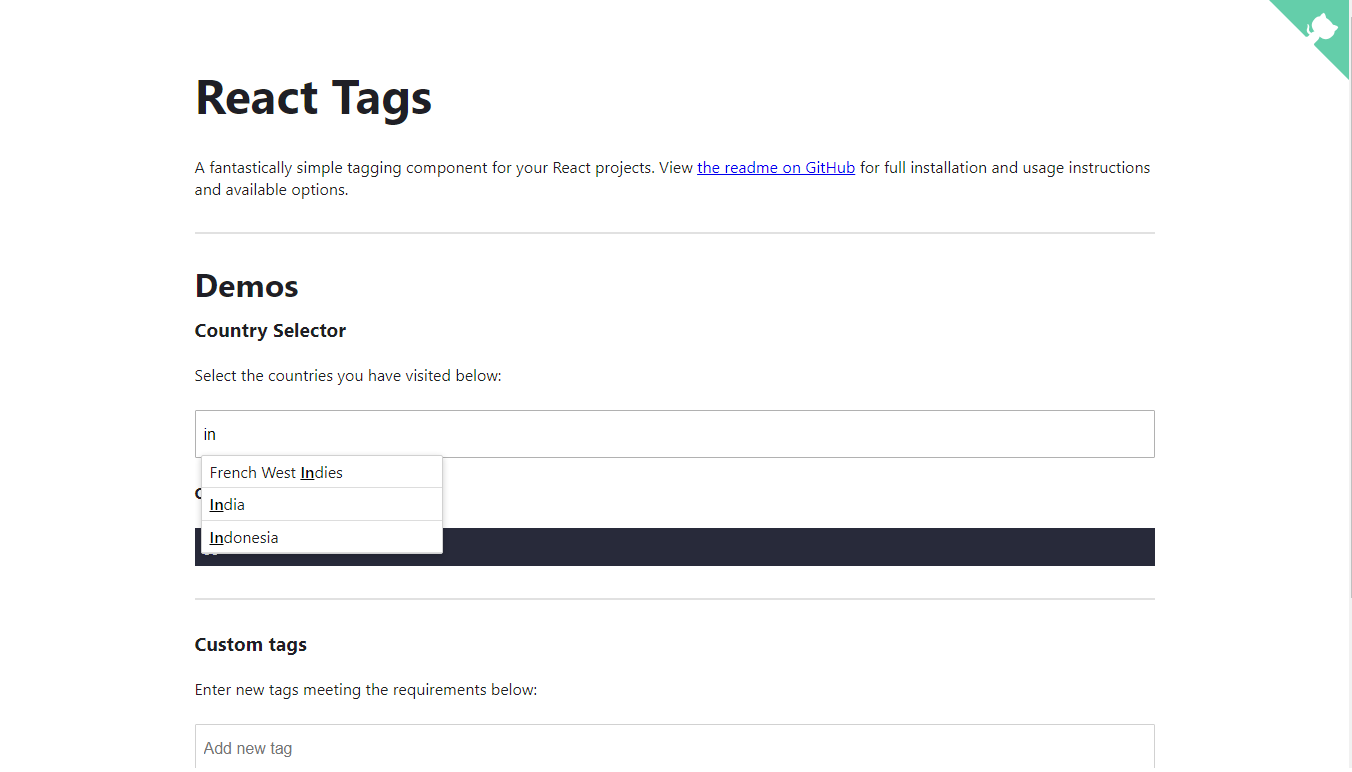
7. React-Tags/-Tags
Author: REACT-TAGS
Description: A fantastically simple tagging component for your projects
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
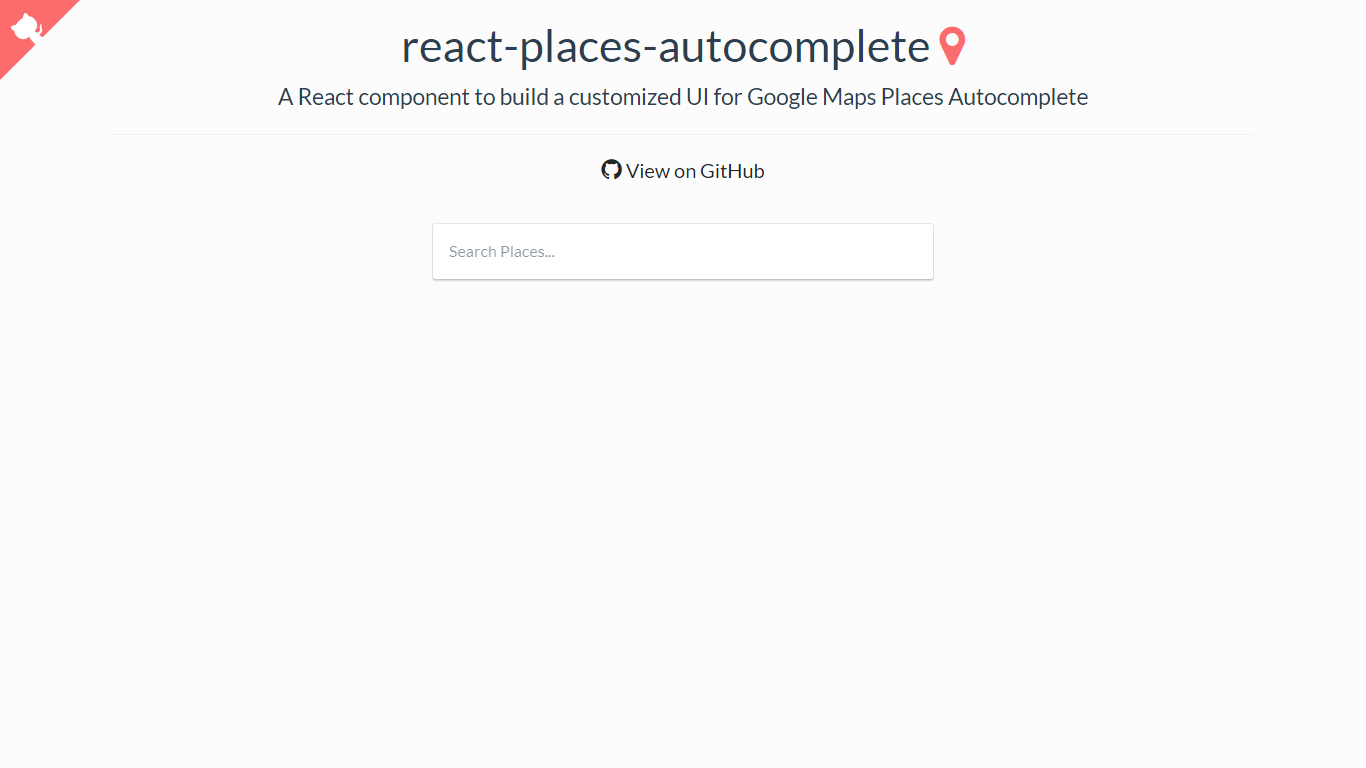
8. Hibiken/-Places-

Author: HIBIKEN
Description: component for Google Maps Places
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
9. Wellyshen/Use-Places-
Author: WELLYSHEN
Description: hook for Google Maps Places .
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
10. Mrlaessig/-Native–Input
Author: MRLAESSIG
Description: Pure javascript input for -native
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
11. Csandman/Chakra–Select

Author: CSANDMAN
Description: A Chakra UI themed wrapper for the popular library Select
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
12. Tolu360/-Native-Google-Places

Author: TOLU360
Description: iOS/Android Google Places Widgets ( Modals) and API Services for Native Apps
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
13. I-Like-Robots/-Tags

Author: I-LIKE-ROBOTS
Description: A fantastically simple tagging component for your projects
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
14. Webscopeio/-Textarea-
Author: WEBSCOPEIO
Description: component implements configurable GitHub’s like textarea .
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
15. Errorpro/-Google-
Author: ERRORPRO
Description: components for google places API.
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
16. Anubra266/Choc-

Author: ANUBRA266
Description: Component Package for Chakra UI
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
17. Harshq/-Native-Mentions
Author: HARSHQ
Description: Mentions textbox for Native. Works on both ios and android.
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
18. Koolamusic/Chakra-Ui-

Author: KOOLAMUSIC
Description: An utility UI library to use with Chakra UI
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
19. Sharlaan/Material-Ui-Superselectfield

Author: SHARLAAN
Description: multiselection dropdown component for Material-UI
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
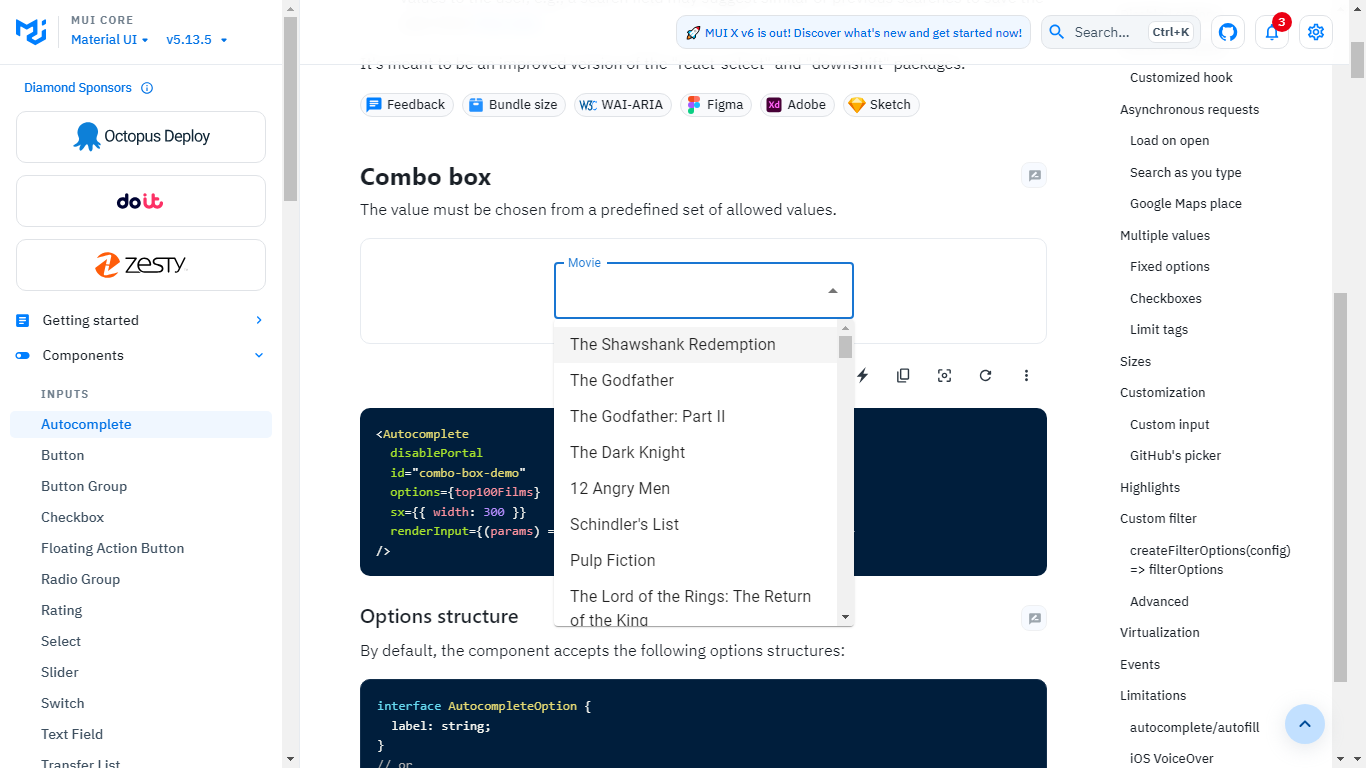
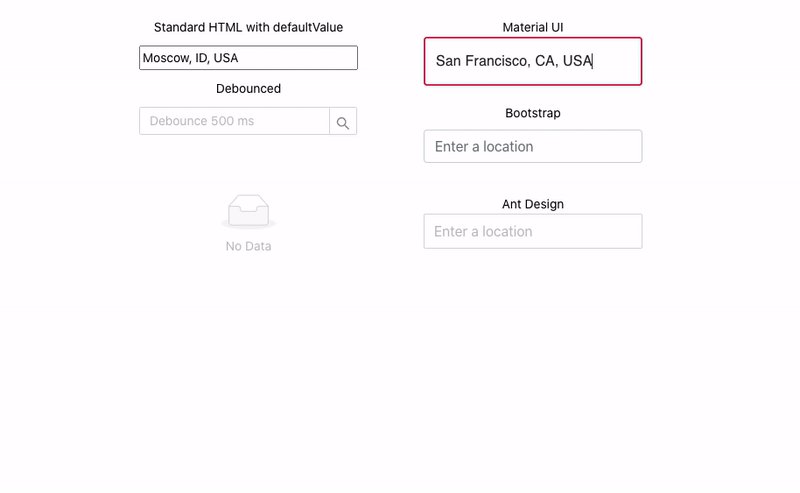
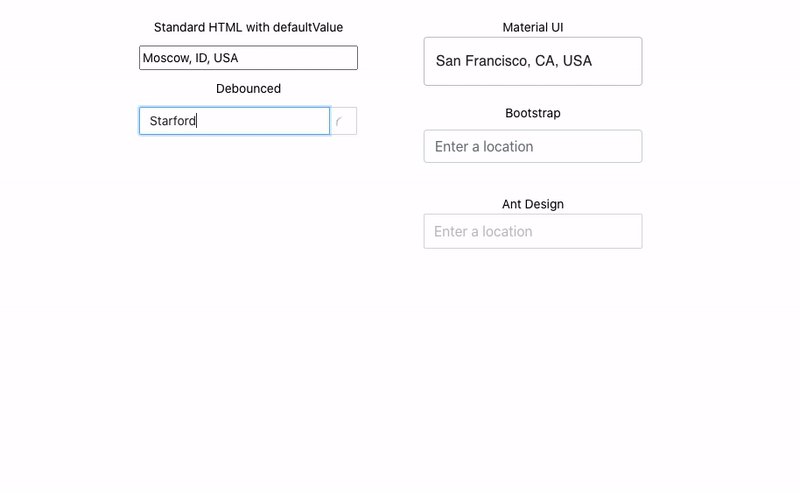
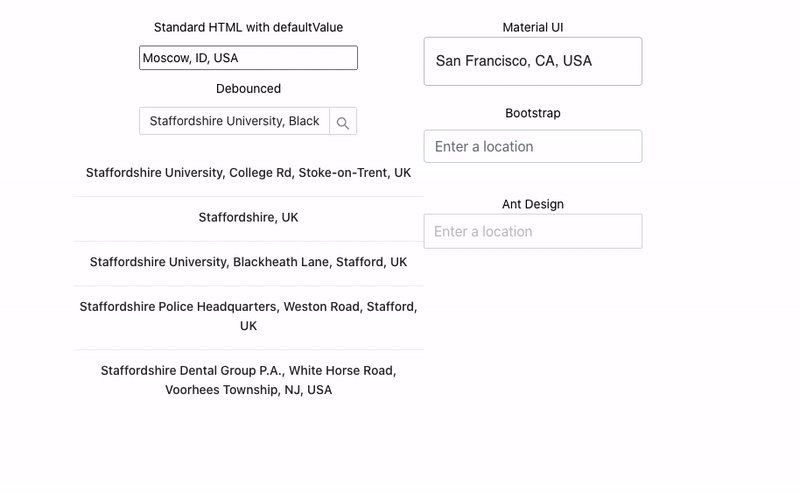
20. React Autocomplete component – Material UI

Author: material-ui
Description: MUI Core: Ready-to-use foundational React components, free forever. It includes Material UI, which implements Google’s Material Design.
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
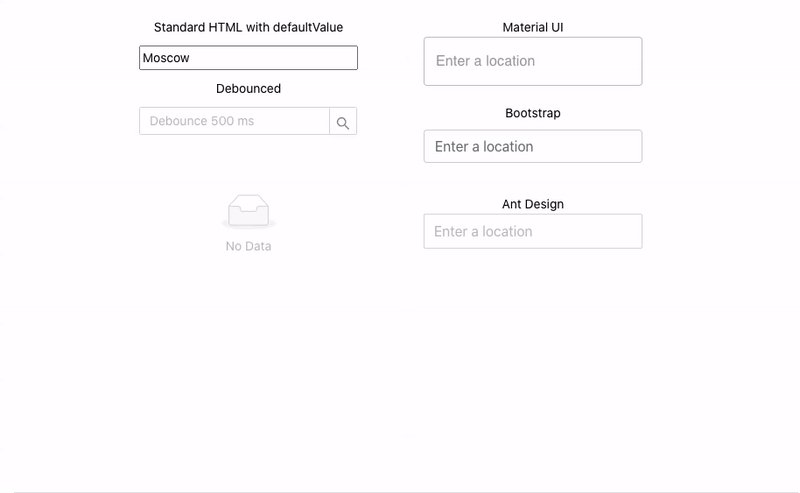
21. React google autocomplete

Author: Ven Korolev
Description: MUI Core: Ready-to-use foundational React components, free forever. It includes Material UI, which implements Google’s Material Design.
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast