If you’re looking to improve your design workflow, then check out these 10 top Best Figma plugins. These plugins can help you with things like organizing your layers, creating custom shortcuts, and exporting your designs in different formats. With these plugins, you’ll be able to work faster and more efficiently, making your design process that much smoother.
Top Best Figma Plugins:-
Pixel Perfect

By Idan Arbel
Select any layers you want to snap back to the pixel grid, and presto, their position and size are rounded back to nice round numbers.
Figmotion

Figmotion is an animation tool built right in Figma. This makes the entry into animation easier and more
By Liam Martens
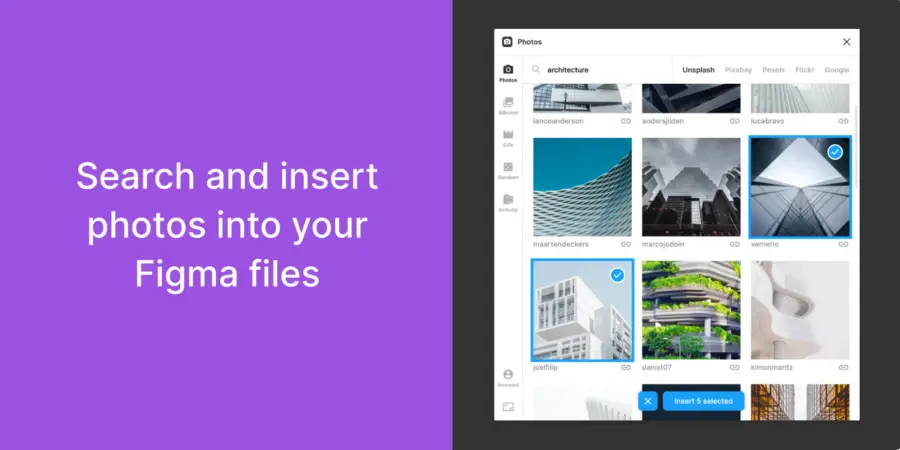
Photos

By Emin Sinani
Features
- Search and insert photos (including gifs) from Unsplash, Google, Flickr, Pixabay, Pexels, Giphy and Tenor
- Select and insert multiple photos at once
- Quickly insert a random set of photos
- See which photos you have inserted and find back the original files
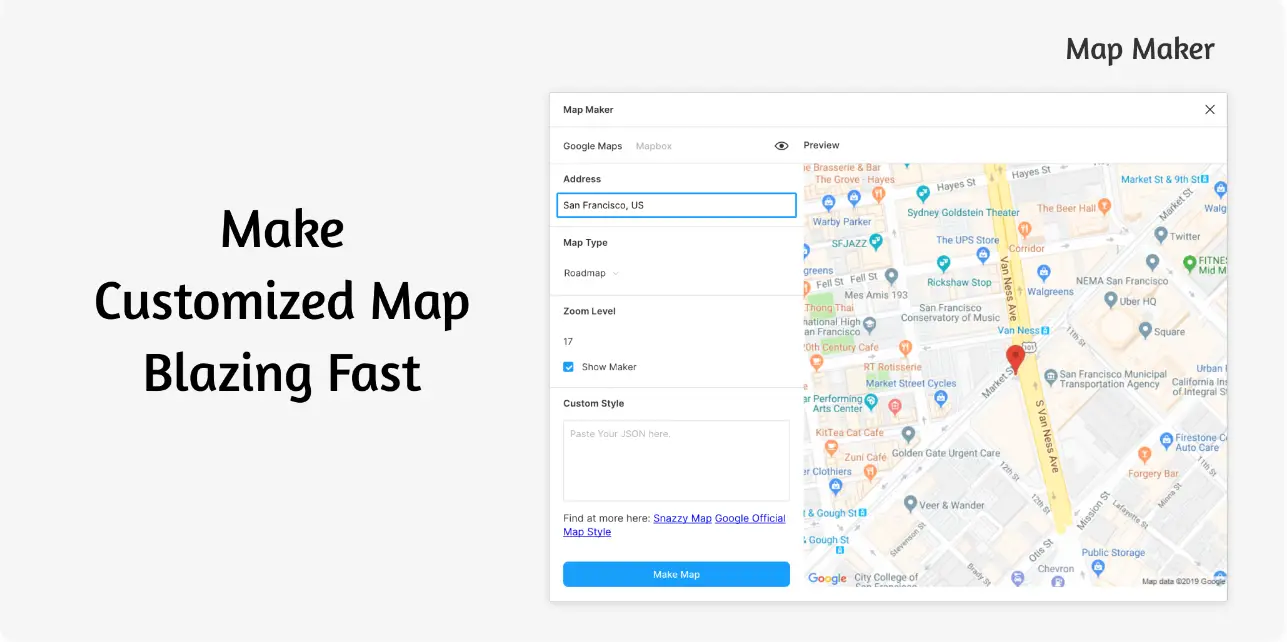
Map Maker

Fully Customizable
These are the options you have to customize your Map!
[Google Maps]
1. Address
2. Map Types (including roadmap, satellite, hybrid, and terrain)
3. Zoom Level
4. Showing Marker
5. Custom JSON using Google Maps API’s Styling Wizard or Snazzy Maps
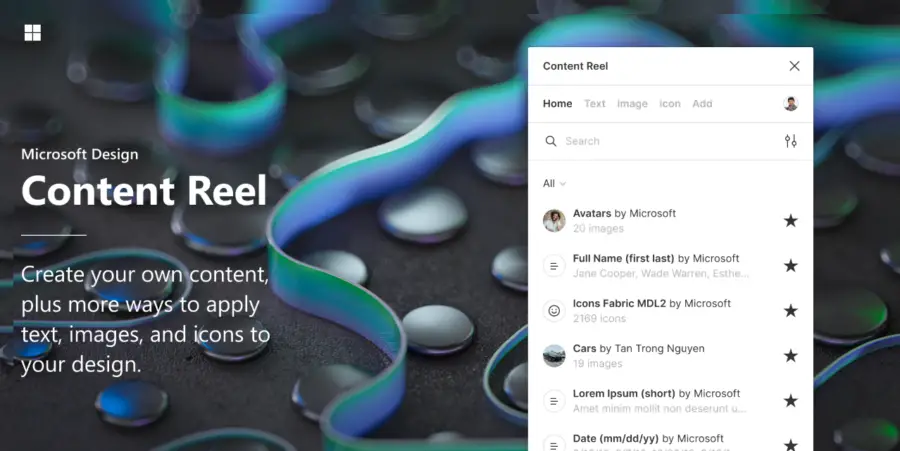
Content Reel

By Microsoft and Eugene Gavriloff
Design layouts more efficiently by pulling text strings, images, and icons from one palette. Content Reel lets you create custom content and share it with other Figma users. Collaboration has never been easier!
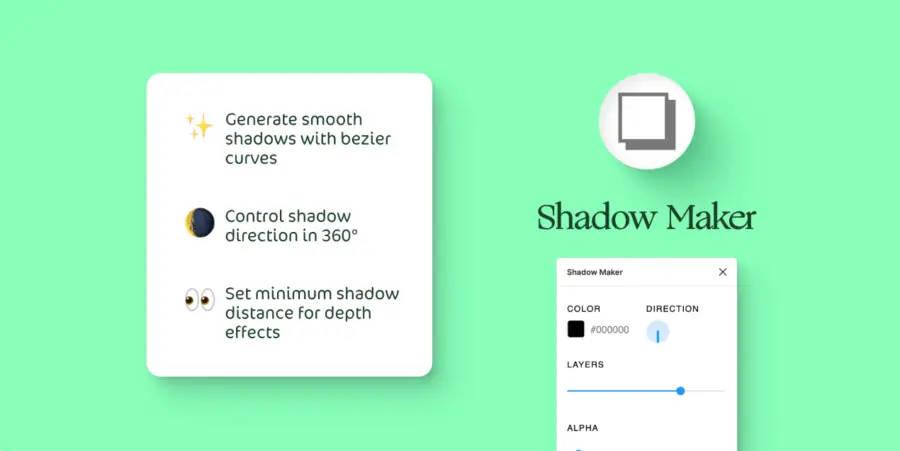
Shadow Maker

By Gautham 🌶
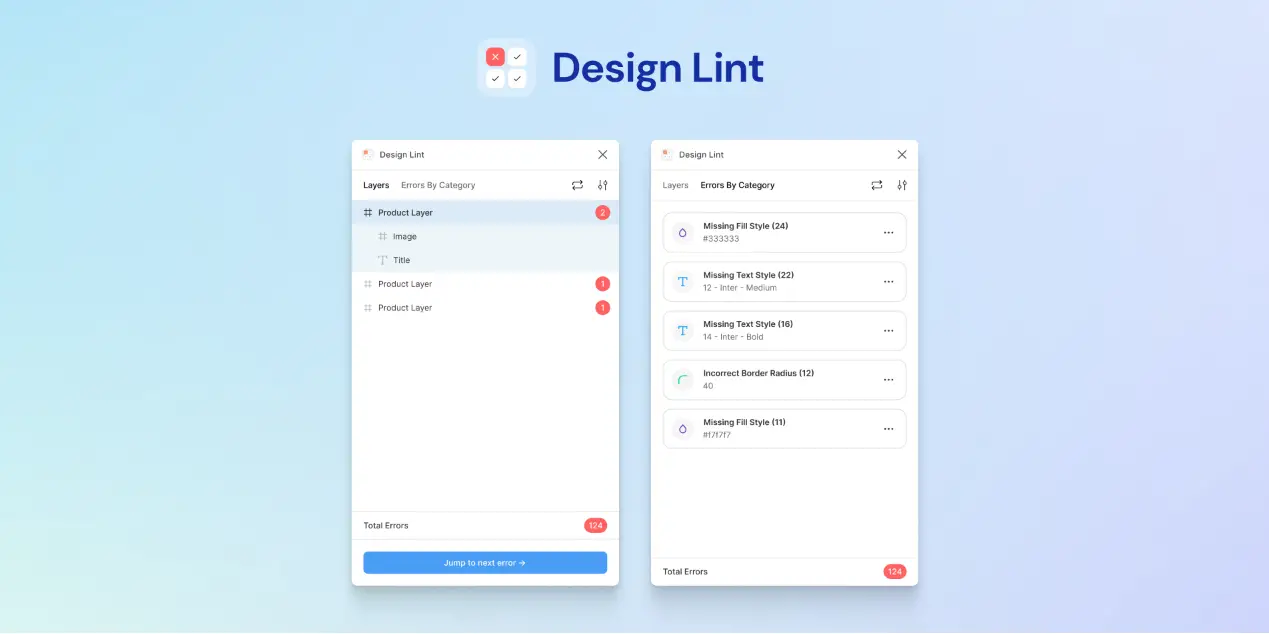
Design Lint

By discord and Daniel Destefanis
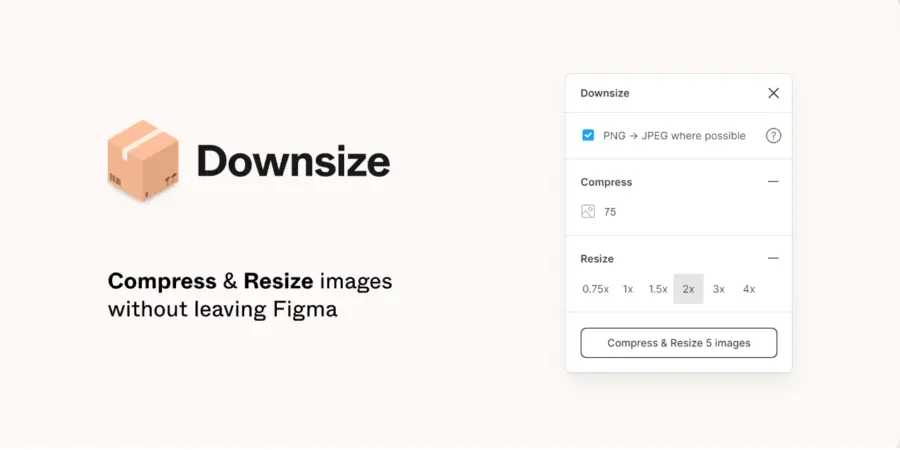
Downsize

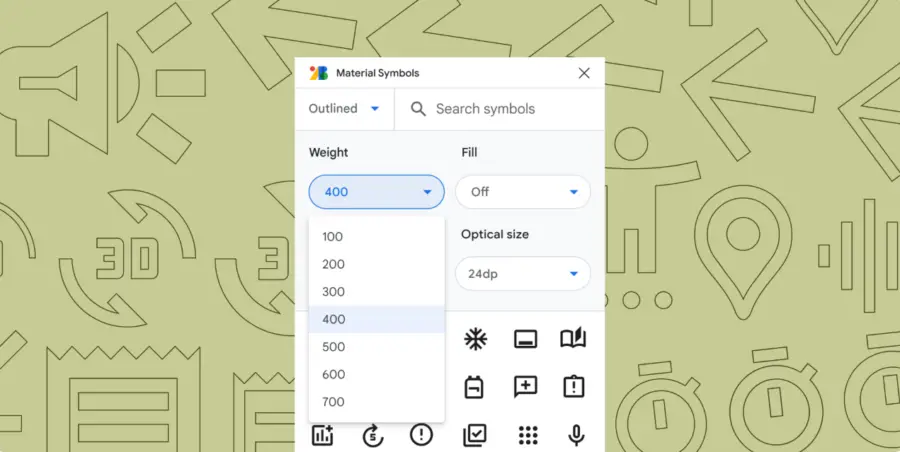
Material Symbols

illlustrations

Iconduck

By Iconduck and Oliver Nassar
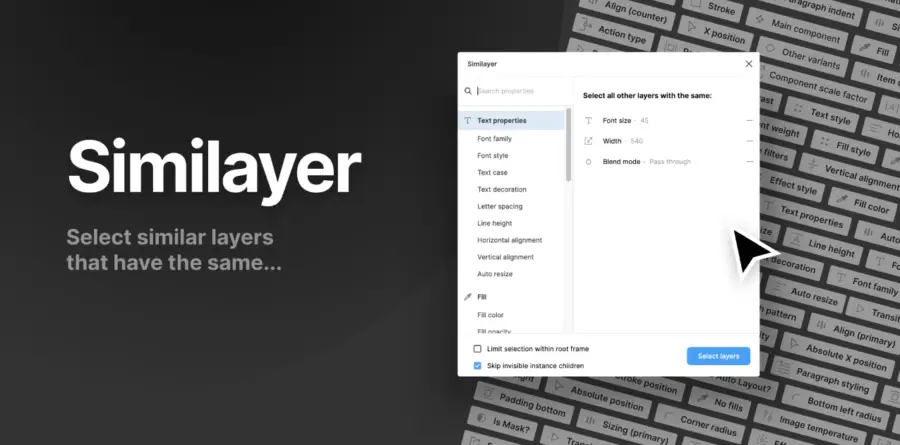
Similayer

Micro interactions – Prototypes

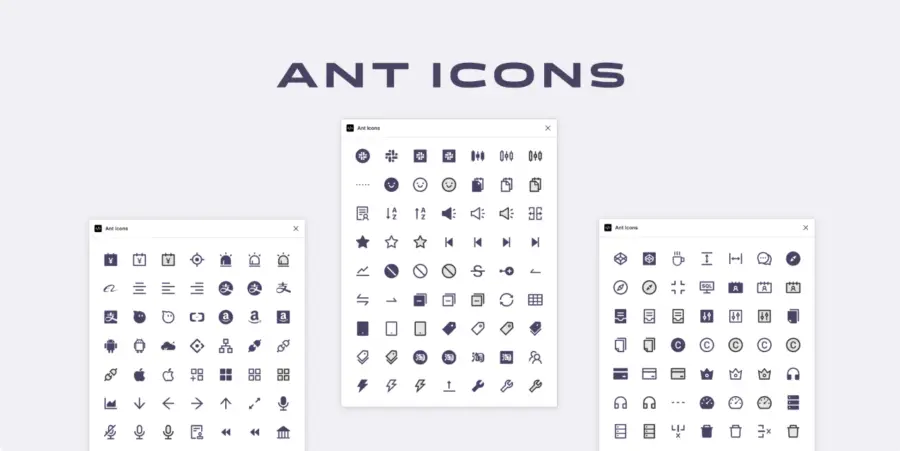
Ant Icons

By Pawel Kontek
Icons for Ant Design UI, one of the most popular component libraries for React.
Roadmap:
• drag / drop to the canvas from plugin UI
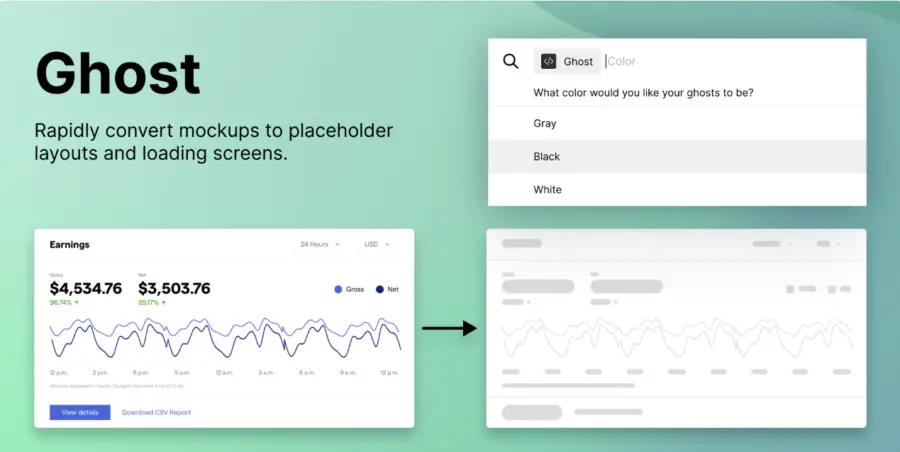
Ghost

Ruri – Splines

By KB
Asana