Top 11 Free The Best Editor For Web development
Online code editors are nice relating to writing and accessing your code from any place. These web-based code editors are additionally useful for sharing your code with others or for demoing your project, and for doing collaborative modifying with different developers.
Online code editor
1.Codepen(Recommend)

code pen is the most popular online code editor. The code is simple, fast, and easy to use. and allows developers to write and share HTML/CSS/JS code online.
CodePen is a social development environment. At its heart, it allows you to write code in the browser, and see the results of it as you build. A useful and liberating online code editor for developers of any skill, and particularly empowering for people learning to code. We focus primarily on front-end languages like HTML, CSS, JavaScript, and preprocessing syntaxes that turn into those things.
2. jsFiddle

JSFiddle is another popular online editor for web developers. JSFiddle is simple to make use of live online code editor with free collaborative modifying together with textual content and voice chat. You don’t even want to enroll to make use of the collaboration characteristic on JSFiddle.
JSFiddle also supports.
- Pure Javascript;
- React;
- Preact;
- Babel + JSX;
- Coffee script;
- Vue;
- Type script.
3.codesandbox

Code sandbox is another online code editor for web developers. code sandbox is to create an application using the latest programming languages such as angular.js,vue.js and React.
4.Liveweave

Liveweave is another online code editor for HTML, CSS & javascript with live preview.
Liveweave is allowed to download a project in a zip file which is quite handy and it is easy to add external libraries like jQuery, AndgularJS, Bootstrap etc.to your project Liveweave offers a “Team up Feature and same feature are available in JSFiddle collaborative editing.
5. JS Bin

JS Bin is a collaborative js Debugging environment in the cloud. It includes support for a range of pre-processors such as SCSS, Less, CoffeeScript, Jade, and more. It has a console for debugging and inspecting code, which works like the console in Chrome or Firefox.JS Bin is a fast and simple interface.
Another good thing to note is that JSBin also can import popular frameworks such as jQuery and Bootstrap, allowing you to easily create modern pages and web applications.
- 50 Best 8th Grade Writing Prompts to Spark Imagination & Improve Writing Skills
- Studio Ghibli Prompts: Create Magical AI Art (Characters + Custom Guide)
6.Play Code

Play code is similar to codepen, it is a fast and intuitive online text editor for web developer This handy tool allows you to use libraries for HTML, CSS and JavaScript framework like jQuery, React, Vue, etc while letting you see the result in real-time.
This nice online editor features templates for working with fashionable internet improvement frameworks and permits logged in customers to avoid wasting and share code.
7.TryIt Editor

TryIt editor lets users edit HTML, CSS and JavaScript code, and think about the end result of their browser. This on-line editor could be very easy and doesn’t function as many choices as some others talked about in our listing, nevertheless, it’s nonetheless an important software, particularly for testing new concepts and methods.
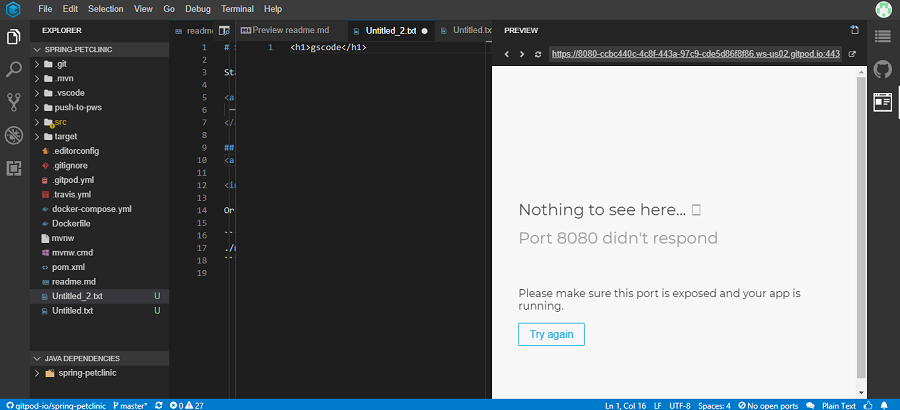
8.Gitpod
Gitpod has a VScode interface and supports all major languages like HTML,css, javascript frameworks (Django, Rails, Revel, you name it).
9.Plnkr

Plunker is an online local community for creating, collaborating about, and sharing your inline development ideas.
The particular core feature of Plunker is speed. Despite it is complexity, the Plunker manager is made to load in below 2 seconds.
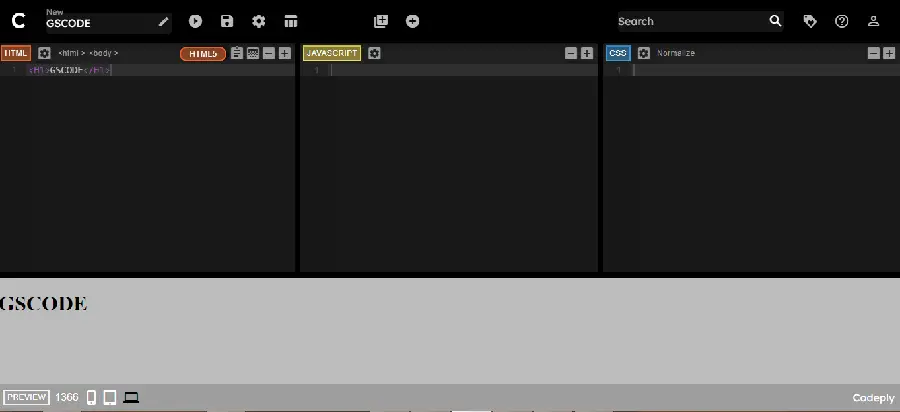
10.Codeply

Codeply is another online code editor for javascript and frameworks. The codely was originally launched in 2014, and in 2019 version 2 was released.
Codeply allows to edit a framework like angular, react, Vue, HTML bootstrap, and plain Javascript.
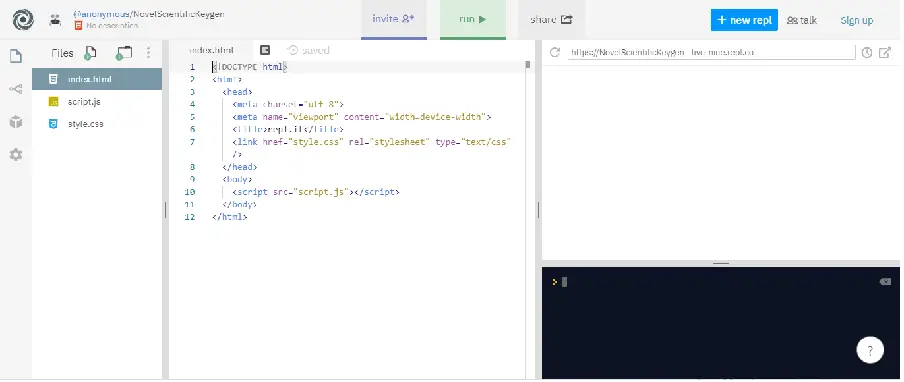
11.Repl.it

Repl.it is one of the most powerful online tools for development. The product supports a wide range of languages and frameworks including modern popular Haskell, Kotlin, and well-known Javascript, C++, Ruby and many more.
Repl.it it is best powerful online code editor developers. Replit is the best tool for quickly starting, sharing, and developing projects in any programming language, right from your browser.
Features for all skill levels
In-browser IDE Start coding with your favorite language on any platform, OS, and device.
Real-time collaboration invite your friends, teammates, and colleagues right into your code with Google-docs like editing.
GitHub integration Import, run, and collaborate on millions of GitHub repos with 0 manual setup.
50+ languages From Python, to C++, to HTML and CSS, stay in one platform to learn and code in any language you want.