8 React Dropdown Example

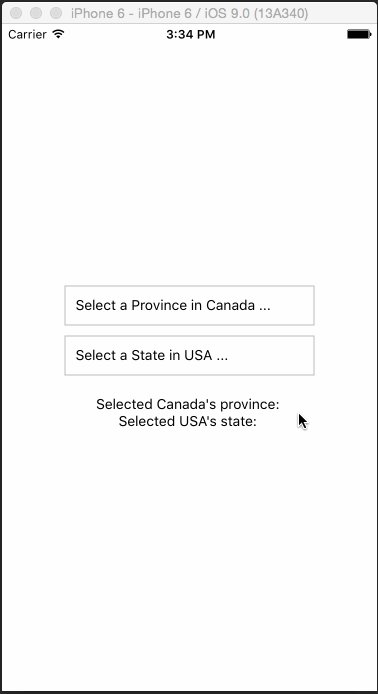
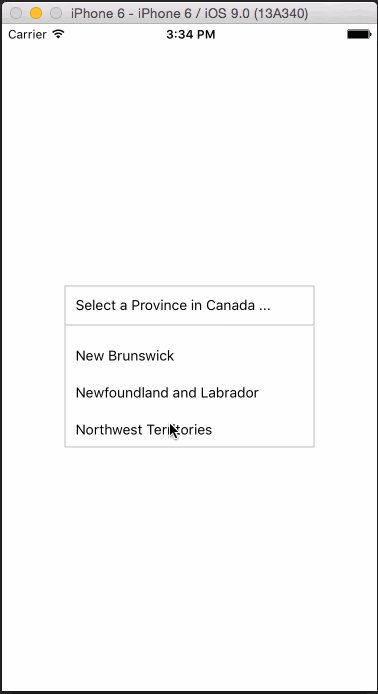
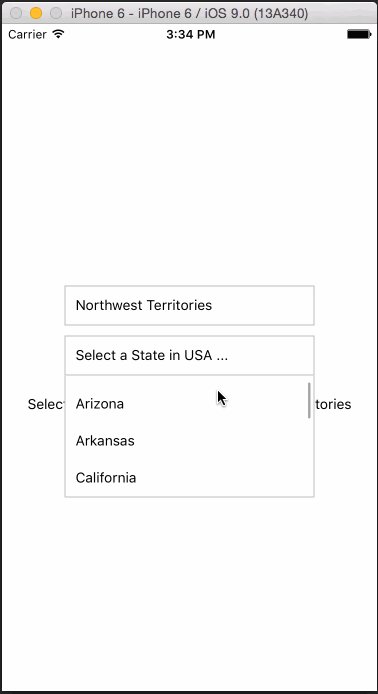
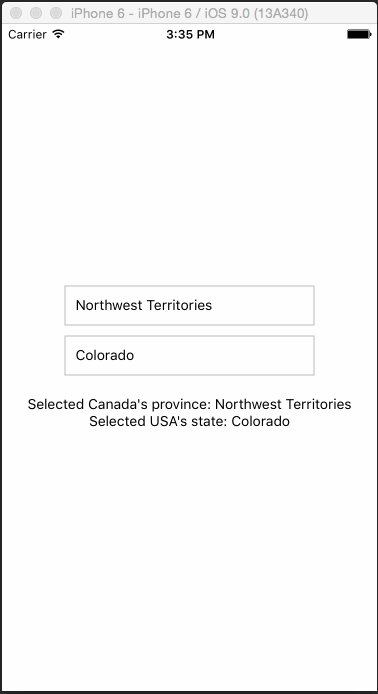
React Native Material Dropdown
Author:-Alexander Nazarov
Material dropdown with consistent behavior on iOS and Android
Features
- Easy to use
- Consistent look and feel on iOS and Android
- Customizable font size, colors, and animation duration
- Dynamic dropdown size and position
- Configurable visible item count
- RTL support
- Pure javascript implementation
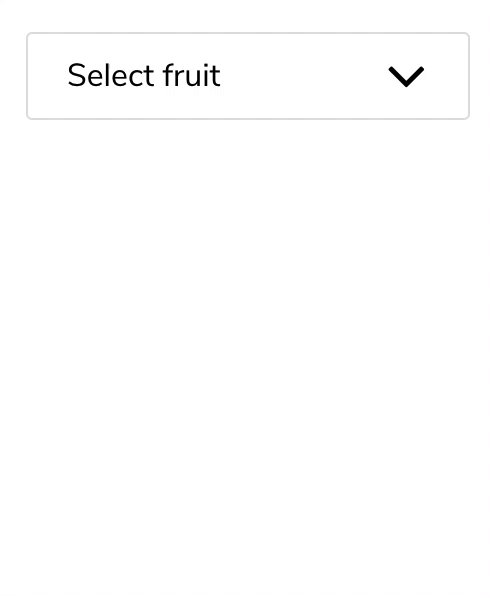
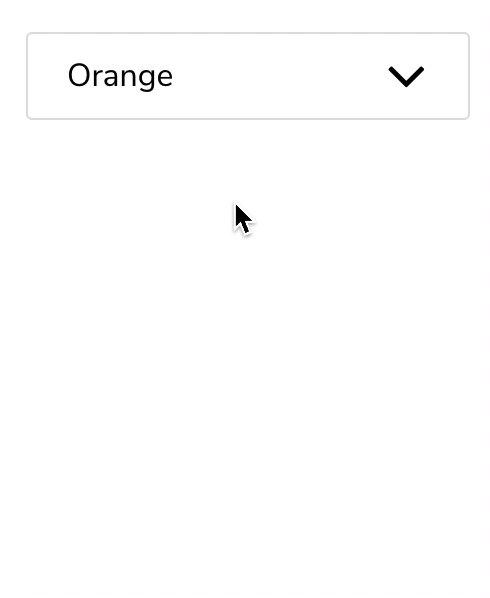
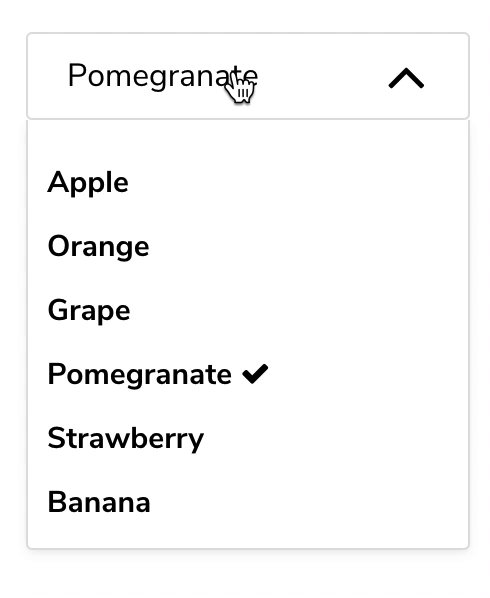
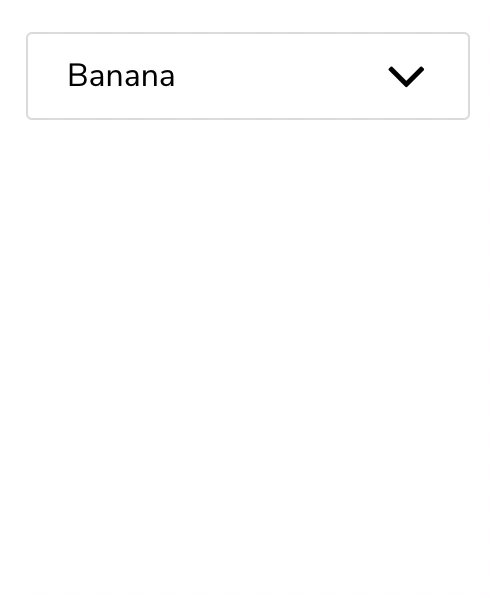
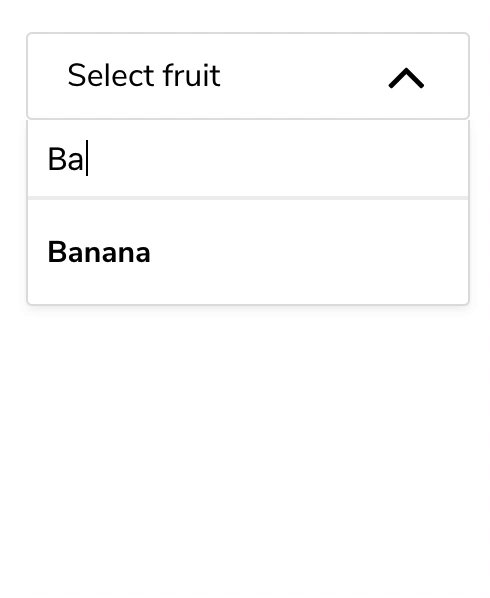
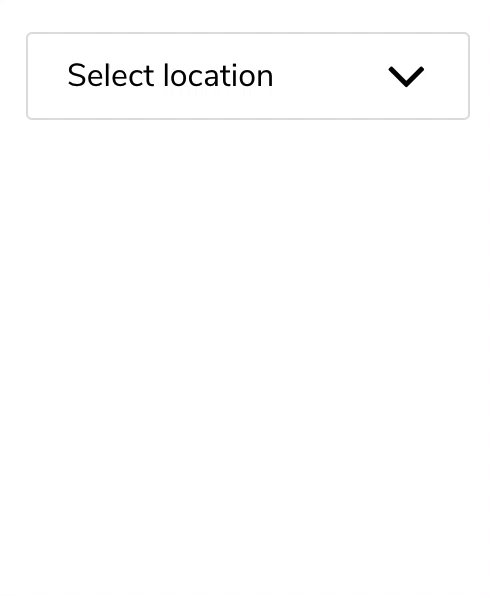
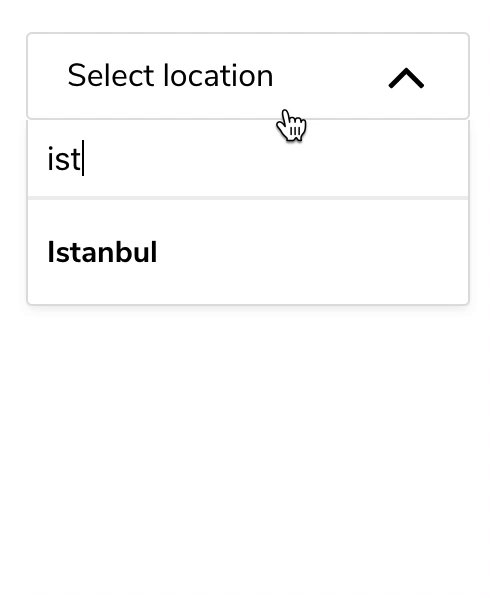
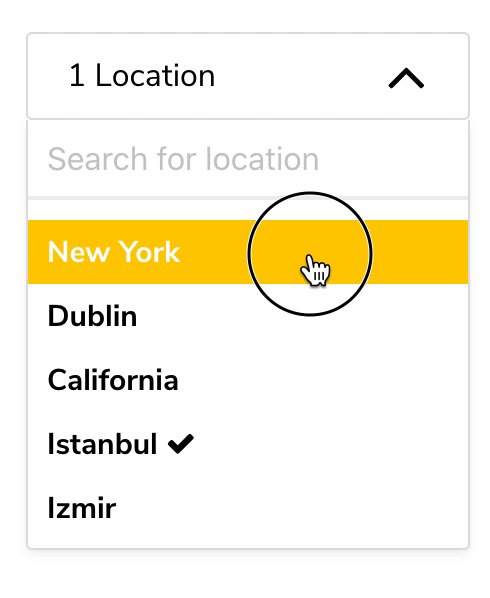
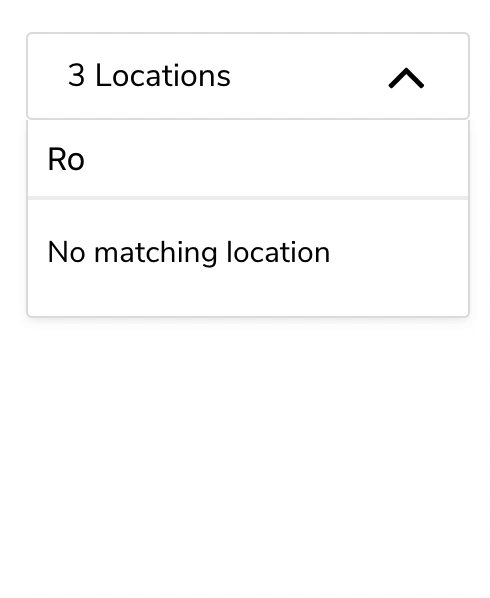
Minimalistic dropdown and auto-complete component with filtering and keyboard support
Author:-Revolist
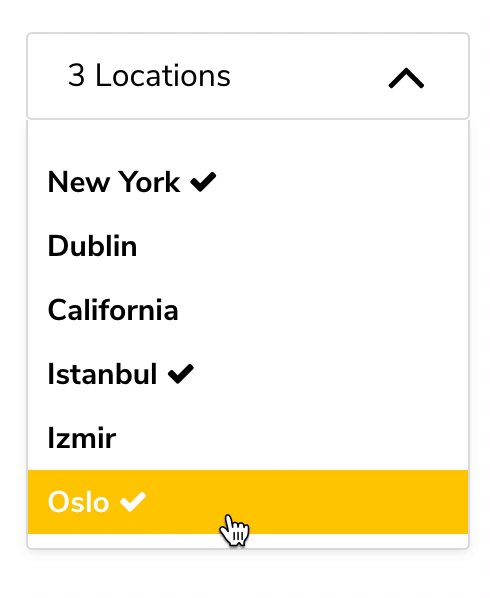
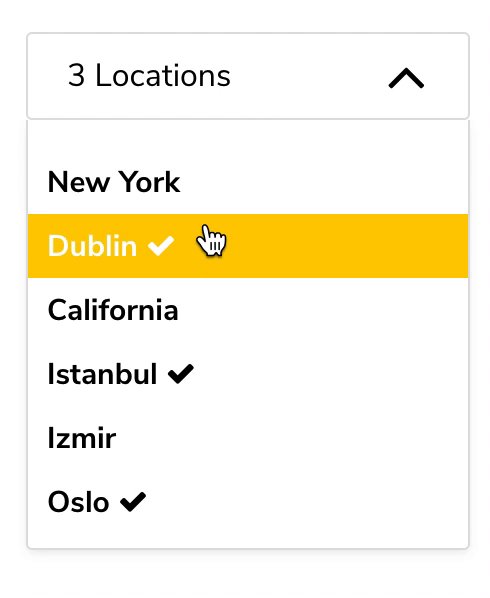
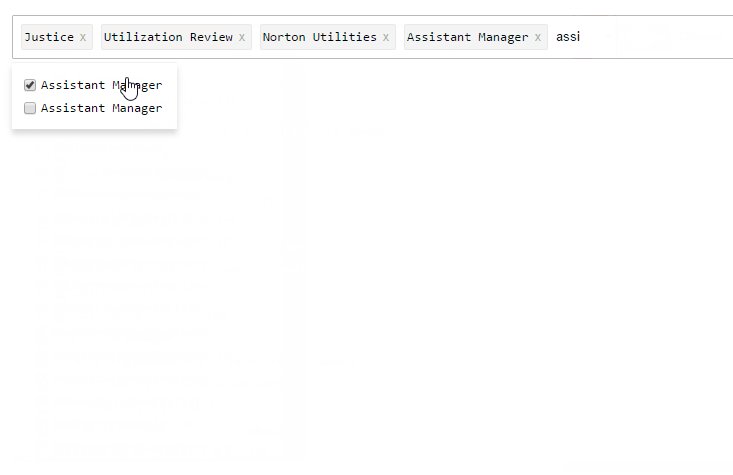
React Multi-Select Component
Author:-Harsh Zalavadiya
Simple and lightweight multiple selection dropdown components with checkboxes, search and select-all
Features
 Lightweight (<5KB)
Lightweight (<5KB) Themeable
Themeable Written w/ TypeScript
Written w/ TypeScript

React Native Dropdown Alert
Author:-Brian
A simple alert to notify users about new chat messages, something went wrong or everything is ok.

Simple DropDown menu for React Native App!
Author:-Ali Najafizadeh
React Native Dropdown is simple, customizable, and easy to use the dropdown to React Native. Works with both Android and IOS.

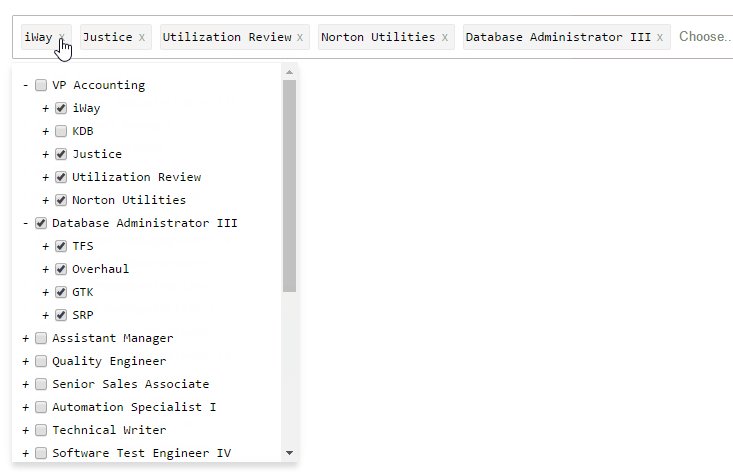
React Dropdown Tree Select
A lightweight and fast control to render a select component that can display hierarchical tree data. In addition, the control shows the selection in pills and allows users to search the options for quick filtering and selection. Also supports displaying partially selected nodes.
Material ui superSelectField
Author:-Raphaël Morineau
multiselection autocomplete dropdown component for Material-UI