I’ve been trying to find some good React js Apps Examples and I found a lot of them on GitHub.
1. Salesforce-Limits-Tracker

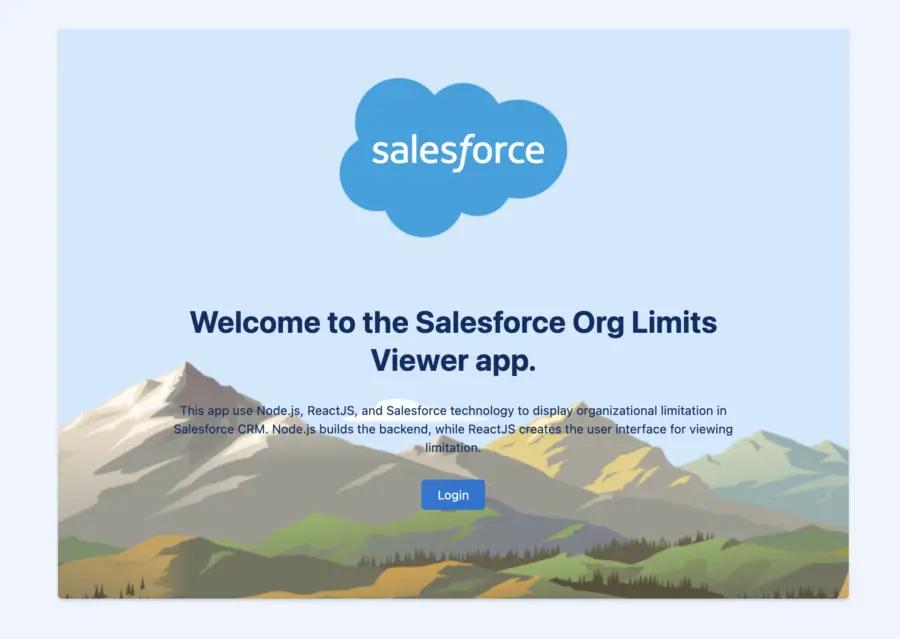
This app uses Node.js, ReactJS, and Salesforce technology to display organizational limitation in Salesforce CRM. Node.js builds the backend, while ReactJS creates the user interface for viewing limitations.
This project drew inspiration from Philippe Ozil work.
About
- using JSforce as a Salesforce client
- authenticating with OAuth 2.0 (login, logout, retrieving session info)
- using the Lightning Design System (LDS) in a React application (all the CSS and icons of this app are provided by LDS)
The source code of this app is structured in the following way:
- the
clientdirectory holds the React app - the
serverdirectory holds the node.js app that acts as a middleware with the Salesforce Platform
Installation
- Create a Connected App in Salesforce.
- Create a
.envfile in the root directory of this project and add this content (make sure to replace the values):loginUrl='https://login.salesforce.com' callbackUrl='http://localhost:3002/auth/callback' consumerKey='YOUR_CLIENT_KEY' consumerSecret='YOUR_CLIENT_SECRET' apiVersion='55.0' isHttps='false' sessionSecretKey='A_SECRET_STRING' - Run
npm installto install the dependency package. - Run
npm run devto start the app.
2. Cozy Place – A full-stack application that provides a virtual desk space
Summary
Cozy Place is a full stack application that provides a virtual desk space. It is mainly targeted towards those studying computer science, but can be enjoyed by anyone looking for a cozy productivity app!
Current features include:
- Login/Create Account form with authentication throughout the app
- Home page with access to weather by city
- Algorithm to-do list
- Basic Calculator and Text Area to work through problems
- Garden app which tracks time studied and grows a tree if you study for a specified duration
- Music page connected to Spotify through Spotify Web API
Click Here to Learn How to Try Cozy Place
3. YourVault
This is a web application built with With Tauri, React + Rust that allows users to generate a private key and a mnemonic phrase, based on a username, password, and a PIN. The app also includes a keyboard for users to input their PIN and change the positions of the numbers on each click to despiste loggers and a feature to copy the generated key and mnemonic to the clipboard.
Only use the app on a device you trust and consider secure, is your responsibility to keep the environment secure before manipulating sensitive info
Working on compatibility, here is the CLI version
https://github.com/LucasZNK/cli-yourvault
4. Provides a seamless and user-friendly design for searching and browsing high-quality images using the Unsplash API.

Splashify
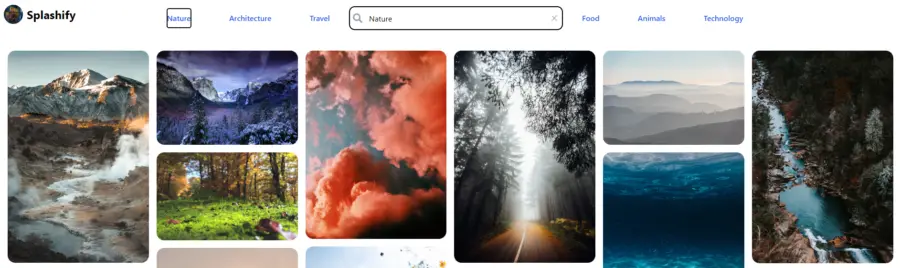
Splashify is a React + TypeScript + Vite application that allows users to search and browse high-resolution images using the Unsplash api. It provides a user-friendly interface and useful features such as image filtering and sorting.
Users can enter a search query and the app will fetch and display matching photos. The app also supports infinite scrolling, where more photos are loaded as the user scrolls down the page.
Features
- Search and browse high-resolution images from Unsplash
- Users will be shown Trending images by default and can select New images from the drop-down menu in the header
- View image author, number of likes and download image upon hover
- Image modal with full size image and detailed information about the image and author
- Masonry grid layout for better visual organization
- Infinite scrolling for seamless browsing experience
- Clear your search with
xbutton to default to Trending images
Technologies
| Technology | Description |
|---|---|
| React | JavaScript library for building user interfaces |
| TypeScript | Primary language for programming |
| axios | Making API requests |
| Tailwind CSS | CSS framework for custom design |
| react-masonry-css | Responsive masonry layout for grid view in React |
| usehooks-ts | Collection of TypeScript utility hooks |
| Vite | Build tool |
| VS Code | Code editor and terminal |
| Github | Code repository and documentation |
| Vercel | Live web deployment |
This is a hackathon project which is helpful in content creation for generating images and posting them in the portal
AIShacKs
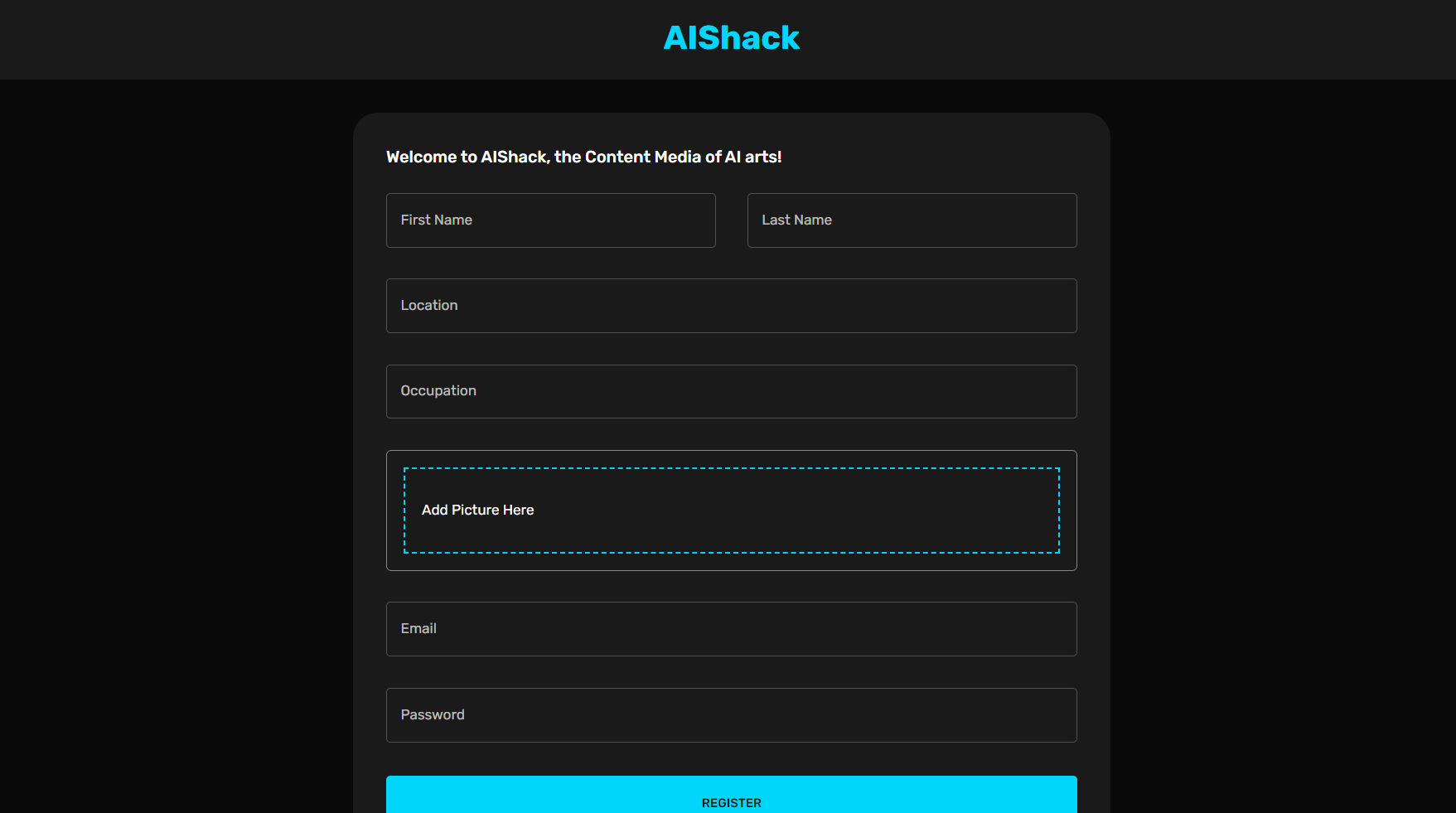
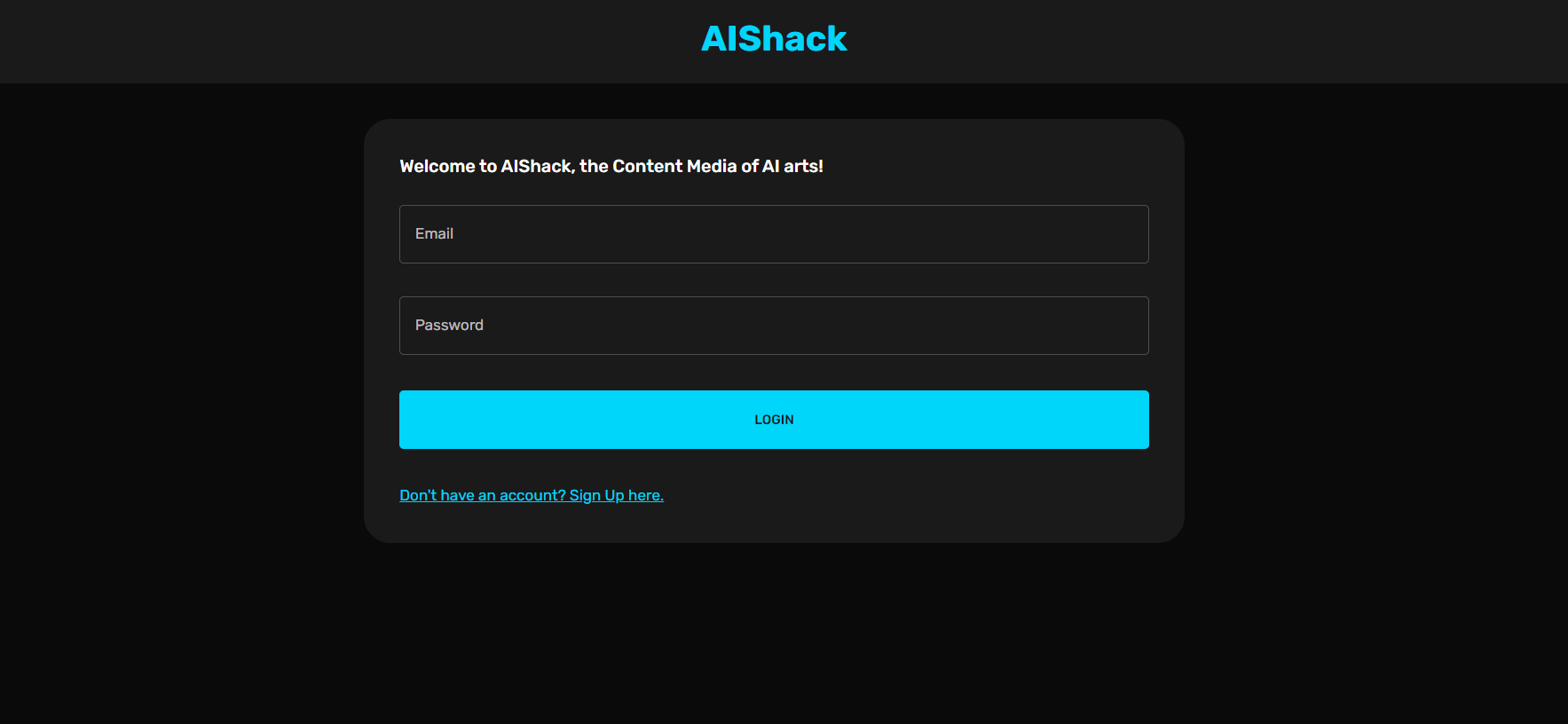
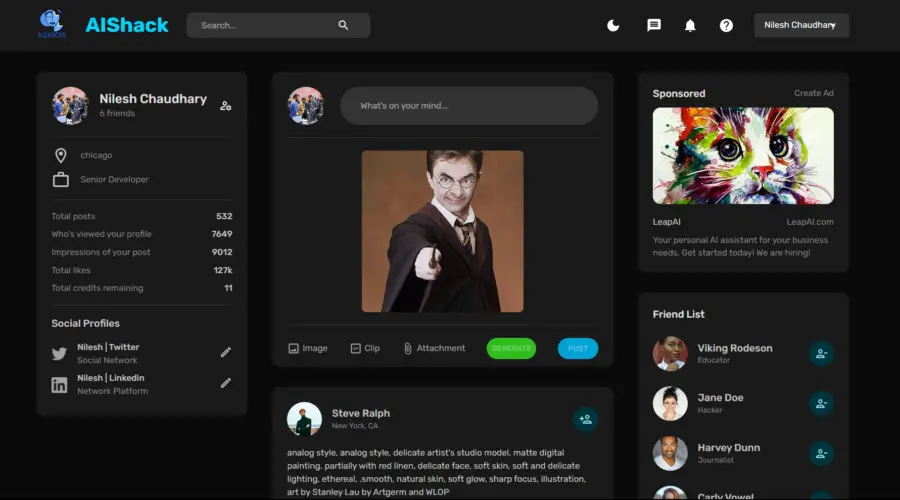
AIShacks is a content media app that allows users to generate images and other content by entering a description and posting it directly within the app. Users can engage with each other by liking, commenting, following, or adding friends. The app utilizes the DALL-E API from OpenAI to generate images, and it was developed using the MERN stack.
The app also features gamification, where users receive 15 credits every month that they can use to generate images. Each image requires one credit. Moreover, users can earn additional credits based on the number of likes their posts receive. Specifically, for every 10,000 likes on a user’s post, they will receive one credit.
Please let us know if you need any further details regarding the app.
Basic overview
Register page

Login page

Home page UI

Posts UI



installation Guide :
GIVE a Star to the repository in top-right corner
Fork the repo into Your account
Go into the local IDE and write git clone "forked repo's link" in CLI
cd client
npm install
npm start
cd server
create .env file and enter all the details mentioned in .example_env file
npm install
node index.js/ nodemon index.js
you can reach out to me if got any errorsResources used :
- Open AI’s API to generate an an image
- Cloudinary’s API to store images of post
- MongoDB Atlas to store data related to postss and users.
- NODEJS, REACTJS etc to create an Application
5. AI-Playground 🚀
Welcome to the AI-Playground, an interactive web application that leverages the power of OpenAI’s API, including ChatGPT, DALL-E, and Text-Davinci. This project is built using Next.js and TypeScript for the front end, and Spring Boot with MongoDB for the back end. RabbitMQ, Redis, Clash and other tech stacks are applied for flexibility.


Features
- 💬 ChatGPT: Experience the AI-powered language model that can generate human-like text based on given input.
- 🎨 DALL-E: Generate creative and unique images from textual descriptions using the DALL-E model.
- 📖 Text-Davinci: Use the power of Text-Davinci for complex tasks like content generation, semantic search, and more.
- ⚡ Next.js & TypeScript: A blazing-fast, modern front-end built using Next.js and TypeScript for excellent user experience.
- 🚀 Spring Boot & MongoDB: A robust and scalable back end with Spring Boot and MongoDB for efficient data storage and retrieval.
Prerequisites
Before you can run the project, make sure you have the following installed:
- Node.js (v14.x or higher)
- npm (v6.x or higher)
- Java (v11 or higher)
- MongoDB (v4.4 or higher)
Additionally, you’ll need an OpenAI API key for using the ChatGPT, DALL-E, and Text-Davinci services.
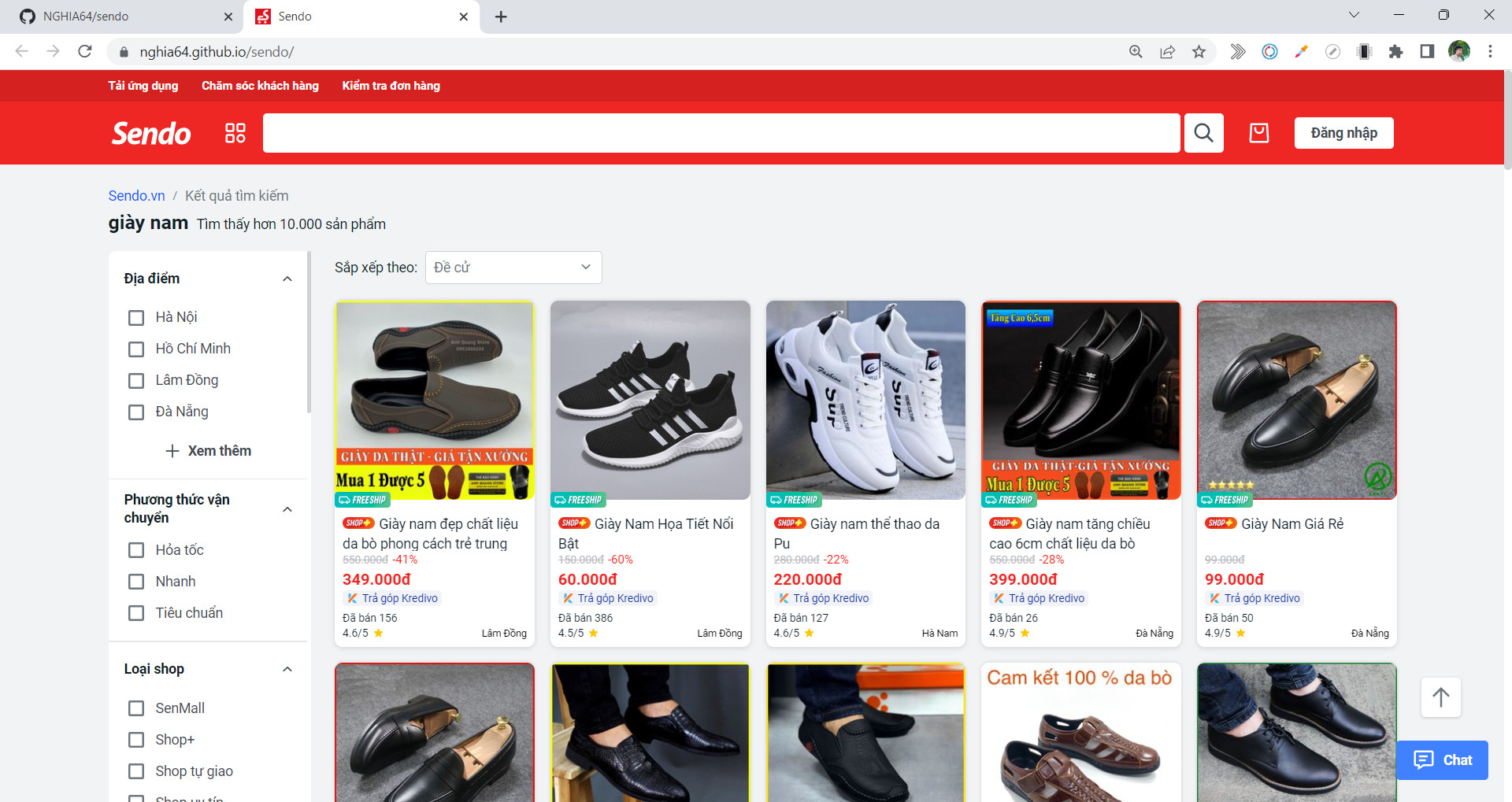
6. Sendo Clone App built with React

Front-End
- ReactJS
Back-End
- NodeJS (Express)
Database
- MongoDB
NOTE
- Reset css cdnjs css nomalize
- BEM
- Responsive
- Grid layout
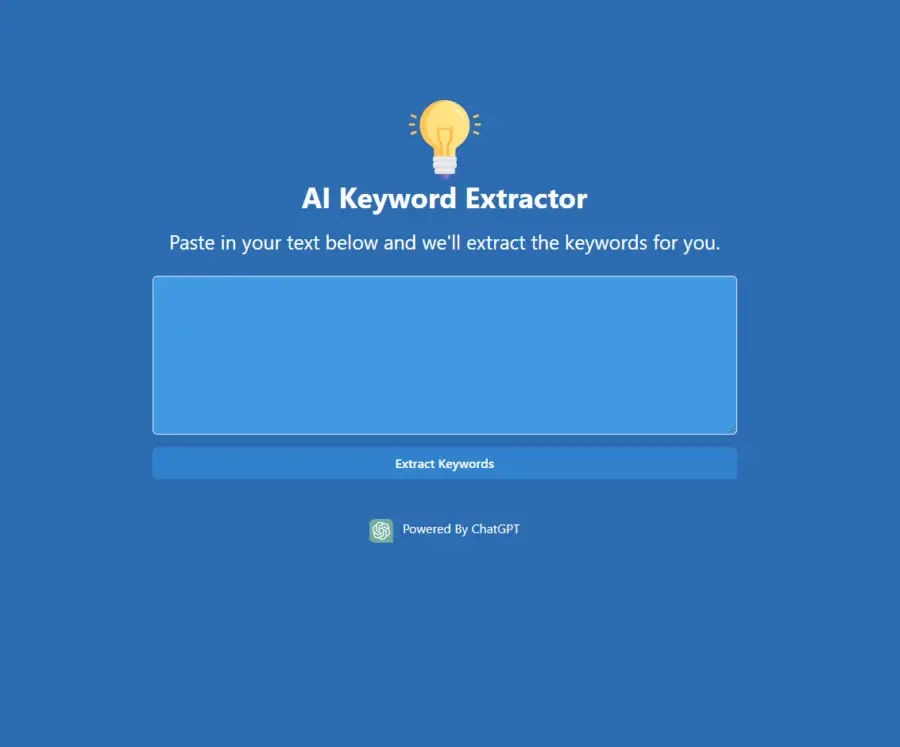
7. AI Keyword Extractor
This is a simple tool built with React and Chakra UI that uses the Open AI chat completion API to extract the best keywords from any given text.

How to use
Install dependencies:
npm install
Rename .env.example to .env and add your API key. You can get your key at https://platform.openai.com/account/api-keys.
VITE_OPENAI_API_KEY='ADD_YOUR_KEY_HERE'
Important: Your API key is not secure as there is no backend. If you decide to use this tool in production, you should add a backend to it and store the API key there.
Run the dev server:
npm run dev
Open http://localhost:3000 with your browser to see the result.
To build for production:
npm run build
License
MIT License
8. Juke-Stream
Music sharing and Streaming web application
This is a full-stack web application built with the MERN (MongoDB, Express, React, Node.js) stack that allows users to share and stream their favorite audio files. Users can create playlists, upload audio files, and explore other users’ collections.
Features
- User authentication and authorization using JWT tokens.
- User profile page to manage uploaded audio files and playlists.
- Audio file upload with support for multiple file formats.
- Playlist creation and management.
- Audio streaming with player controls (play, pause, skip, etc.).
- Responsive design for optimal viewing on any device.
Installation
To run the application locally, you’ll need to have Node.js and MongoDB installed on your machine. Once you’ve cloned the repository, navigate to the project directory in your terminal and run the following commands:
For frontend
npm install
For backend
cd API
npm install
This will install the required dependencies for both the client and server applications.
Next, create a .env file in the API directory with the following environment variables:
MONGODB_URI=<your-mongodb-uri>
JWT_SECRET=<your-jwt-secret>
Replace with the connection string for your MongoDB instance, and with a secret string of your choice.
Finally, start the client and server applications with the following commands:
npm run dev
API
cd API
node server.js
The client application will be available at http://localhost:5173, and the server will be running on http://localhost:1337.
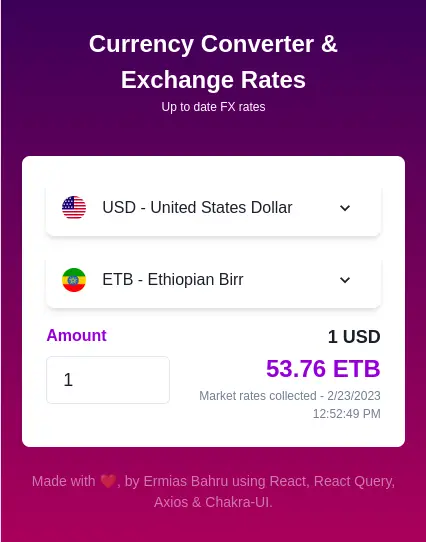
9. Currency Converter App Built with React and React Query

How to run the project?
- grab your api key from here
- update
REACT_APP_API_KEYin .env with your api key - run the command =>
npm install && npm start
GitHub
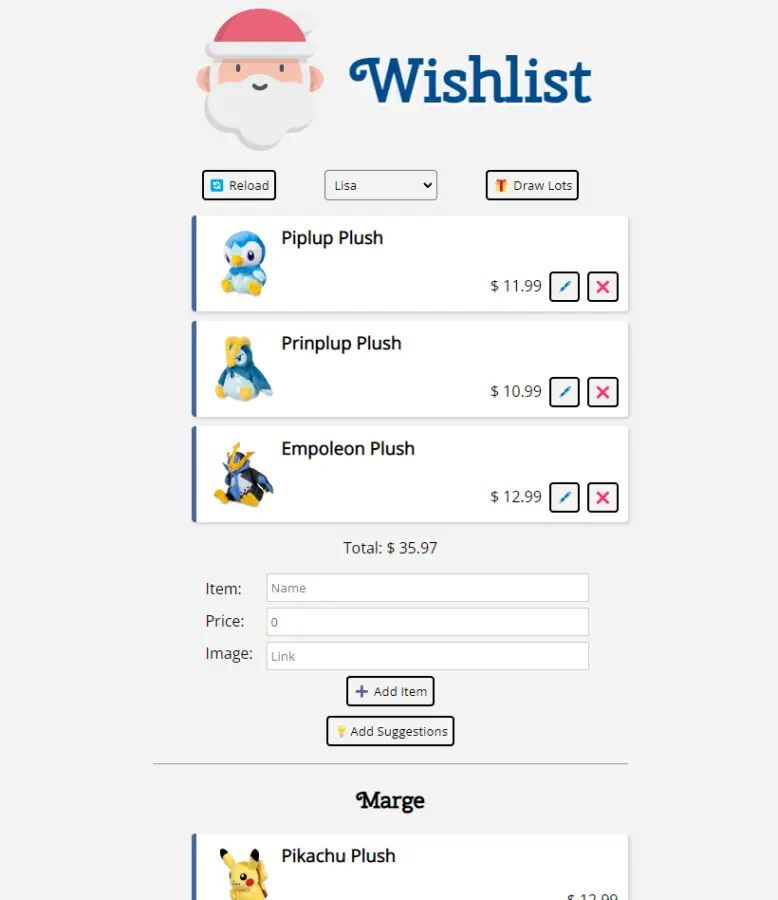
10. A wishlist App made with React and MobX
Uma lista de desejos feita com React e MobX/MobX-State-Tree Projeto desenvolvido a partir do curso Manage Application State with Mobx-state-tree solicitado pela Looplex.

Tecnologias utilizadas
- React
- Mobx e Mobx-State-Tree
- HTML, CSS e JavaScript

