Best 10+ jQuery Animation Library and Plugins
An animated illustration made with JS.
Author
Issey
October 19, 2016
Made With
HTML / CSS / JS
Pointer following Animated Face JavaScript Library
Author
Creepyface
Made With
HTML / CSS / JS
BUTTONS FALLING APART
Author
Mikael Ainalem
May 29, 2018
Made With
HTML / CSS / JS
SVG border animation load-in controller in vanilla JavaScript.
Author
Liam Egan
July 28, 2017
Made With
HTML / CSS SCSS / JS

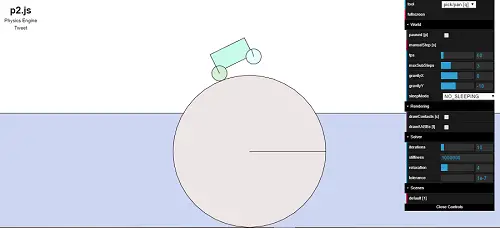
2D rigid body physics engine written in JavaScript
Author
schteppe
Made With
HTML / CSS / JS

Awesome Animation Button

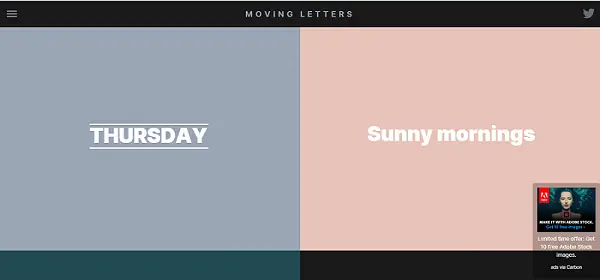
text letter animation effects with anime.js
Author
Tobias Ahlin Bjerrome
Made With
HTML / CSS / JS

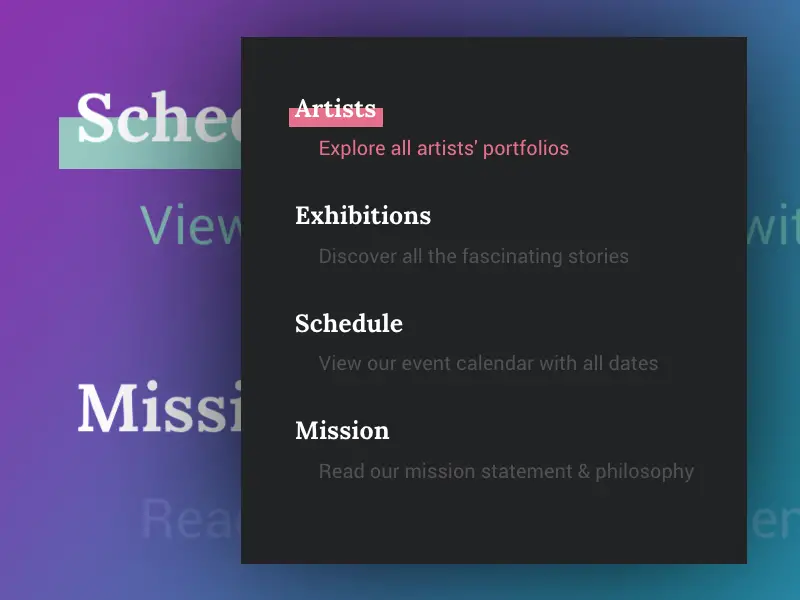
Menu Hover Effects
Author
codrops
Made With
HTML / CSS / JS
JavaScript library to Rotate Elements by Mouse
Propeller is a JavaScript library to rotate elements by mouse. Supports inertia and stepwise rotation. It is also compatible with touch devices.
Author
Denis Radin
PixelsCommander
Made With
HTML / CSS / JS
How to Create a Sticky Image Effect with Three.js
Author
Daniel
Made With
HTML / CSS / JS
awesum scroll effects
Simple & light weight (<3kb gzipped) vanilla javascript plugin to create smooth & beautiful animations when you scrolllll! Harness the power of the most intuitive interaction and make your websites come alive!
Author
alexfoxy
Made With
HTML / CSS / JS
A tutorial demonstrating how to draw a large number of particles with Three.js and an efficient way to make them react to mouse and touch input using an off-screen texture.
Author
Bruno Imbrizi
Made With
HTML / CSS / JS


