30+ Vuejs Menu Components for Vue.js Application

Vuejs menu components are a great way to add navigation to your web application. In this blog post, we’ll take a look at 30+ the best Vuejs menu components available on GitHub.
1. Liquor Tree

A Vue tree component that allows you to present hierarchically organized data in a nice and logical manner.
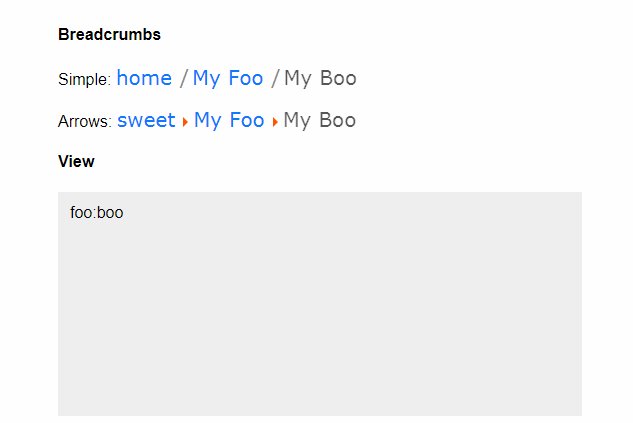
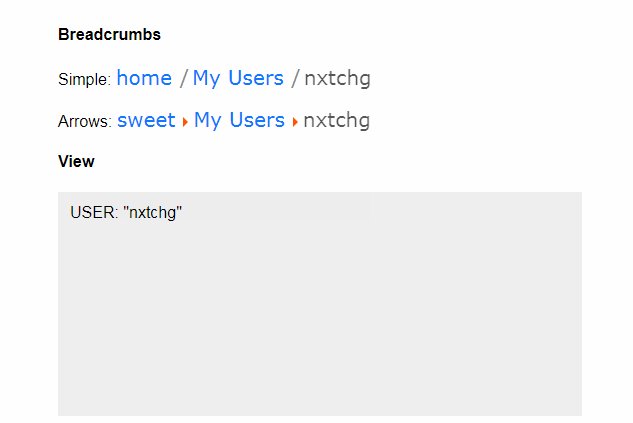
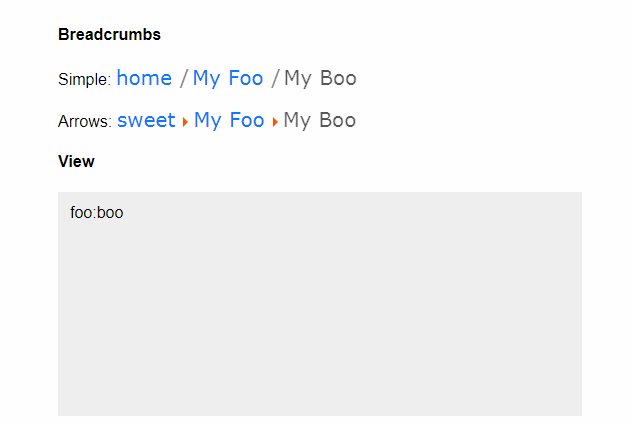
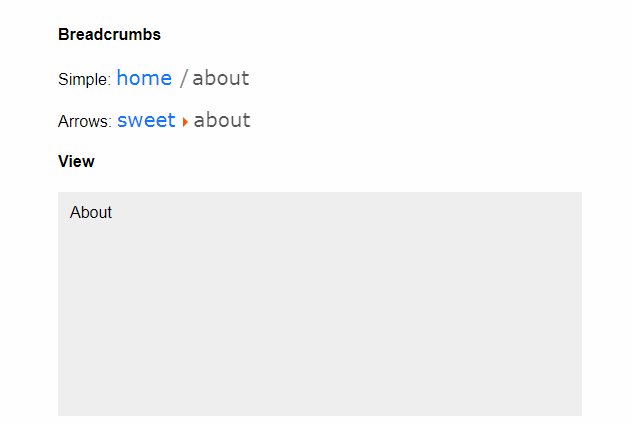
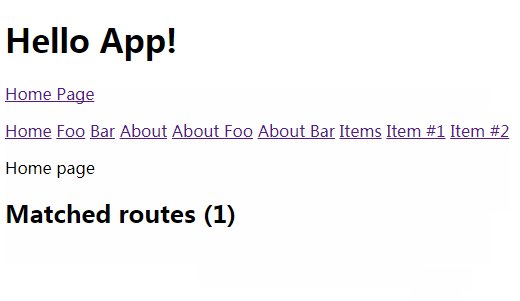
2. vs-crumbs

Works with multi-level paths without the need for child views. For example: “/foo/bar” and “/foo/boo” or even “/foo/:id” can all be used at the same level with a single router-view. Supports child views too.
3. vue-navigation

“A page navigation library, record routes and cache pages, like native app navigation. vue-navigation default behavior is similar to native mobile app (A、B、C are pages): A forward to B, then forward to C; C back to B, B will recover from cache; B forward to C again, C will rebuild, not recover from cache; C forward to A, A will build, now the route contains two A instance. !important: vue-navigation adds a key to the url to distinguish the route. The default name of the key is VNK, which can be modified. ”
4. vue-breadcrumbs

Vue breadcrumbs builds on the official vue-router package to provide simple breadcrumbs. This package is backwards compatible to support both Vue 1.x and Vue 2.x.
5. Navigation tree menu component with nice integration with vue-router

Navigation tree menu component with nice integration with vue-router.
6. vue-side-nav

for the best user-experience when navigating your side, you can use a responsive side-nav.
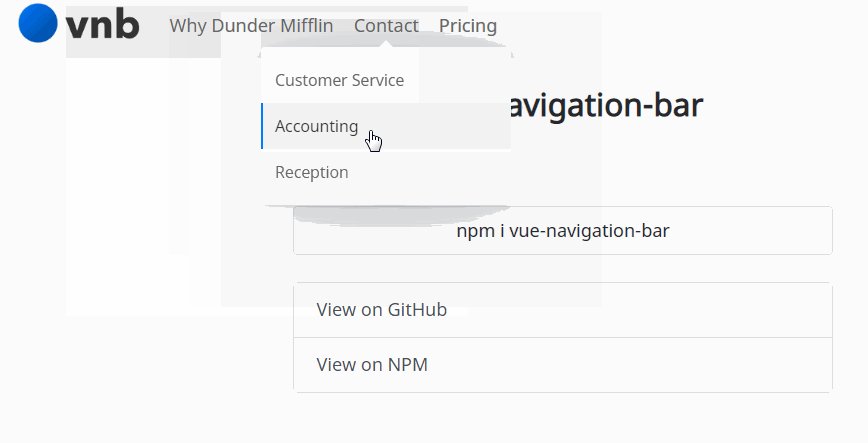
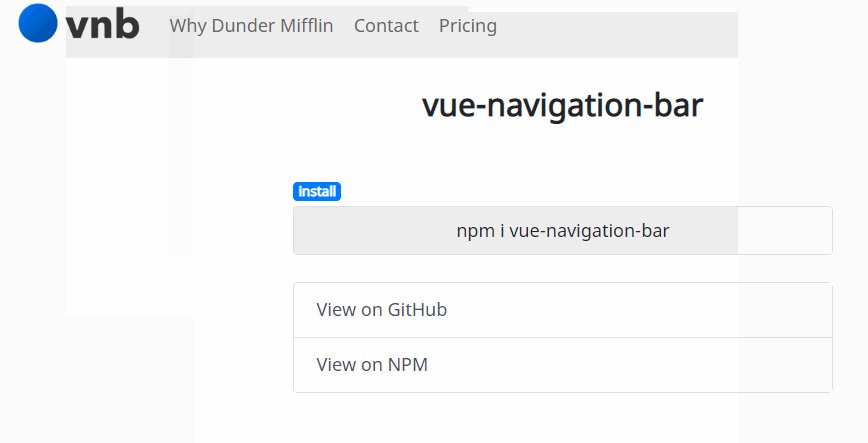
7. vue-navigation-bar

A simple, pretty navbar for your Vue projects. (A work in progress for a few more days maybe) .
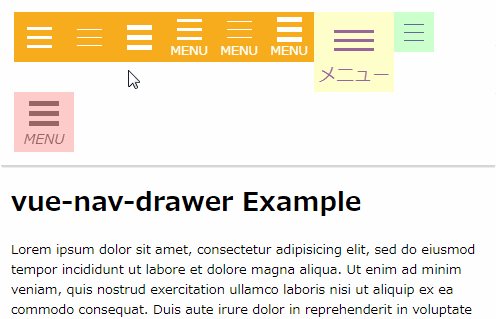
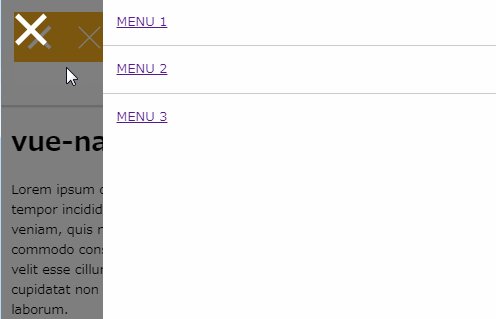
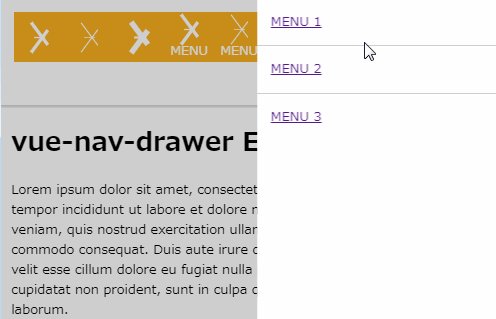
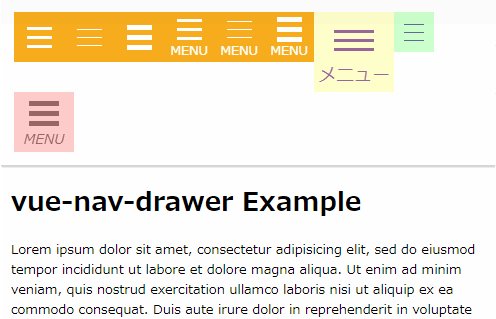
8. vue-component-boilerplate

A Vue.js component to toggle navigation drawer menu container.
9. vue-quick-menu

This is web navigation component base on vue2.0+. It can be used in both PC and mobile.
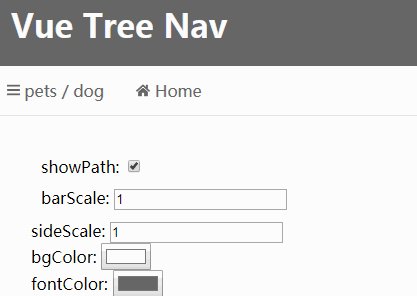
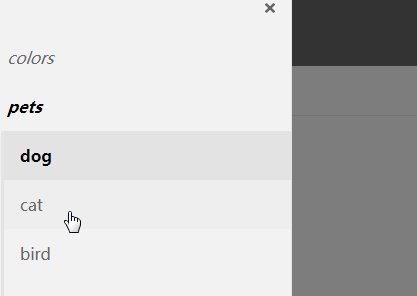
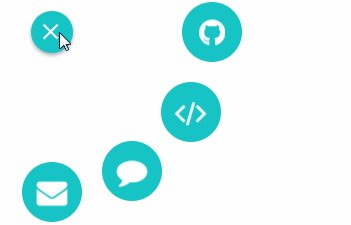
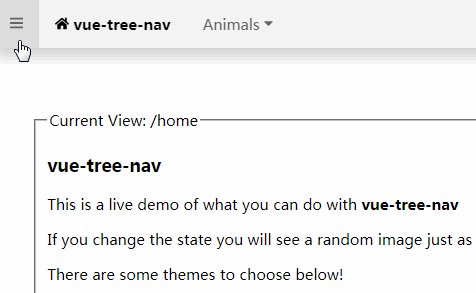
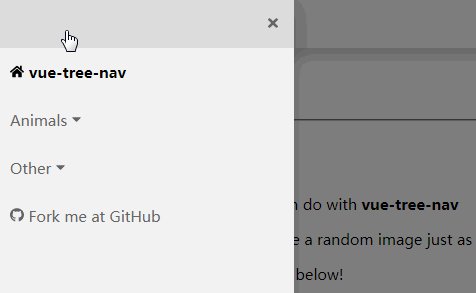
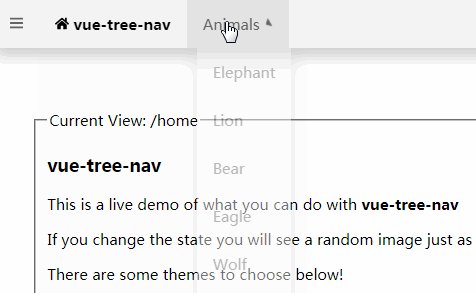
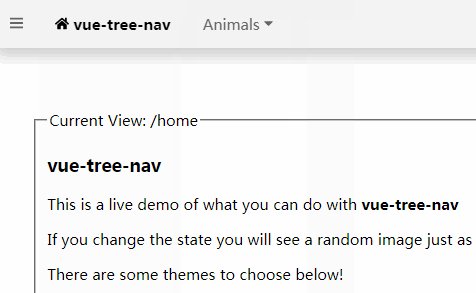
10. vue-tree-nav

“Navigation tree menu component with nice integration with vue-router. Ready out of the box! Side bar with infinite depth Links and dropdows with infinite depth on both right and left side Font Awesome icons Css transitions Beautiful themes to choose Complete customizable”
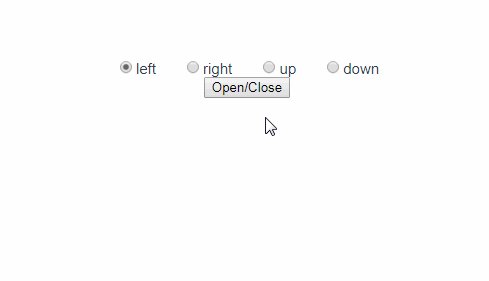
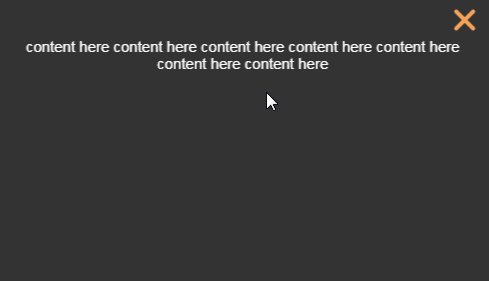
11. vue-simple-drawer

A tiny Drawer component with bounced animation for Vue ????????
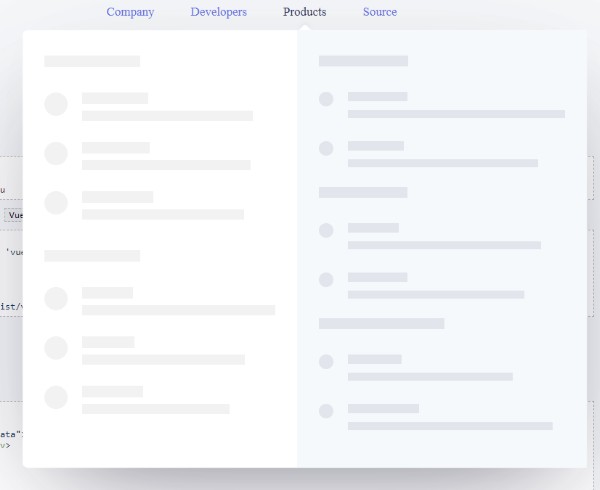
12. Vue Stripe Menu

Creating a navigation menu with animations like on Stripe
13. Vue Slider

A slide menu for vuejs
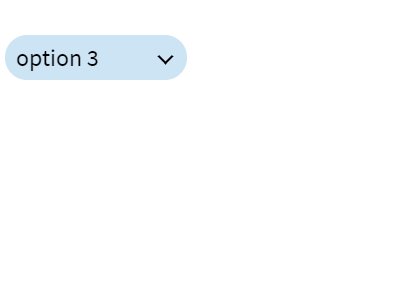
14. vue-dynamic-dropdown

A highly dynamic vue dropdown component
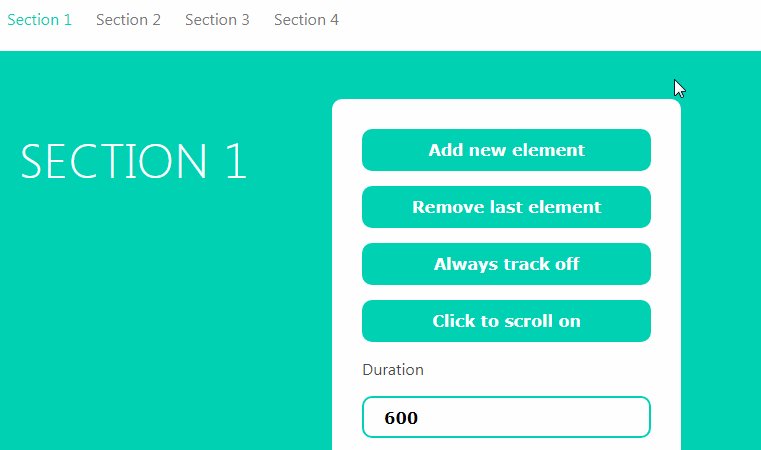
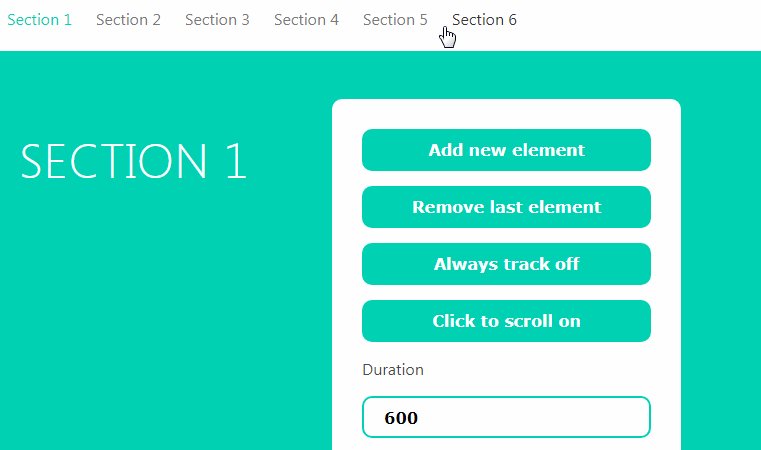
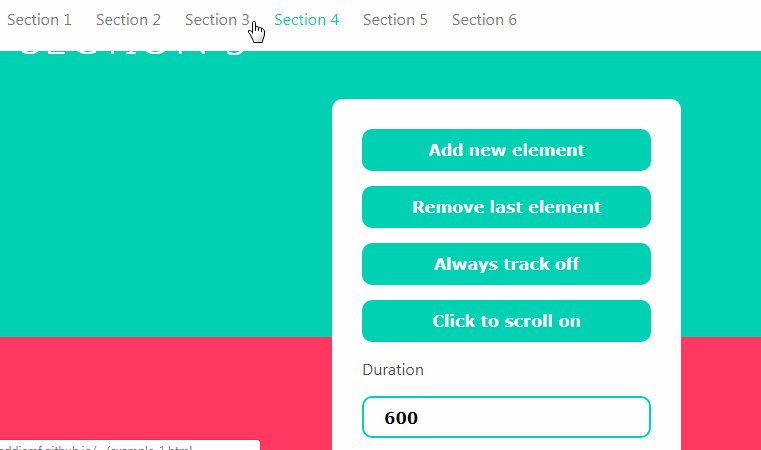
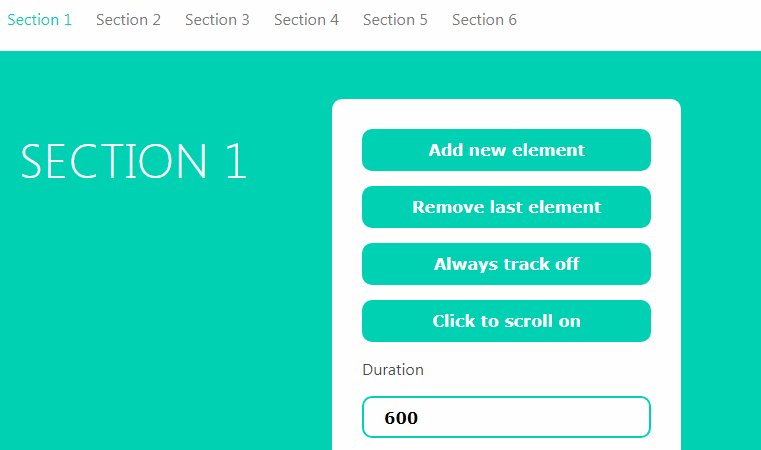
15. vue-scrollactive

Lightweight and simple to use vue component that highlights menu items as you scroll the page, also scrolling to target section when clicked.
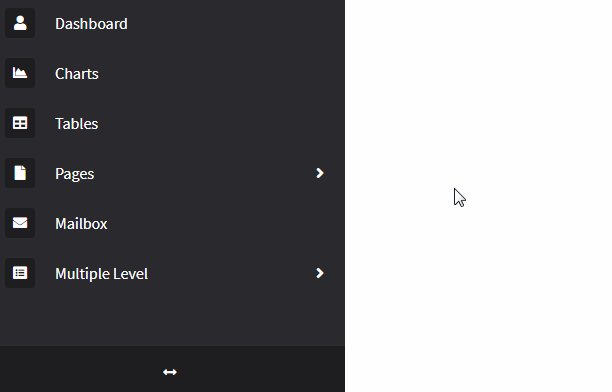
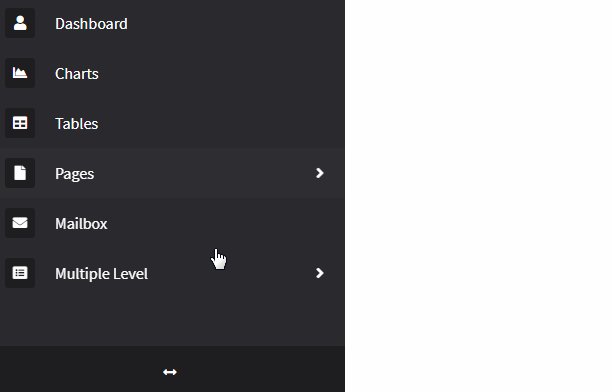
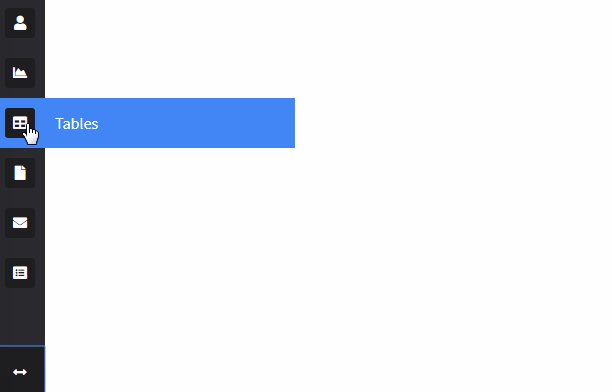
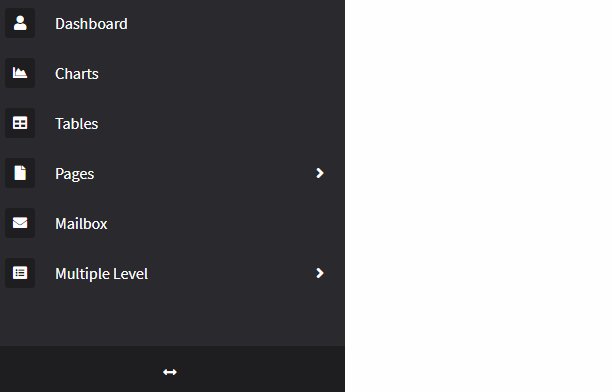
16. vue-sidebar-menu

A Vue.js sidebar menu component with vue-router compatibility
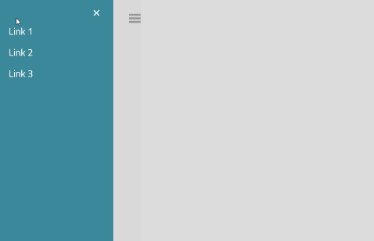
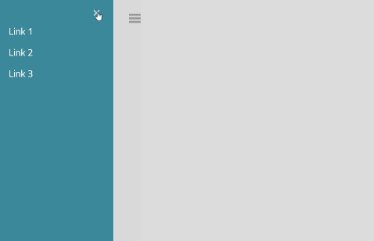
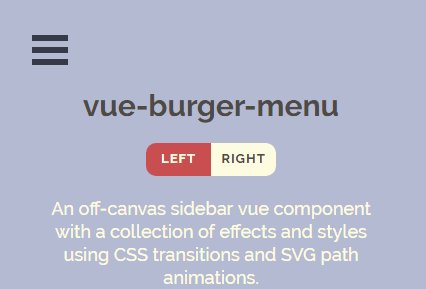
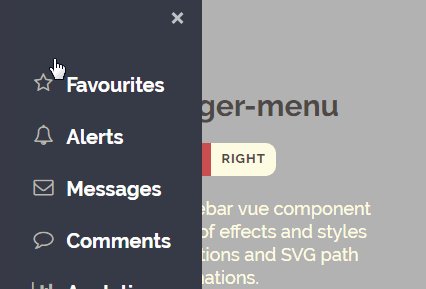
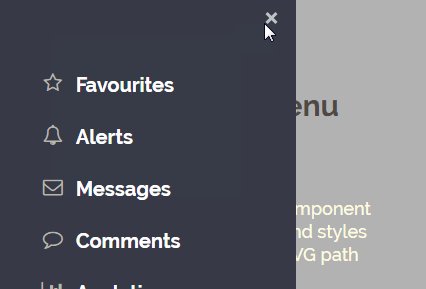
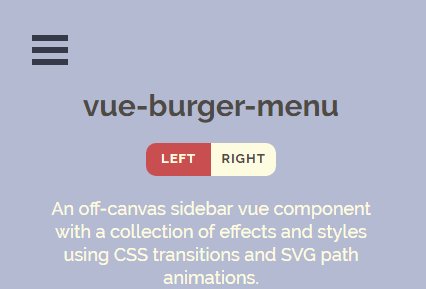
17. vue-burger-menu

An off-canvas sidebar Vue component with a collection of effects and styles using CSS transitions and SVG path animations.
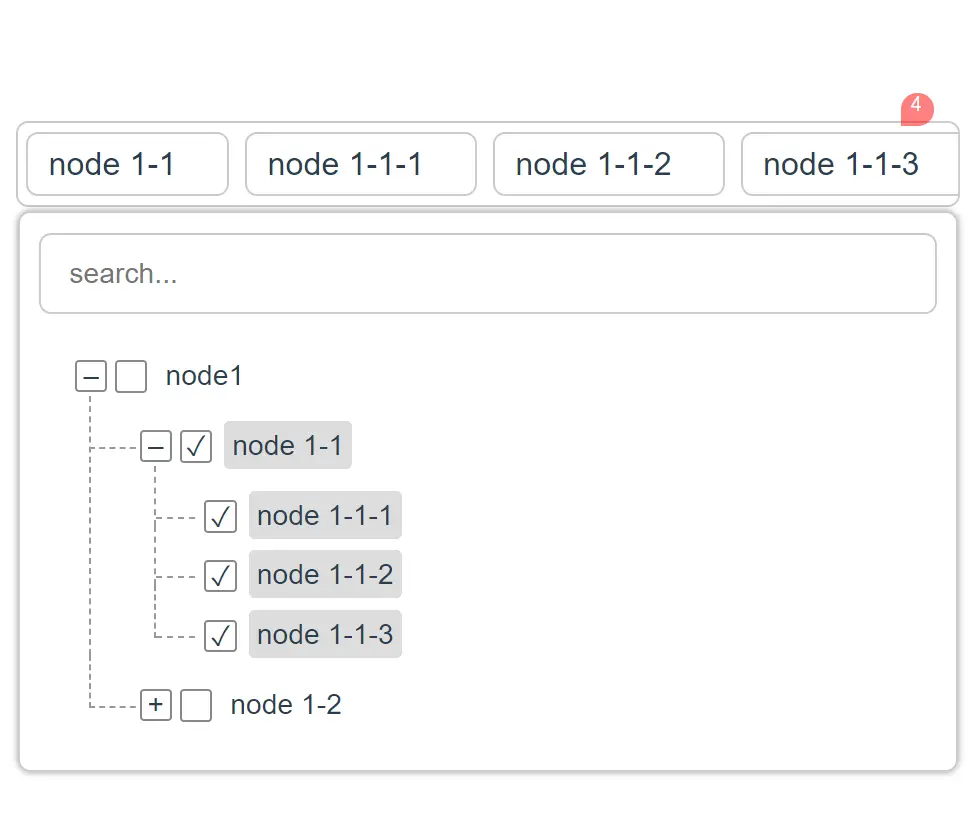
18. vue-tree

tree and multi-select component based on Vue.js 2.0
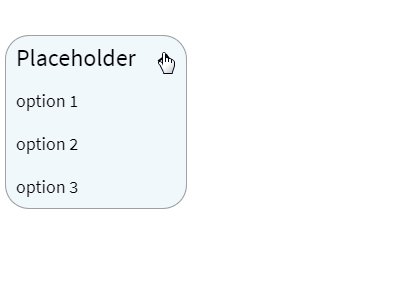
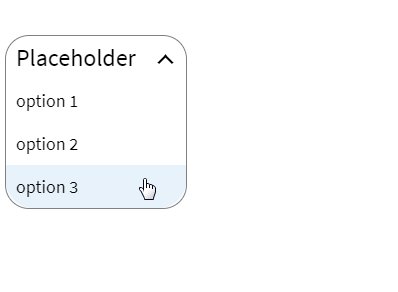
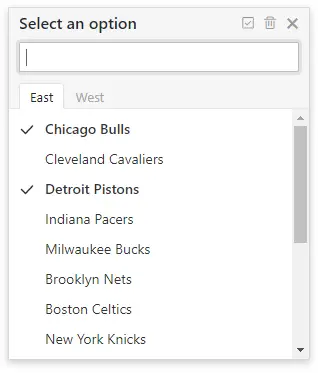
19. v-selectmenu

SelectMenu for Vuejs, A simple, easier and highly customized menu solution
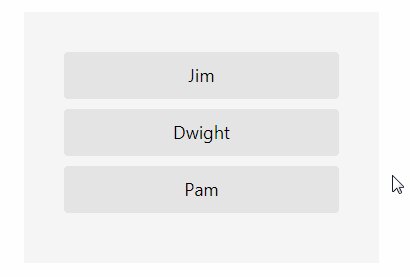
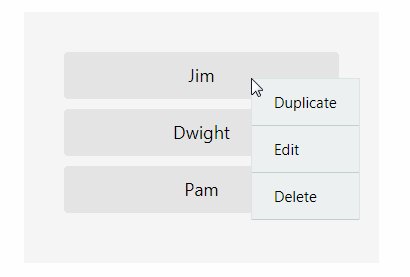
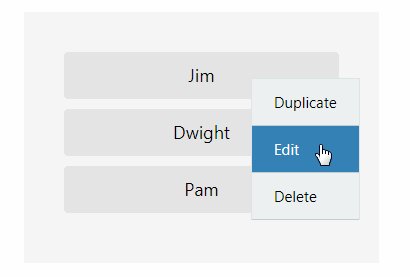
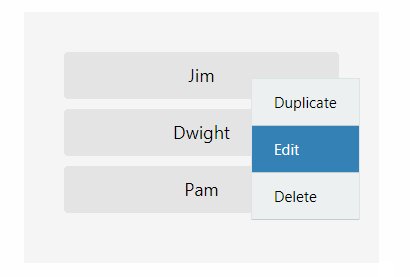
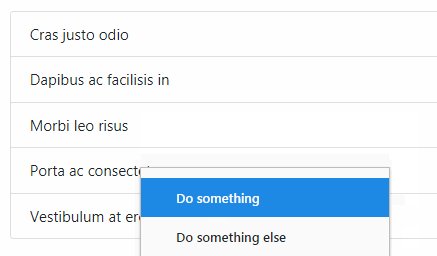
20. vue-simple-context-menu

📌 Simple context-menu component built for Vue. Works well with both left and right clicks. Nothing too fancy, just works and is simple to use.
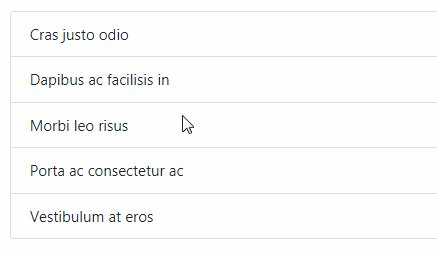
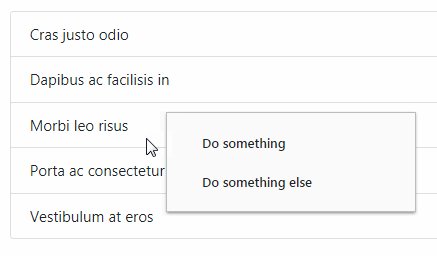
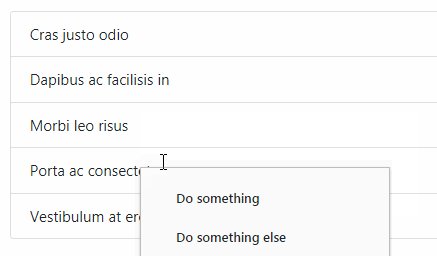
21. vue-context

A simple vue context menu component.
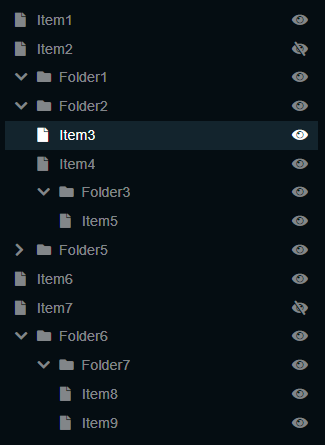
22. sl-vue-tree

Customizable draggable tree component for Vue.js
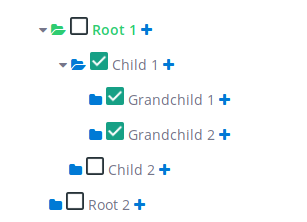
23. VueJS Tree

A highly customizable and blazing fast Vue tree component ⚡🌲
24. vue-easycm

🍪 Simplify Vue context menu component
25. tree-component

A reactjs and vuejs tree component.
26. vue-3d-menu

Vue 的 3d 菜单组件。 效果参照 2013 版 miaov 官网右上角菜单。
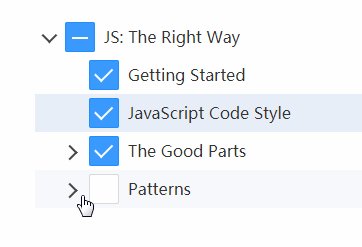
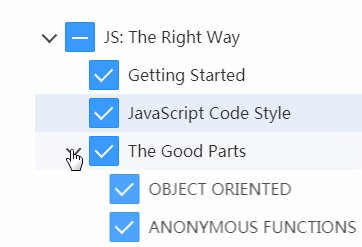
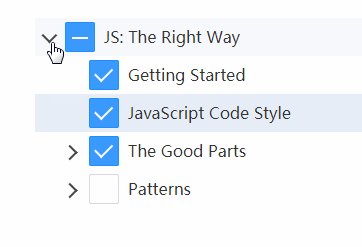
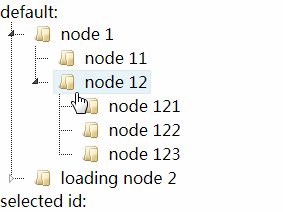
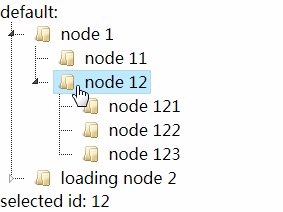
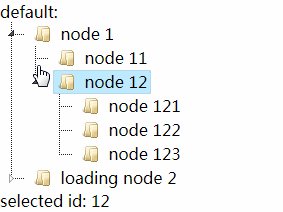
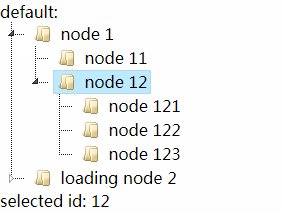
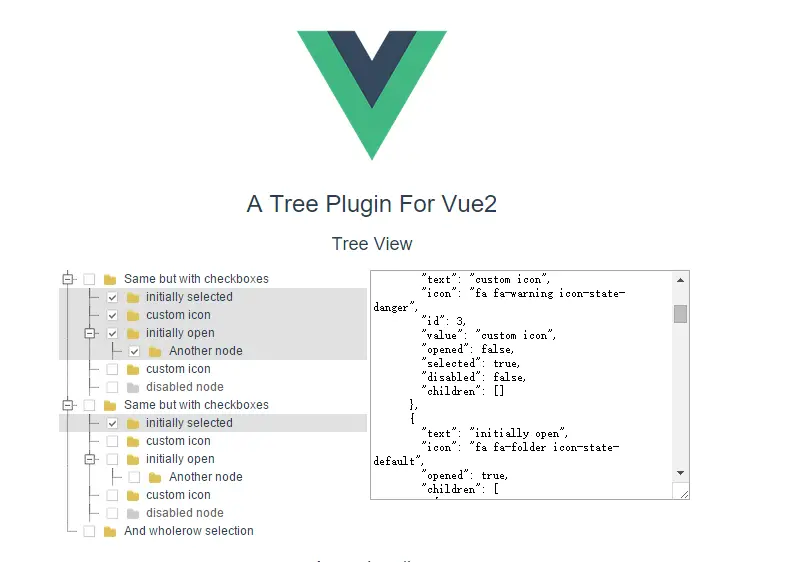
27. vue-jstree

A Tree Plugin For Vue2.0+
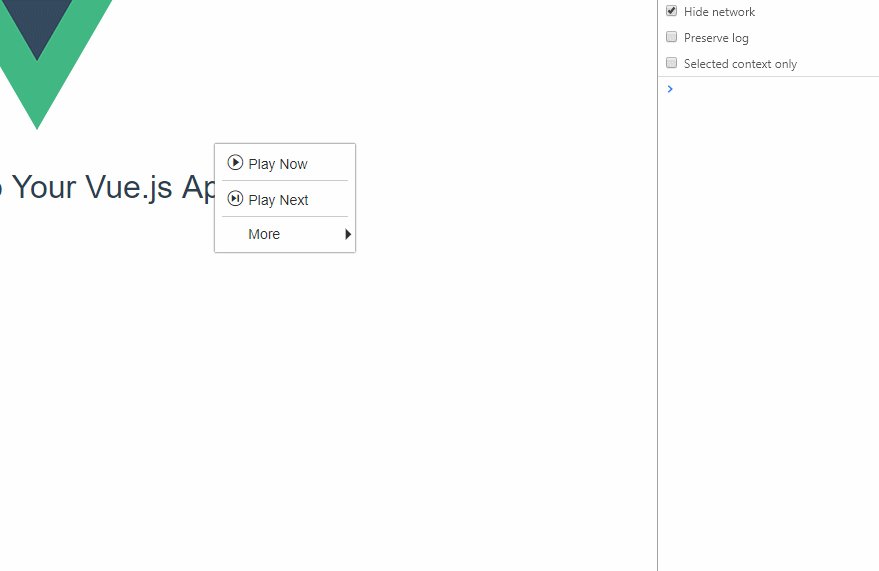
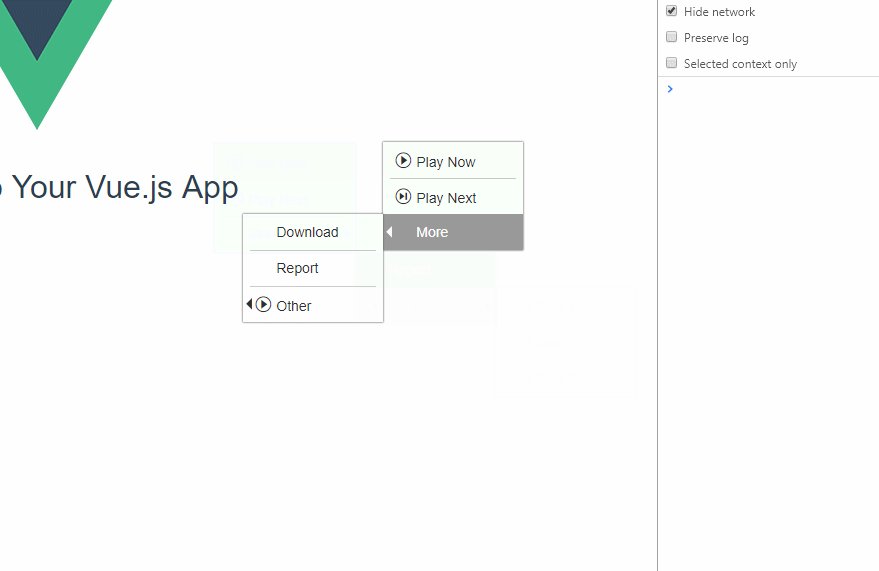
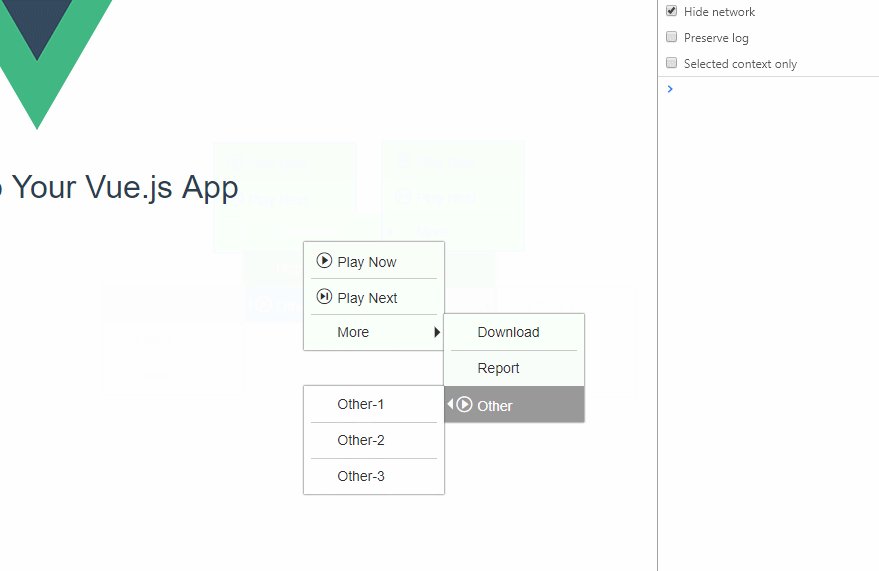
28. vue-menu

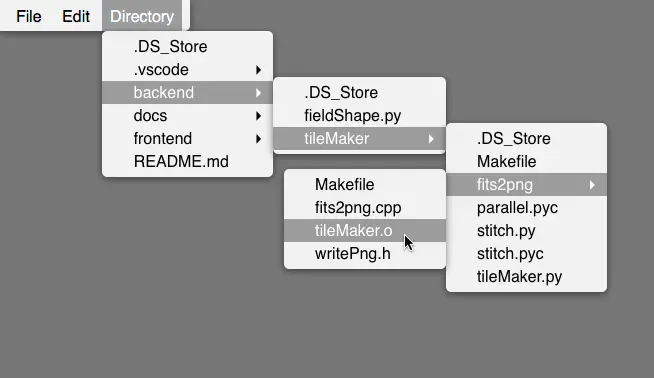
Recent web technologies focus on mobile environments. UIs premised on mouse operation such as window, context-menu, nested-menu and so on are no longer mainstream. However hierarchical structure — context-menu and nested-menu — is still effective. This package is an implementation of {nested,context}-menu for PC environments as a Vue Component.
29. Vue simple menu

Vue component for fast create simple menu block