25+ Best Javascript Rich Text Editors (WYSIWYG) For Faster And Useful Development

The rich-text editor is a great addition to any webpage. You can use it for displaying notes, attachments or anything that you want. With all these tools, you can create beautiful and interactive websites.
In this article, we have collected 20+ best Javascript rich text editors that will help you write, edit and format your content in a better way.
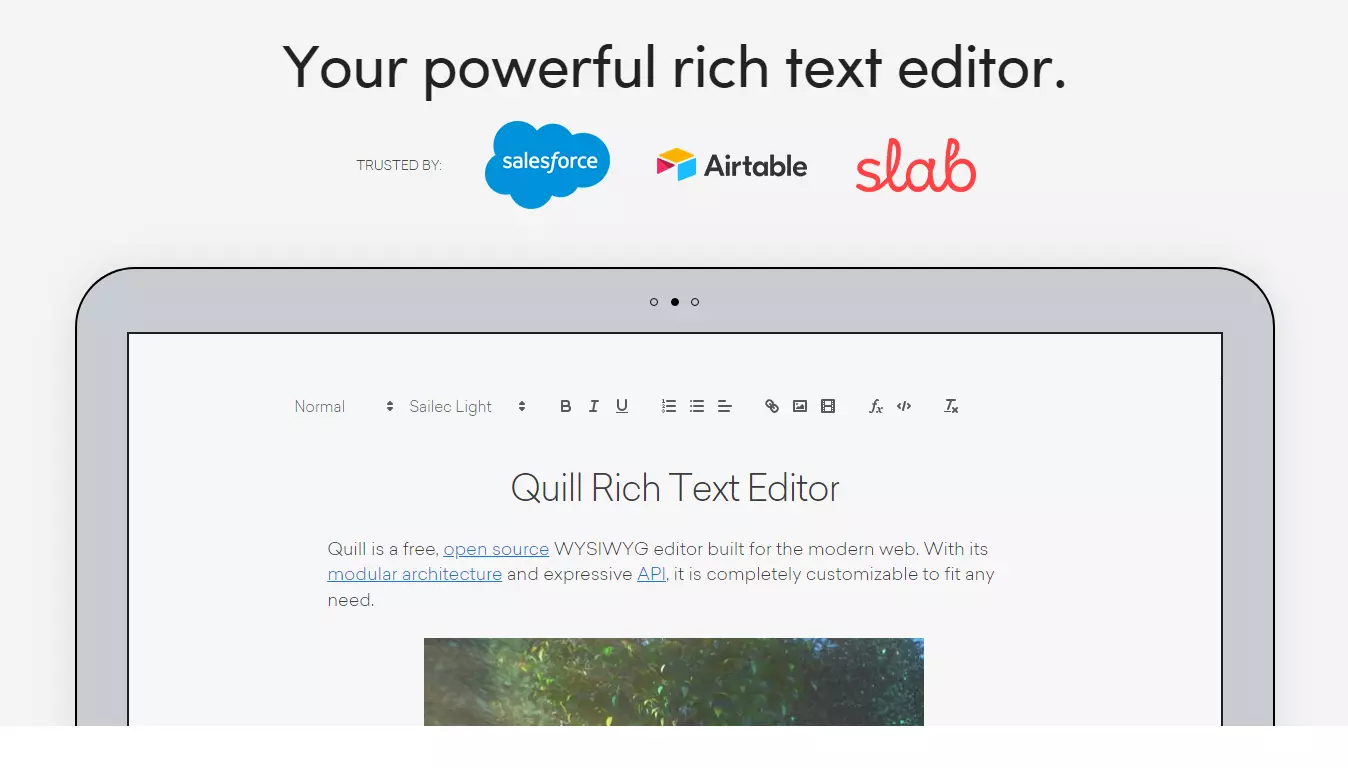
Quill Rich Text Editor

Quill is a modern rich text editor built for compatibility and extensibility. It was created by Jason Chen and Byron Milligan and actively maintained by Slab.
To get started, check out https://quilljs.com/ for documentation, guides, and live demos!
Github
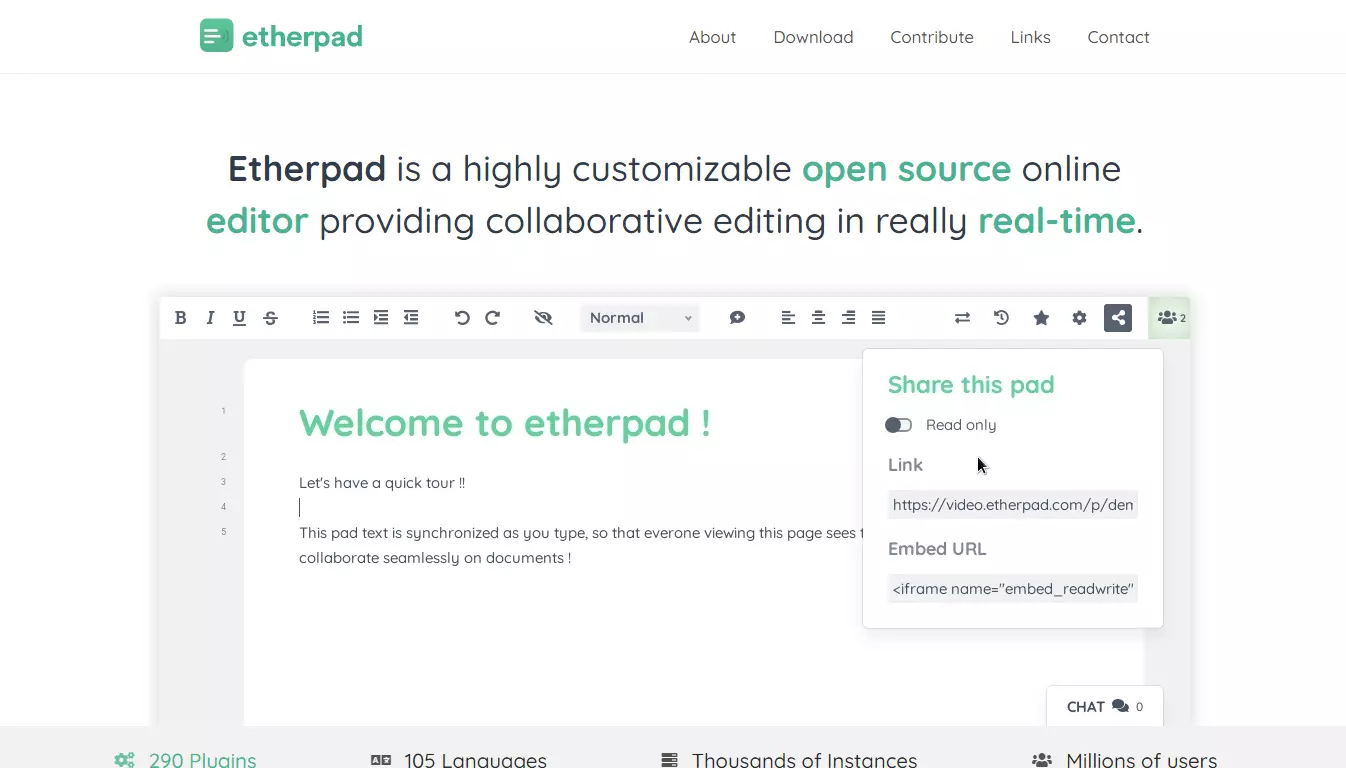
Etherpad: A real-time collaborative editor for the web

Etherpad is a real-time collaborative editor scalable to thousands of simultaneous real time users. It provides full data export capabilities, and runs on your server, under your control.
Github
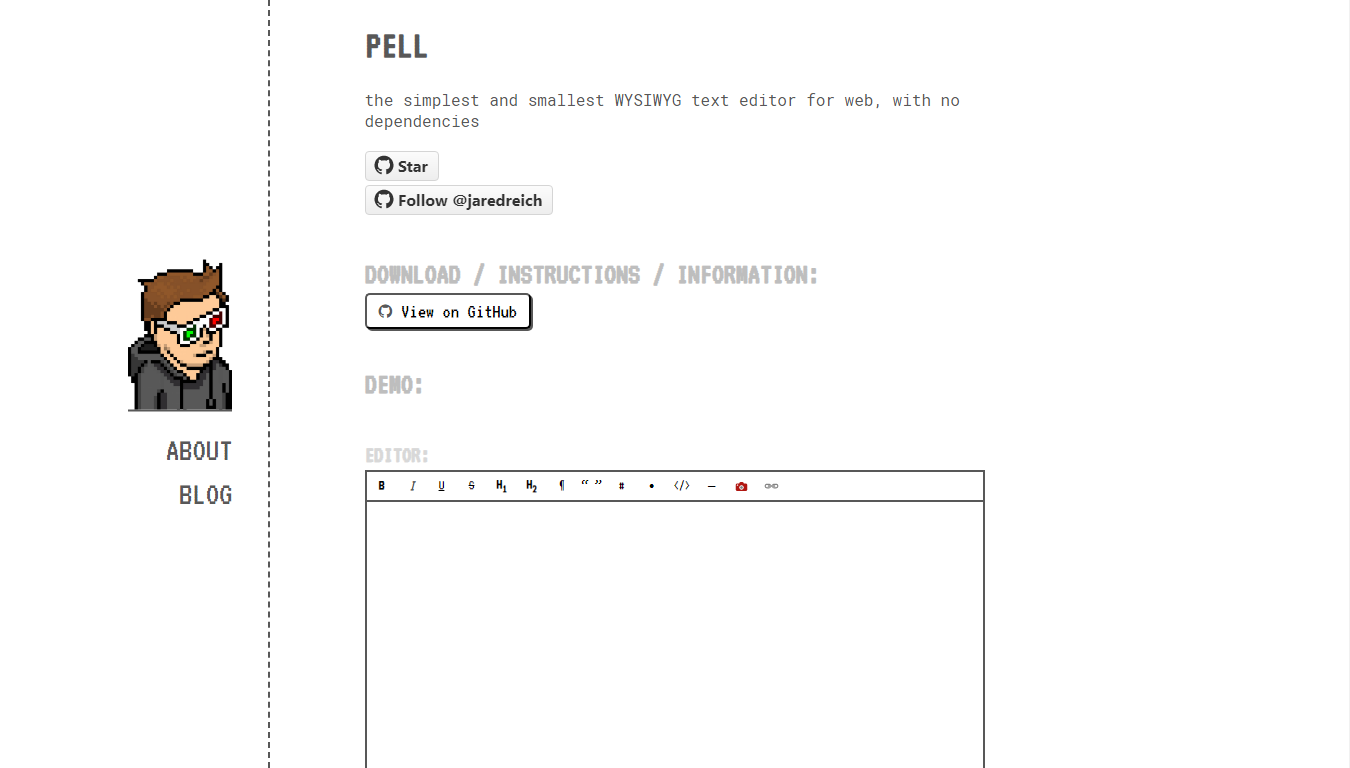
Pell is the simplest and smallest WYSIWYG text editor for web, with no dependencies

Features
- Pure JavaScript, no dependencies, written in ES6
- Easily customizable with the sass file (pell.scss) or overwrite the CSS
Github
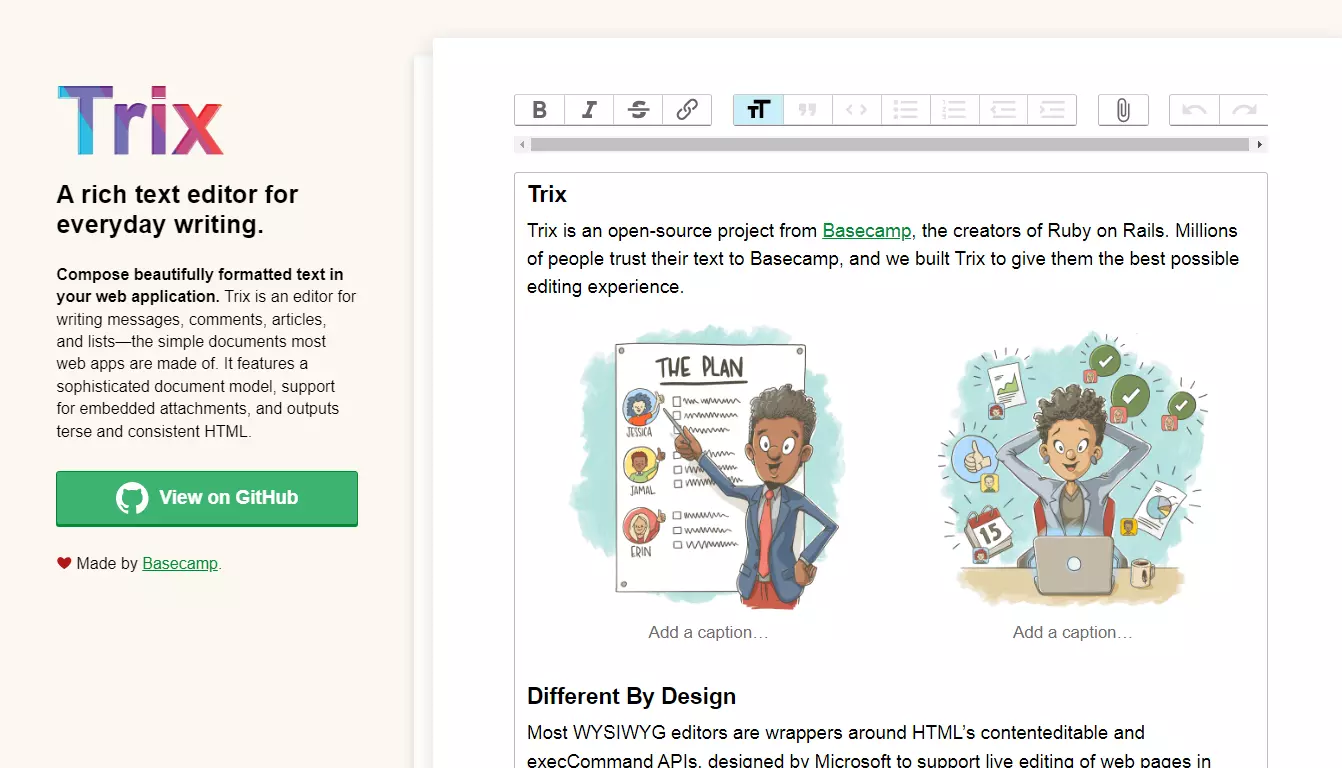
Trix: rich text editor

Trix is a WYSIWYG editor for writing messages, comments, articles, and lists—the simple documents most web apps Trix is an open-source project from Basecamp, the creators of Ruby on Rails.
Github
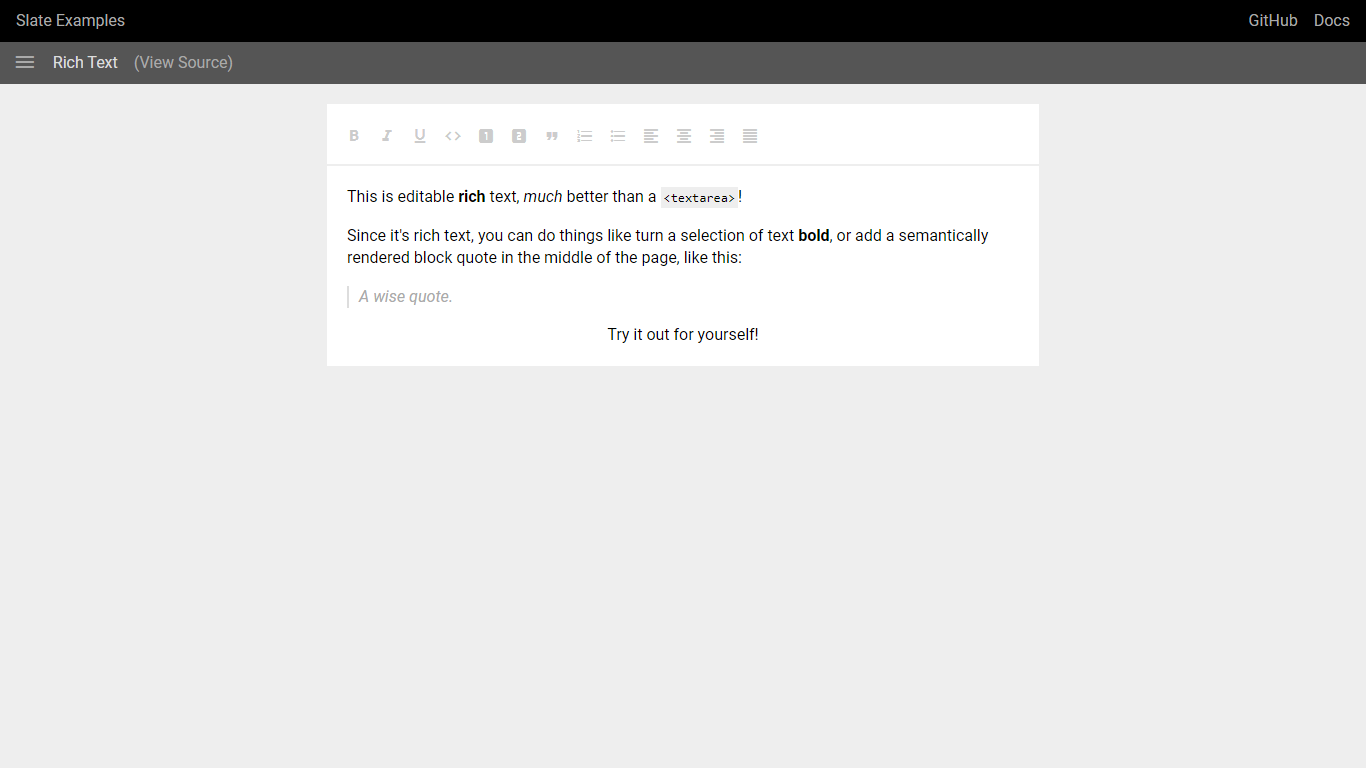
Slate :-A completely customization framework for building rich text editors.

Slate is a completely customizable, fully featured and modern rich text editor for building sites and apps that can be deployed to the web, mobile or desktop.
https://www.slatejs.org/examples
Github
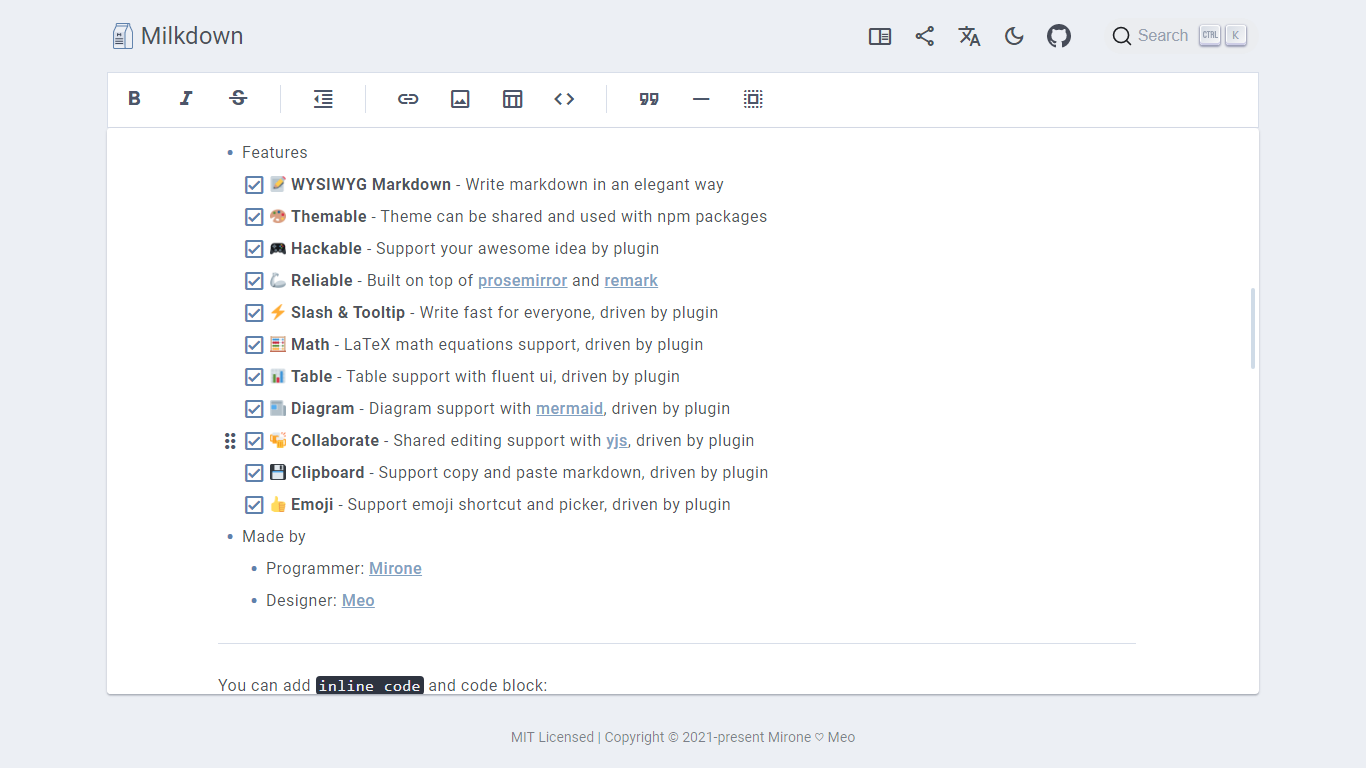
Milkdown

Plugin driven WYSIWYG markdown editor framework.
Github
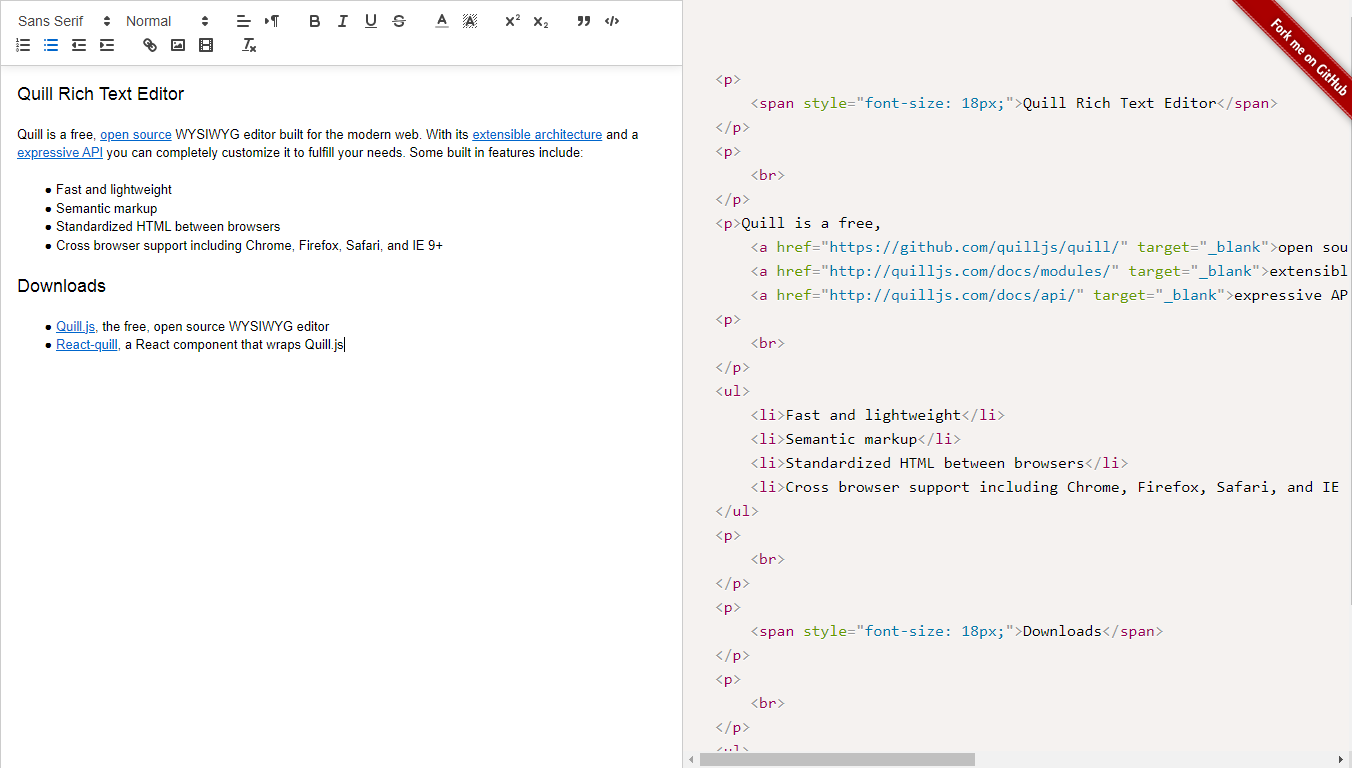
Quill Rich Text Editor

Quill is a simple and modern WYSIWYG editor built for compatibility and extensibility. It’s a brilliant replacement for legacy HTML editors which are no longer being used by the majority of users.
Some built in features include:
- Fast and lightweight
- Semantic markup
- Standardized HTML between browsers
- Cross browser support including Chrome, Firefox, Safari, and IE 9+
Github
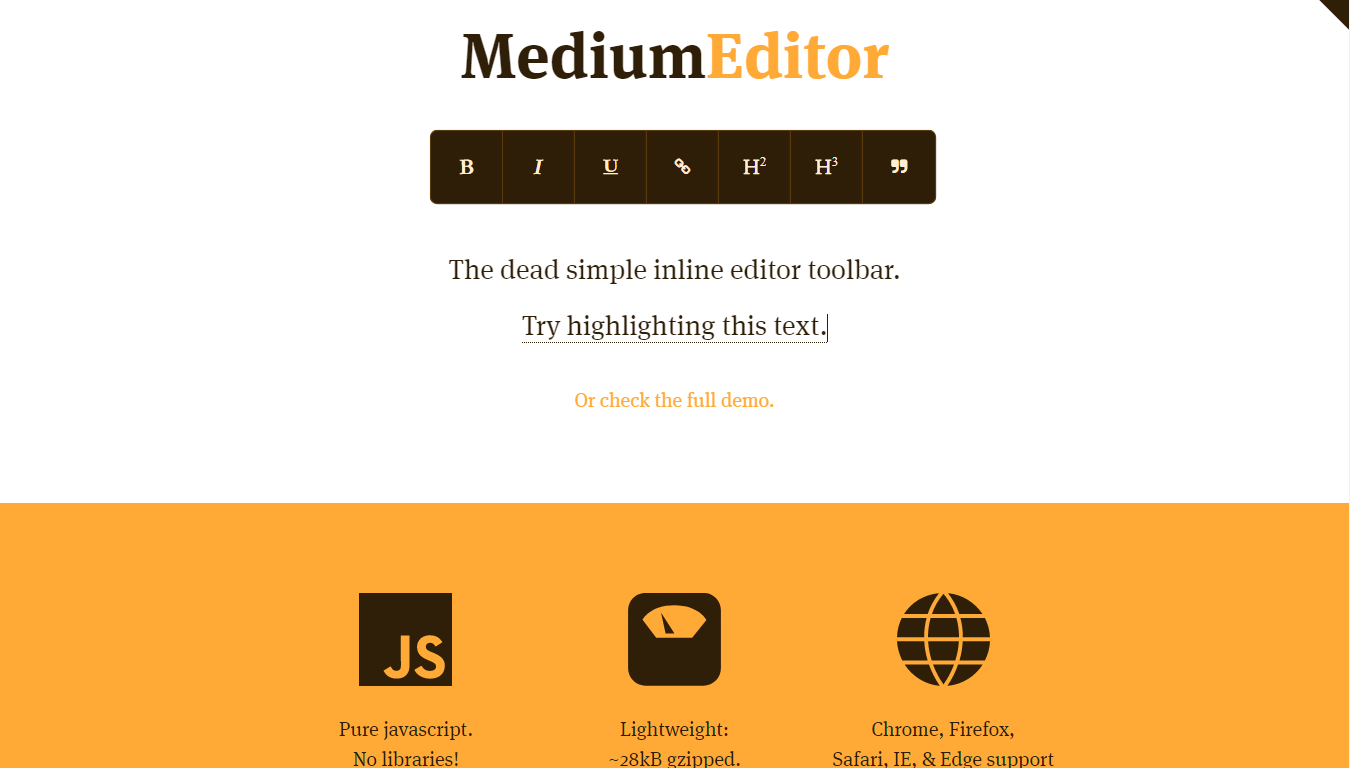
Medium.com WYSIWYG editor clone.

Medium.com WYSIWYG editor clone. Uses contenteditable API to implement a rich text solution.
Github
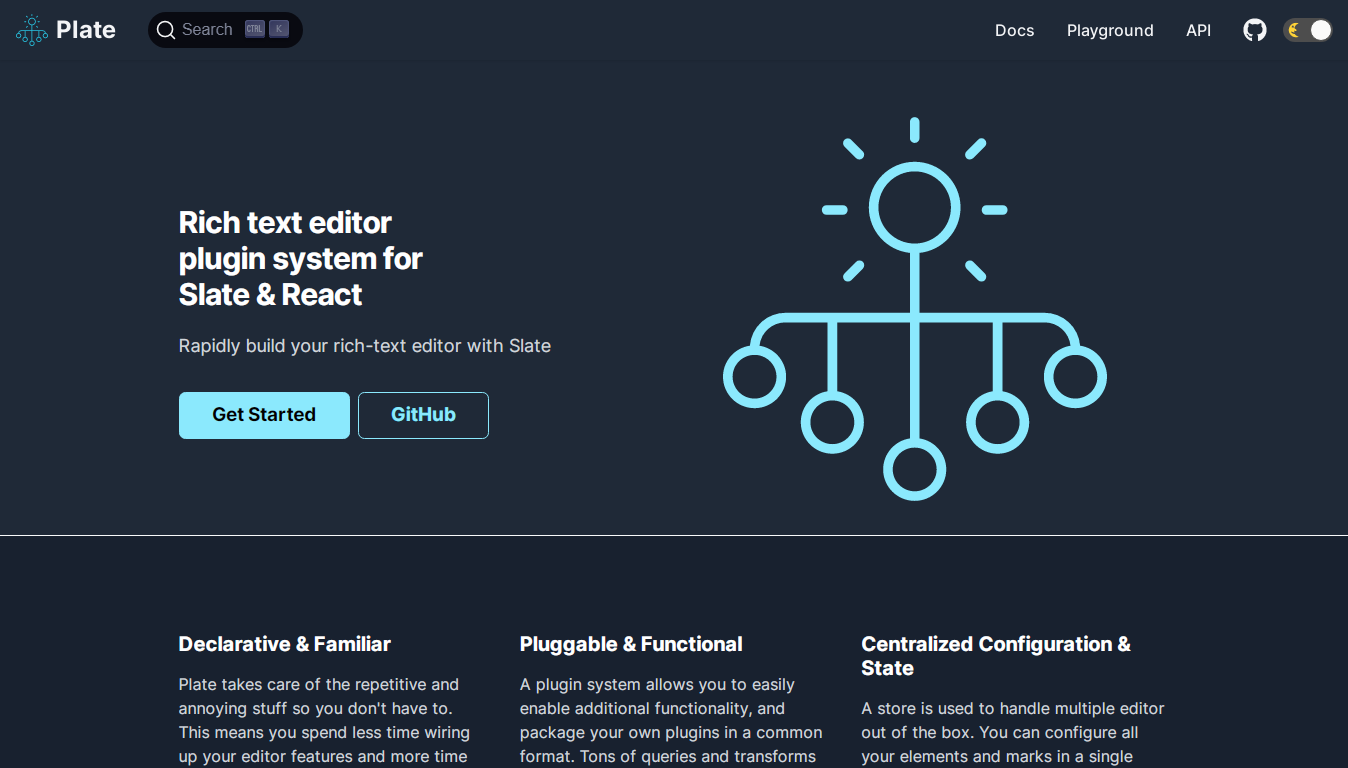
Plate; Rich text editor plugin system for Slate & React

Rapidly build your rich-text editor with Slate
Github
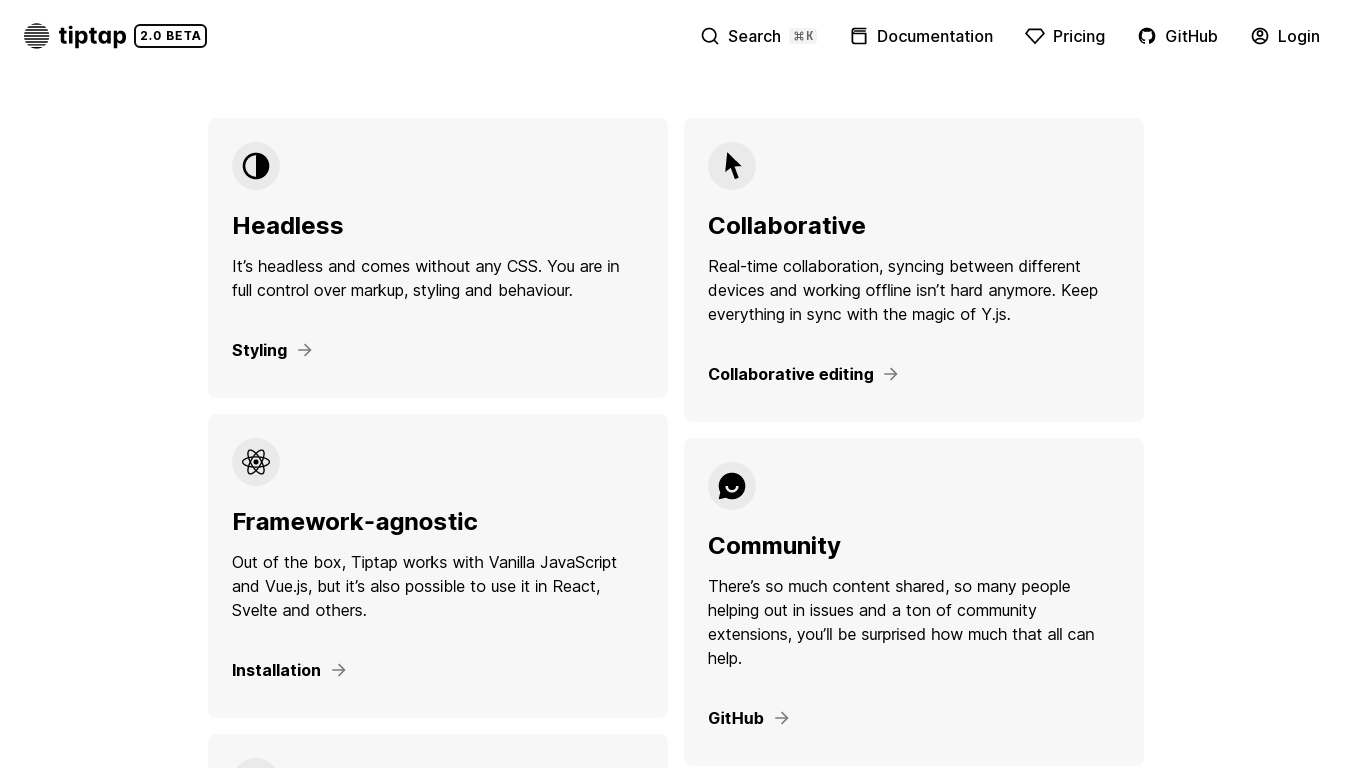
Tiptap

A headless, framework-agnostic and extendable rich text editor, based on ProseMirror.
Github
Megadraft

About
Megadraft is a Rich Text editor built on top of Facebook’s Draft.JS featuring a nice default base of components and extensibility
Github
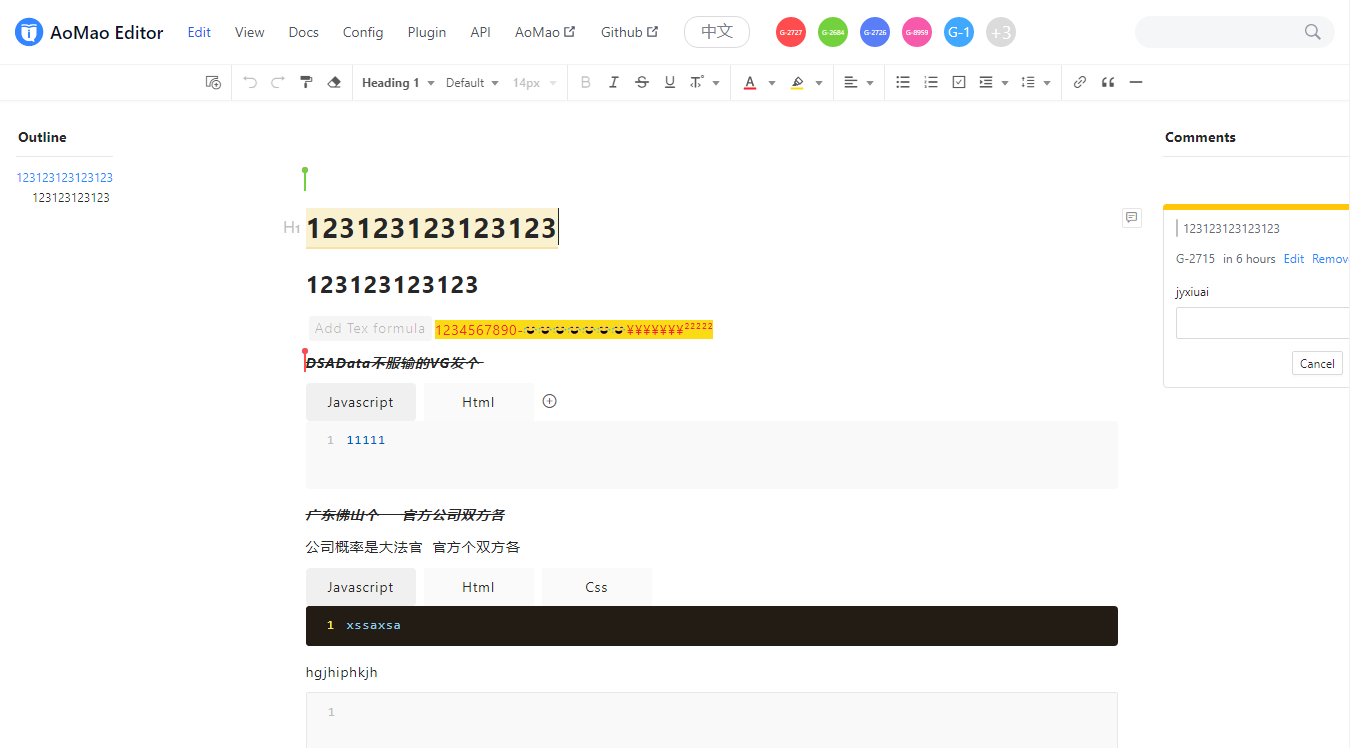
Am-editor

A rich text collaborative editor framework that can use React and Vue custom plug-ins.
Github
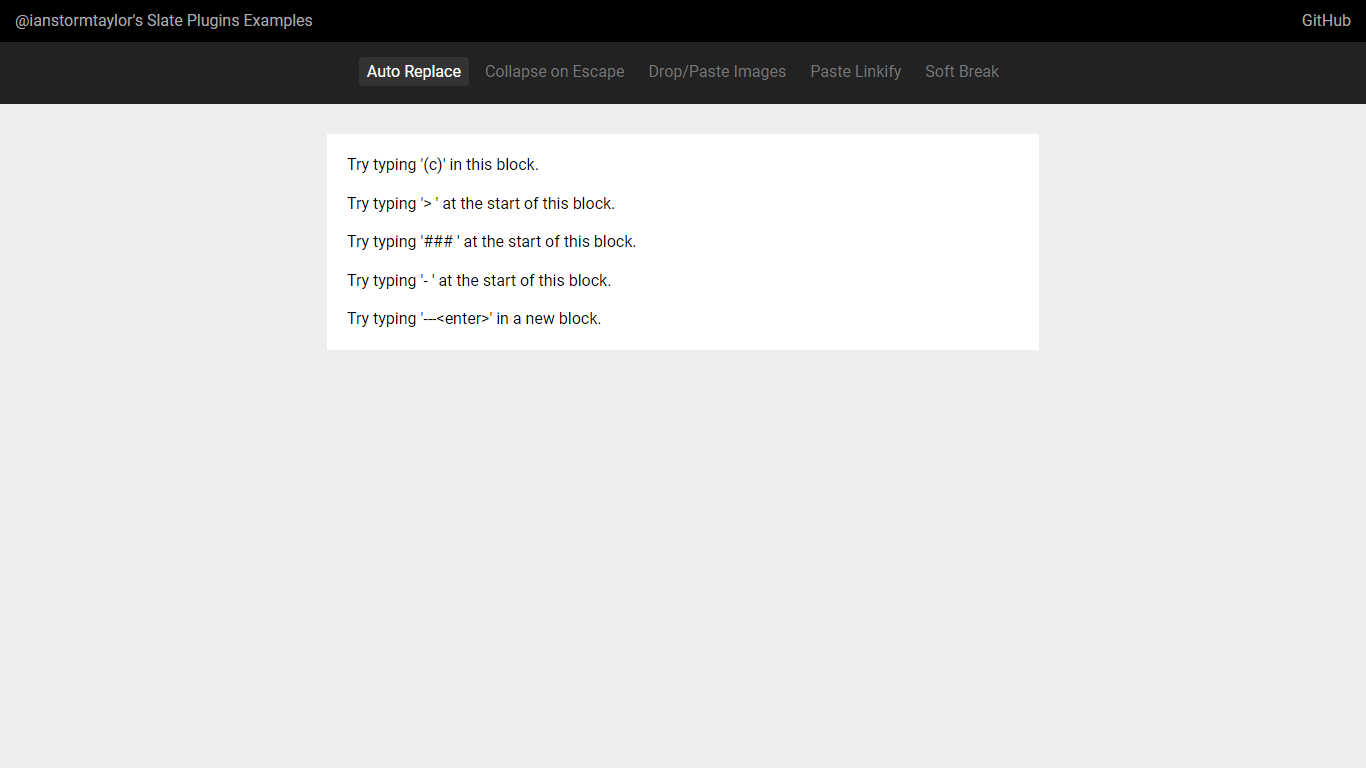
Slate-plugins

A set of my personal Slate editor plugins, in a monorepo.
Github
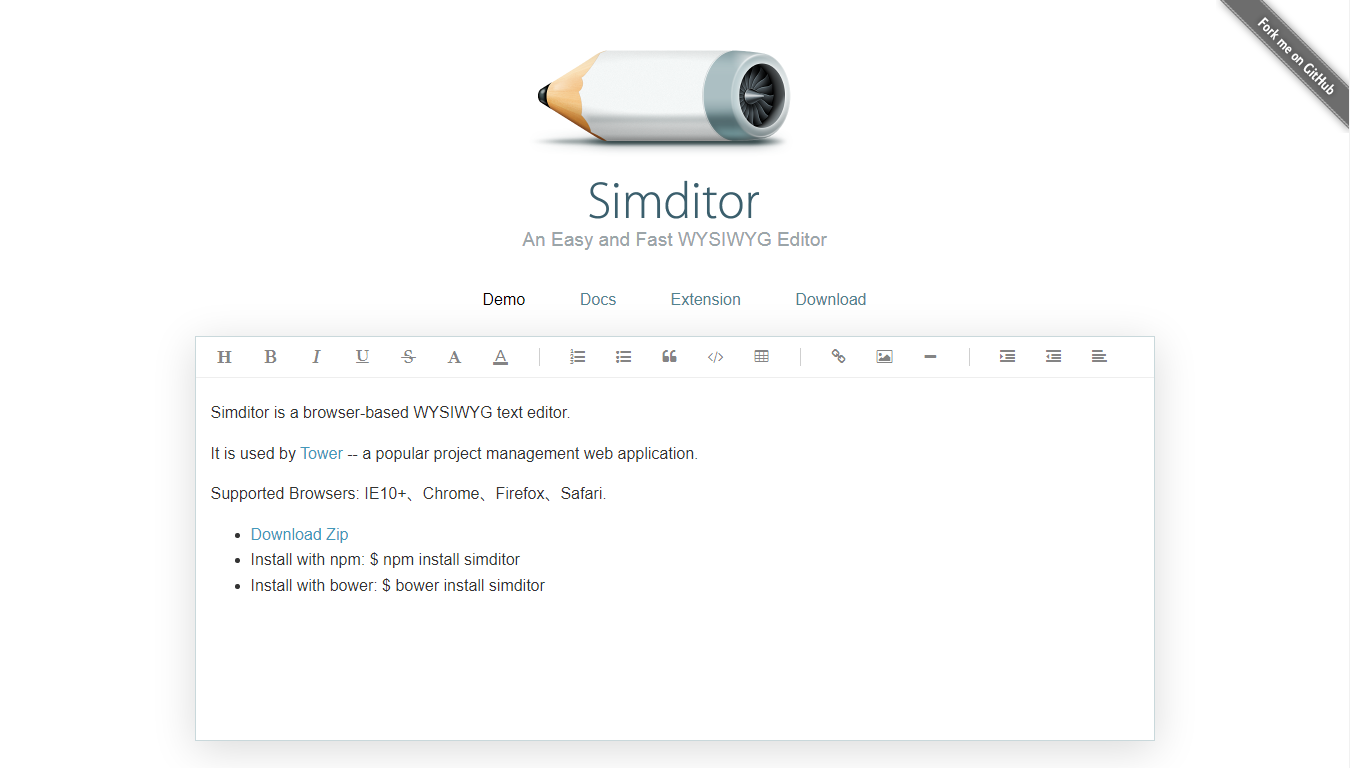
Simditor

Simditor is a browser-based WYSIWYG text editor.
It is used by Tower — a popular project management web application.
Supported Browsers: IE10+、Chrome、Firefox、Safari.
Github
Trumbowyg

About
A lightweight and amazing WYSIWYG JavaScript editor under 10kB Trumbowyg is an MIT-licensed open source project and completely free to use.
Github
ContentTools

A JS library for building WYSIWYG editors for HTML content.
Github
editor.js

A block-styled editor with clean JSON output
Github
wysiwyg-editor

Github
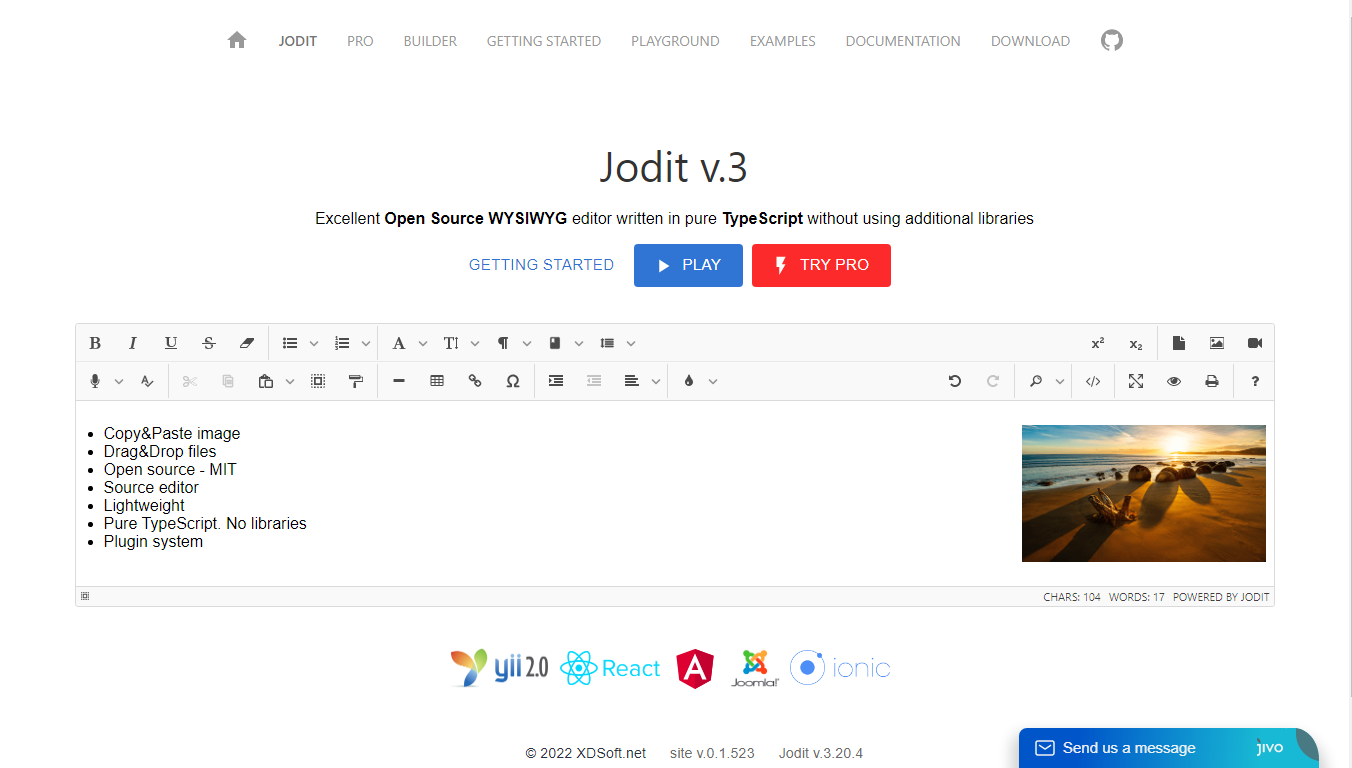
Jodit

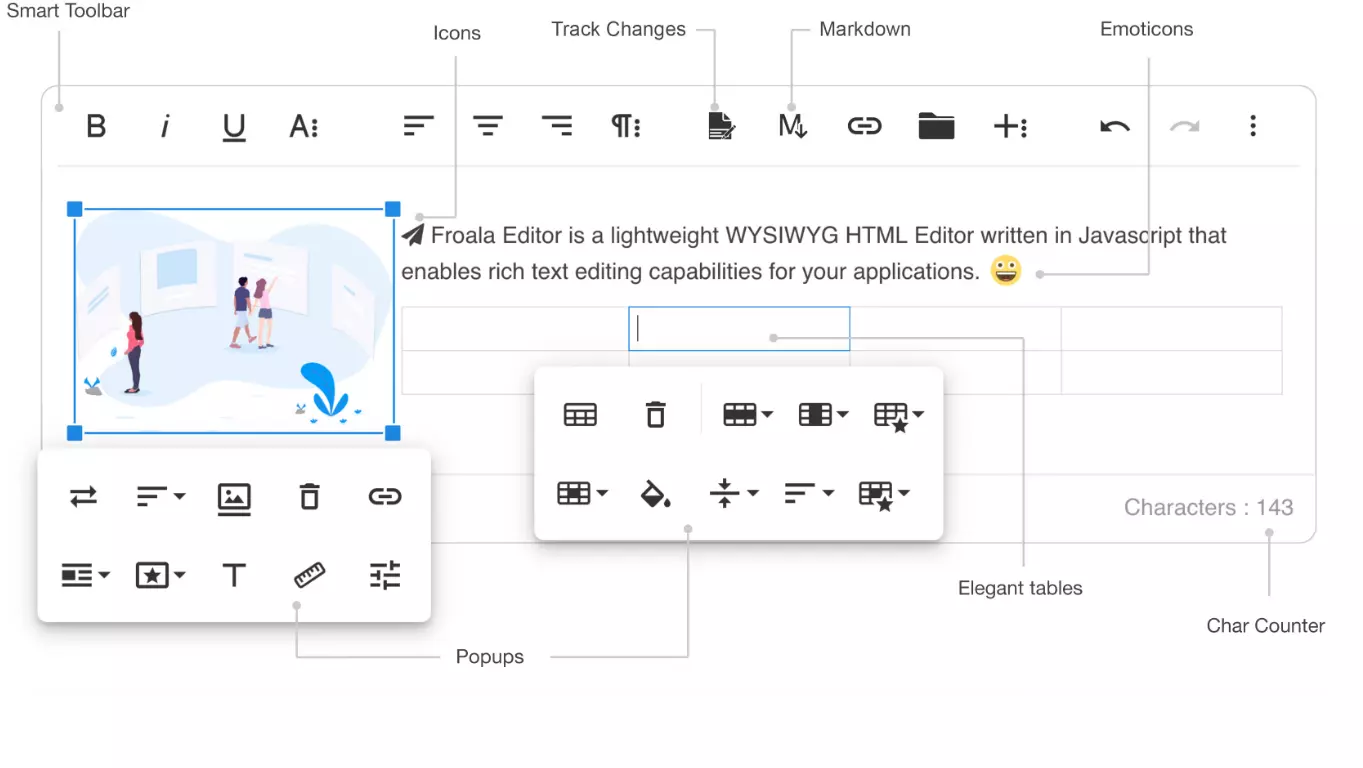
Froala WYSIWYG HTML Editor is one of the most powerful JavaScript rich text editors ever.
Github
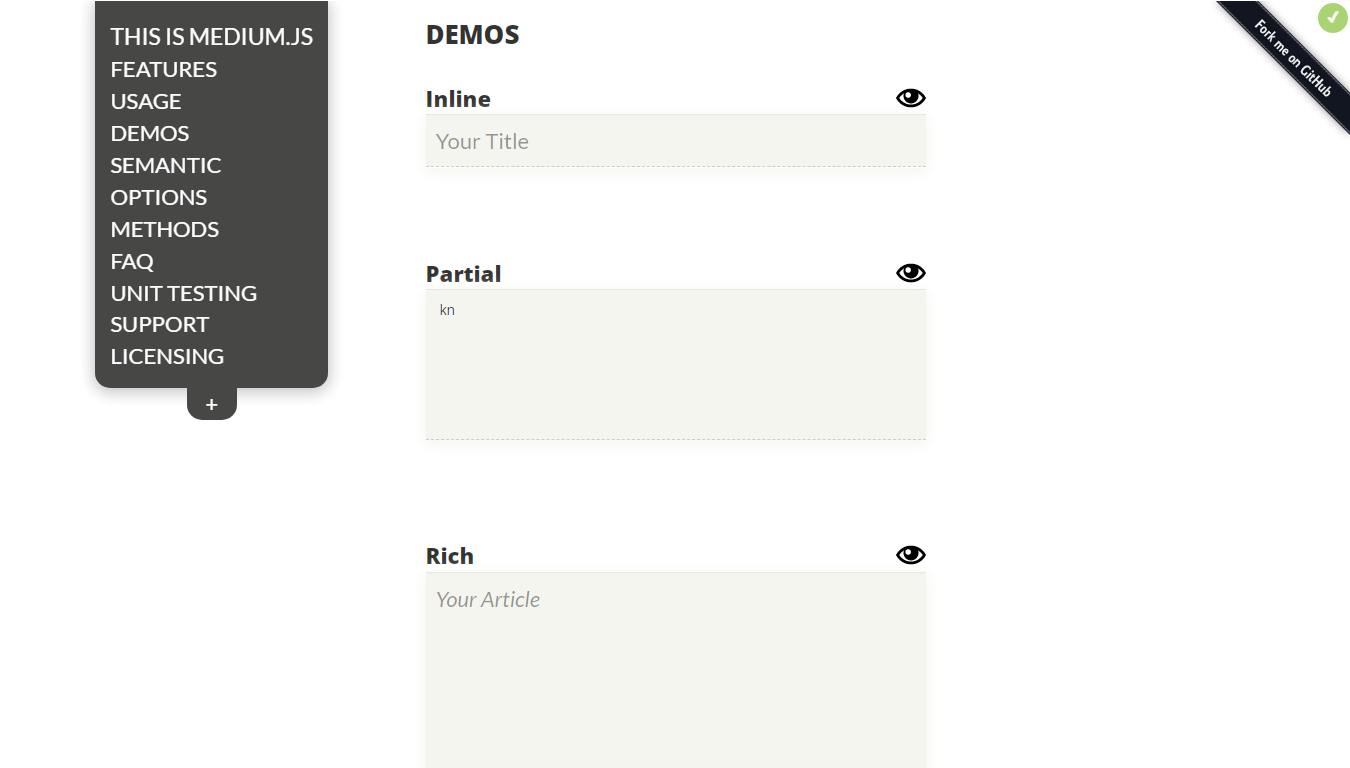
Medium.js

A tiny JavaScript library for making contenteditable beautiful (Like Medium’s editor)
Github
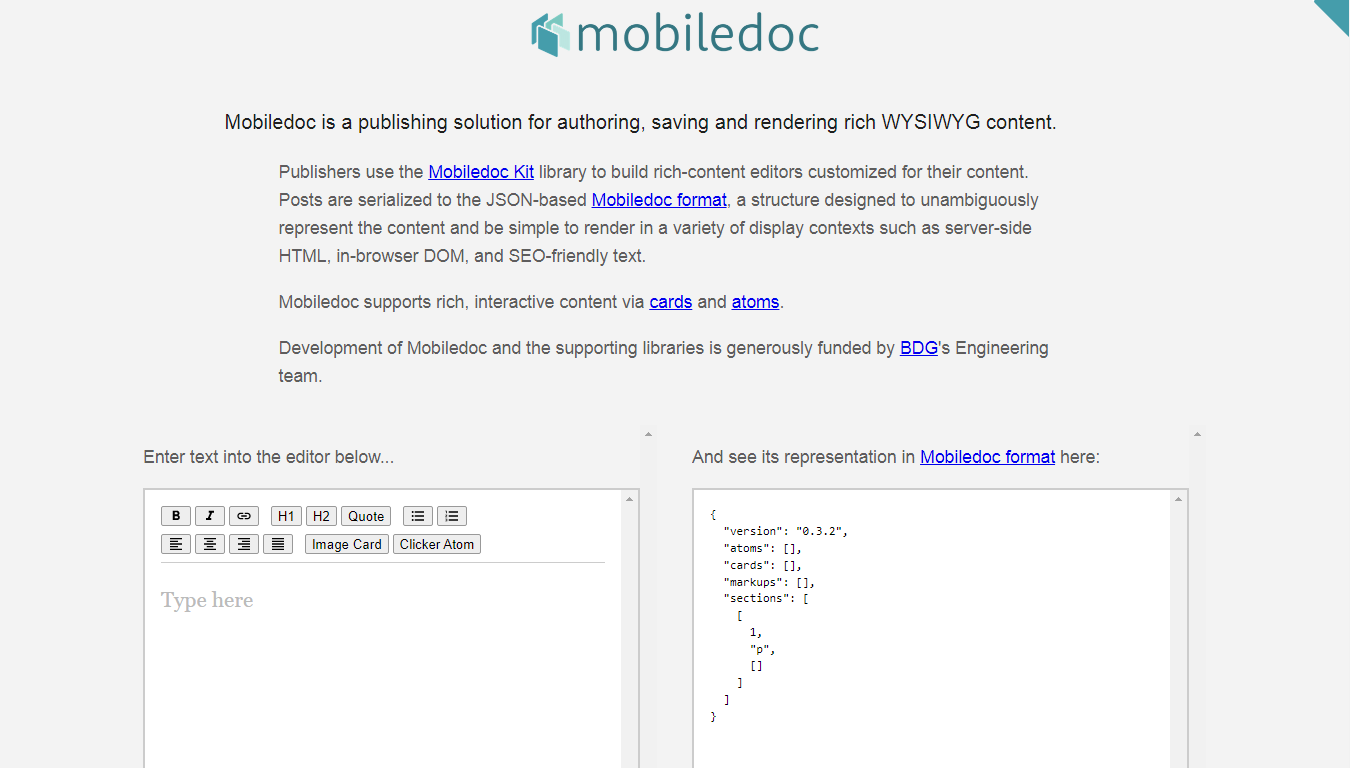
mobiledoc-kit

Mobiledoc Kit is a framework-agnostic library for building WYSIWYG editors supporting rich content via cards.
Github
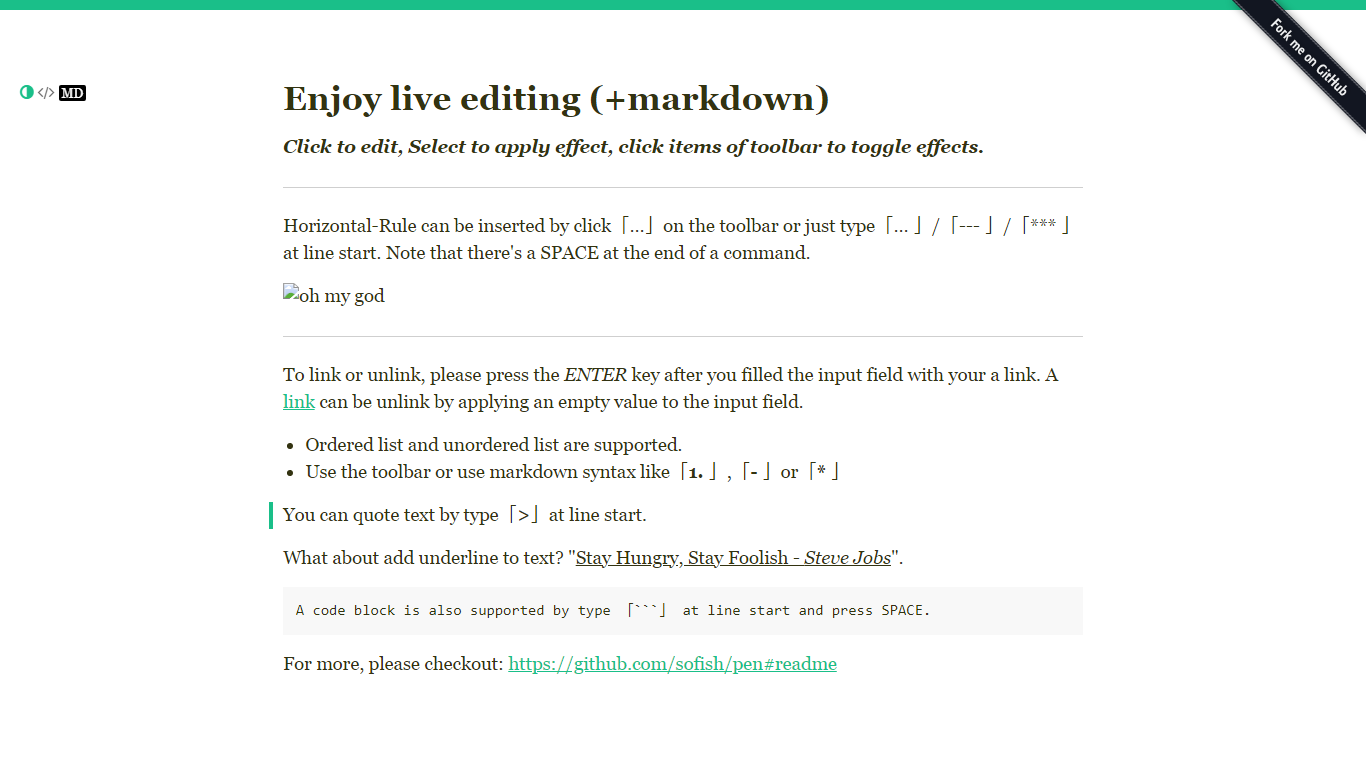
Pen Editor

Github
Squire is an HTML5 rich text editor

Squire is an HTML5 rich text editor, which provides powerful cross-browser normalisation in a flexible lightweight package (only 16.5KB of JS after minification and gzip, with no dependencies!).
Github
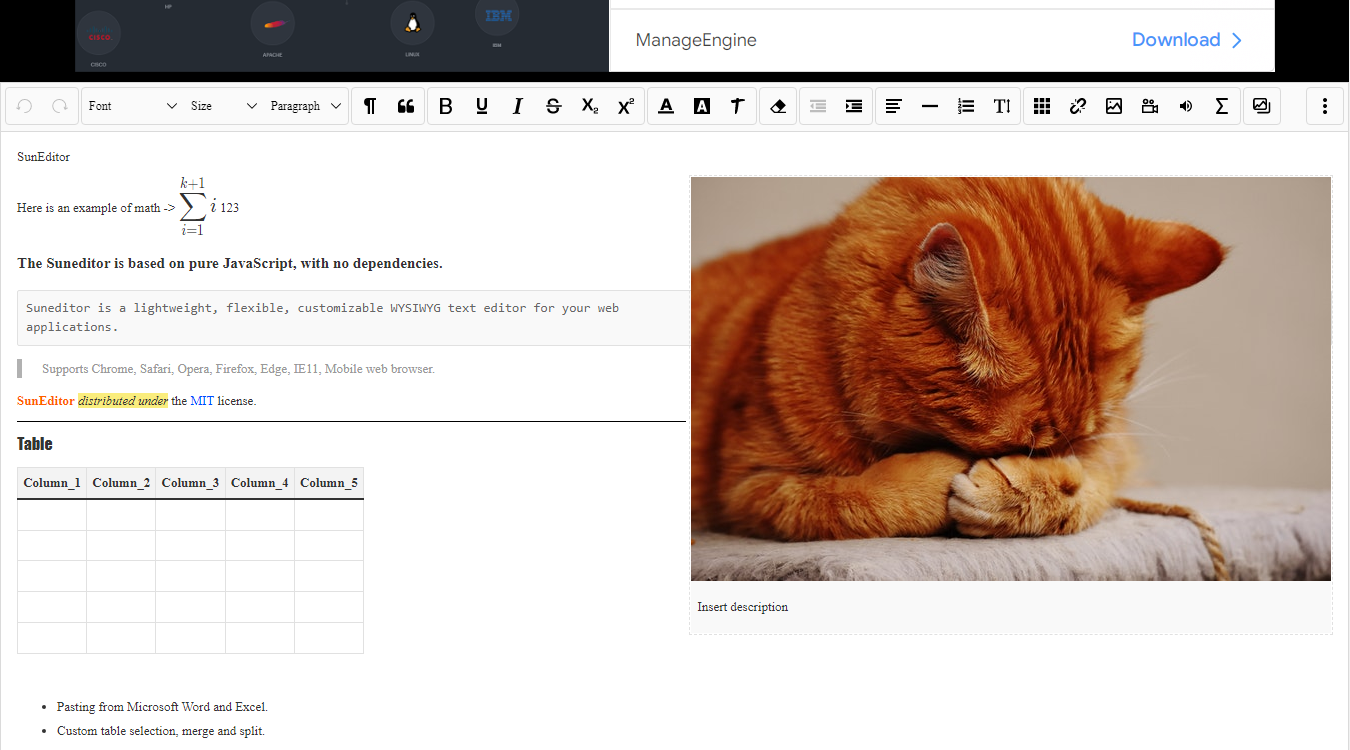
SunEditor

The Suneditor is a lightweight and flexible WYSIWYG text editor for your websites. It is ideal for creating web forms, CMS pages, short articles and blog posts.
- Pasting from Microsoft Word and Excel.
- Custom table selection, merge and split.
- Media embed, images upload.
- Can use CodeMirror, KaTeX.
- And.. many other features 🙂
Github
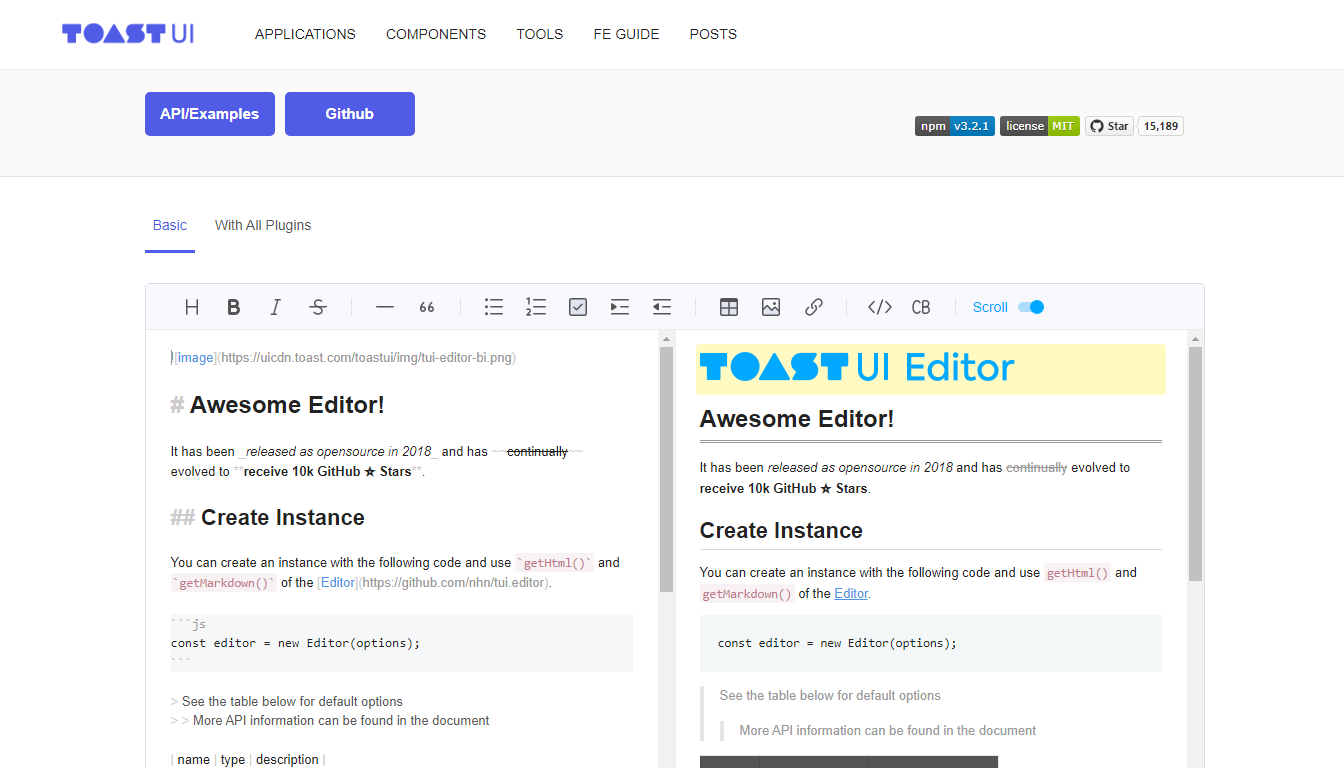
TOAST UI

OAST UI Editor provides Markdown mode and WYSIWYG mode. The TOAST UI Editor can be helpful for both the usage. It offers Markdown mode and WYSIWYG mode, which can be switched any point in time.
Github
wangEditor

Github
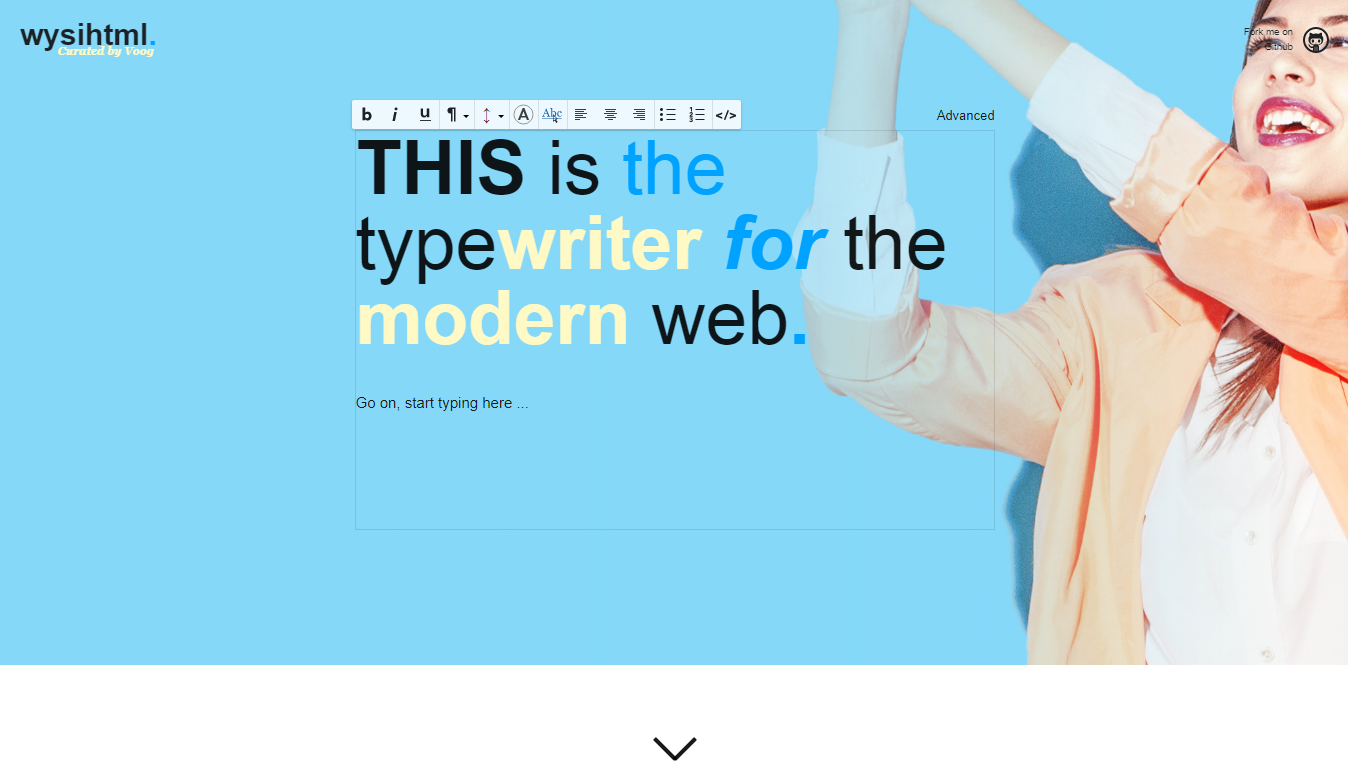
wysihtml

Open source web rich text editor, run right out of the box. Support JS Vue React.