Business (Blackletter)

Business (Blackletter) By Richie Mx

Business (Blackletter) By Richie Mx

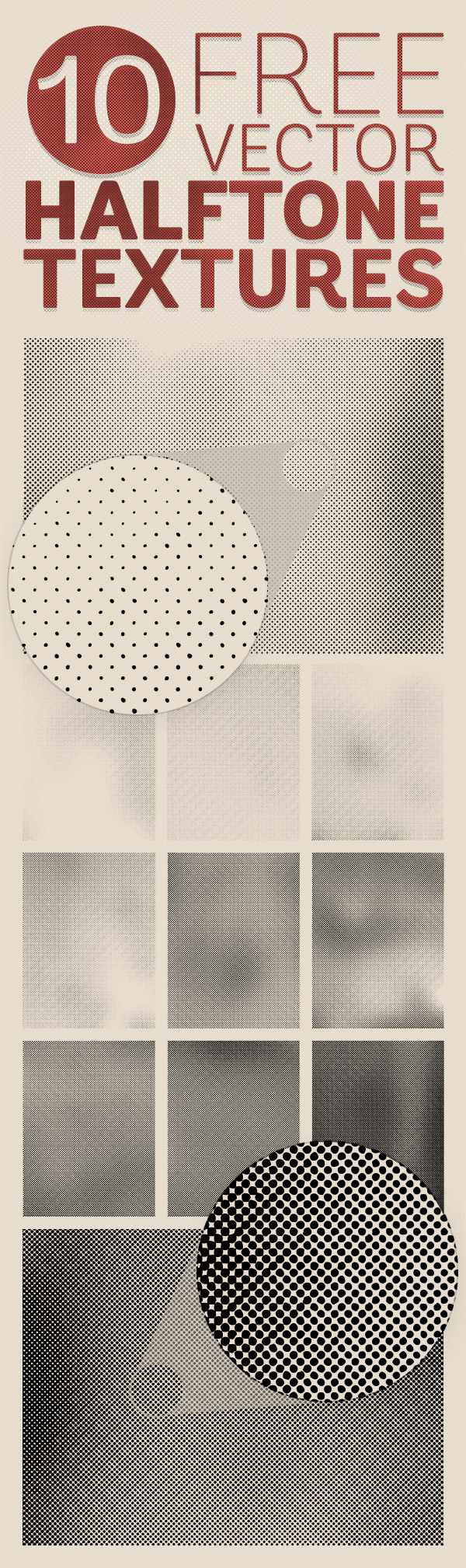
Free Halftone Dots Textures Free Halftone Dots Textures design by Bartosz Wesolek Pack includes 10 textures:– layered Ai files (CS and CS6)- layered EPS files (CS and CS6)- 10 svg files (every texture in separate file)- 10 hi-res png files…

Very large collection of 80 rough halftone textures in different shapes and sizes such as corners, edges, gradients, pages and stains. Raster and vector format included. Don’t hesitate to contact me if you have any questions! Included A PDF document…

These free halftone textures are created with irregular dots to achieve a distressed retro style. There’s 10 vector textures in the pack, ranging from light tones made with widely spaced tiny dots, through to densely packed groups of heavy dot…

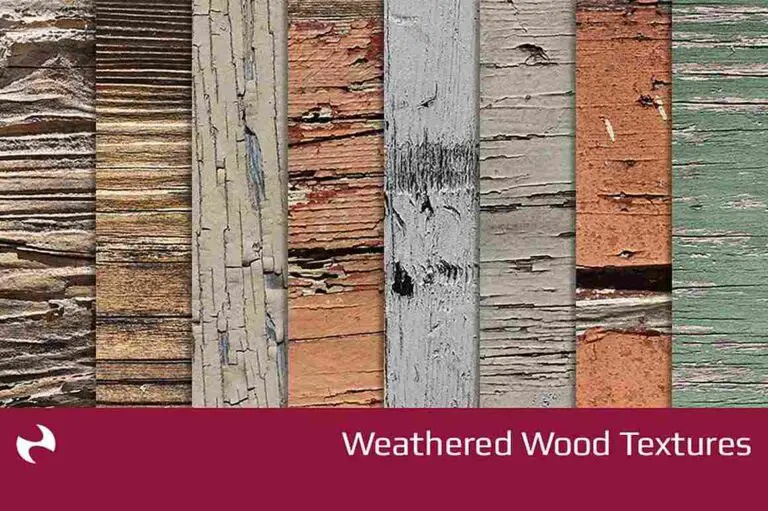
8 free grunge wood textures from New Evolution Designs. Download & enjoy 😉

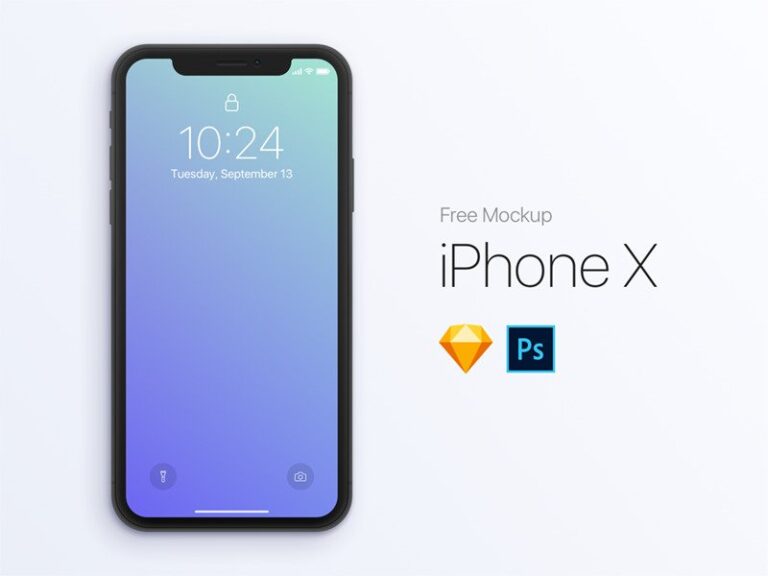
Free iPhone X Mockup deigned by Jae-seong, Jeong. iPhone X Mockup made with sketch & psd mockup. Feel free to download and use it.

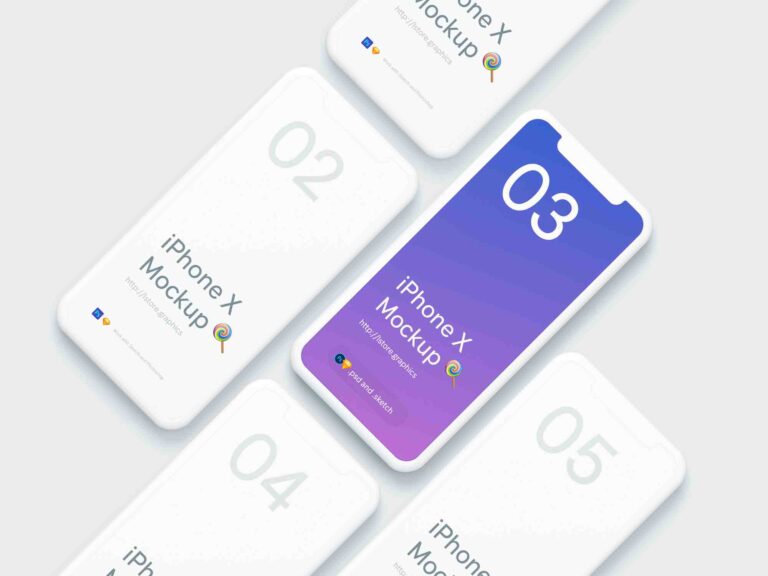
Simple iPhone X Mockups uper clean, minimalistic free iPhone X mockups with awesome customization features and huge resolution. 6000×4500 px Changeable composition Changeable colors 140 mb.

Mockups are made within the Presentation Kit series and fully correspond to all the features.They have high resolution and different styles. Have a look at the full version. 8496×5880 px Different materials Easy-to-use 420 mb

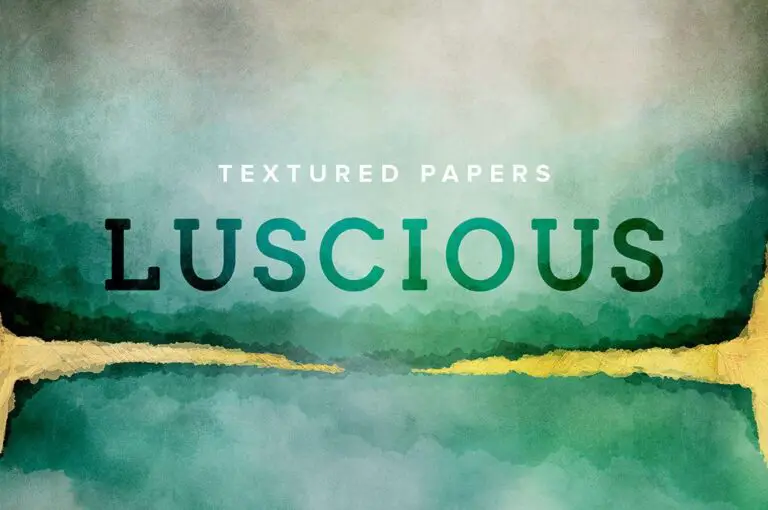
Feast your eyes on these luscious watercolor texture papers! Artistic touch with interspersing of some mysterious forms and visions charge with a pleasant handicraft feeling. Meet these beautifully and richly textured 12 digital papers for all your graphic design needs! Each paper…

A brand new collection of watercolor textures that will add a handcrafted feel to your designs. These images can be added to any project since they have a transparent background and don’t carry a paper texture.

Light touch, sensual texture and a harmonic merge of shades that’s how we’d describe this wonderful collection of watercolor backgrounds. So artistic and extremely vivacious! This pack contains 16 watercolor backgrounds you’re about to fall in love with. Their high resolution and…

which is packed with 16 watercolor Photoshop layer styles and 10 watercolor shapes to liven up your next design project We thank Stella Caraman for providing us with this wonderful freebie!

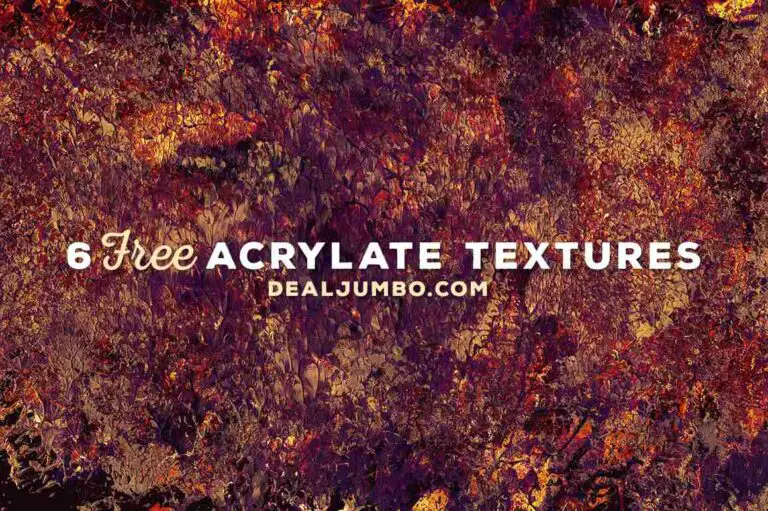
6 free hi-res textures (4300 x 6000) with acryl colors from Cruzine Design. Download and enjoy 😉 Please take a look at full bundle & support this author here!

These were all created using black and grey watercolor, India ink, and salt to get some crazy textures and designs. I probably use these brushes more than the basic Photoshop ones when I’m painting something~ These were created in Photoshop…

They’re all in jpg format so you can just open up straight-away in Photoshop or any other program you’re using. They’re all different sizes, and 300dpi resolution so they’ll work on even some of the larger canvases.

7 Watercolor Textures 28 Ink and Watercolor Brushes These were all created using black and grey watercolor, India ink, and salt to get some crazy textures and designs. I probably use these brushes more than the basic Photoshop ones when…

hey are perfect for use as overlay textures on your photos, typography, graphics and backgrounds. The pack contains 10 .jpg textures in 2500 x 1875px size. These textures can be used for both personal and commercial use. Please share this…

Filthy 10 Digital Grunge Textures Design by Wojciech Skraskowski! Thanks to Wojciech Skraskowski for sharing this stunning pack of grunge textures! So, if you like his work, hit the check out more button below.