10+ Best React File Upload Components for Drag-and-Drop Uploads

Best React file upload components. Find the perfect component for your needs, with features like drag-and-drop, multiple file uploads, and progress indicators.
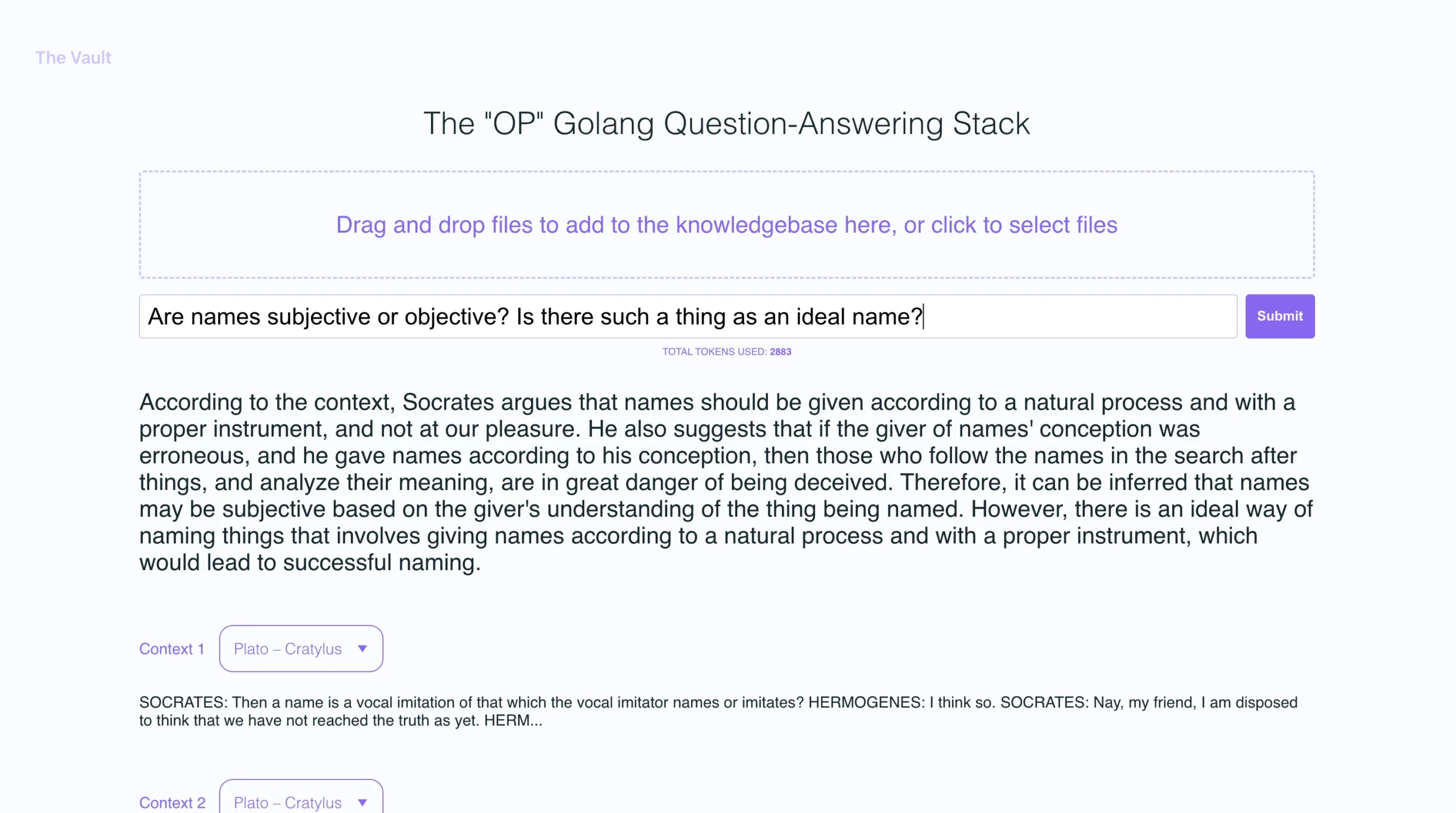
Vault-Ai

Author: Pashpashpash
Description: OP Vault ChatGPT: Give ChatGPT long-term memory using the OP Stack (OpenAI + Pinecone Vector Database). your own custom knowledge …
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
React-Filepond
Author: Pqina
Description: A handy FilePond adapter component for
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
React-Dropzone-Component
Author: Felixrieseberg
Description: ReactJS Dropzone for (using Dropzone.js)
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
React-Uploady
Author: Rpldy
Description: Modern uploading – components & hooks for
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
React-Native-Uploader
Author: Aroth
Description: A Native module to and camera roll assets.
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
Zipline

Author: Diced
Description: A ShareX/ server that is easy to use, packed with features, and with an easy setup!
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
Material-Ui-Dropzone

Author: Yuvaleros
Description: A Material-UI dropzone
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
React-Dropzone-Uploader
Author: Fortana-Co
Description: dropzone and uploader
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
Reactnative-Fileupload
Author: Hapenly
Description: ReactNative 实现的文件上传功能。支持任意文件上传,欢迎Star! !
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
React-Spreadsheet-Import
Author: Ugnissoftware
Description: Import flow for Excel (.xlsx) and CSV with automated column matching and validation.
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
Filestack-React

Author: Filestack
Description: Official component for Filestack – API and content management system that makes it easy to add powerful uploading and transfor…
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
React-Csv-Importer
Author: Beamworks
Description: Uploader + CSV parser + raw preview + UI for custom user column mapping, all in one
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
React-Files
Author: Mother
Description: A input (dropzone) management component for
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast
S3-Uploader
Author: Rafalwilinski
Description: macOS Electron+ App for uploading to S3 directly from Status Bar
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/timolins/react-hot-toast