15+ React.js Games Examples From Github To Learn React.js

If you have basic knowledge about Javascript, HTML and CSS then you can easily learn about this article. I’ve selected 10+React.js games examples from Github and I am sure it can be a good guide for you.
RELATED ARTICLES
- JavaScript Memory Games
- JavaScript 2048 Games
- JavaScript Tetris Games
- JavaScript Sudoku Games
- Three.js Example Games
- Javascript Games Code
- JavaScript Snake Games
- JavaScript Pong Game
- JavaScript Tic Tac Toe Games
1. Web App uses ML to add more fun to the Rock Paper Scissor Lizard Spock game

Rock Paper Scissors Lizard Spock FUN 😀
Description
Using Tensorflow.js and Fingerpose library to detect Player’s hand gesture. The player will make their choice and play with the computer. Using React for front-end web dev.
TODO
- change web title and icon
- computer choice animation
- freeze detection after the player set choices
- UI/UX design
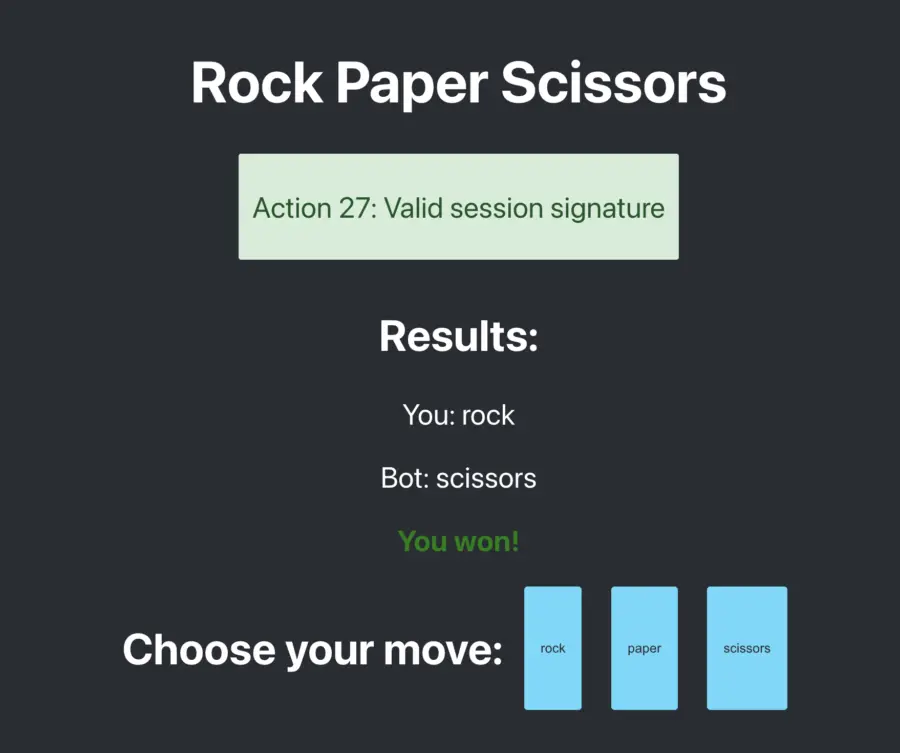
2. No-Wallet-Confirmation Rock Paper Scissors with Sequence
This tutorial demonstrates how to create a simple Rock Paper Scissors game using the Sequence Wallet and session keys for streamlined user interactions.

Getting Started
- Clone the repository.
- Install the required dependencies:
npm install. - Start the development server:
npm start.
The application will open in your default web browser at http://localhost:3000.
How to Use
- Connect to your Sequence Wallet by clicking the “Connect Sequence Wallet” button.
- Generate a session key or load an existing one from local storage.
- Authorize the session key by signing a message with your primary wallet.
- Play the Rock Paper Scissors game by choosing a move.
The application uses the session key to sign each move without requiring confirmation from your primary wallet.
Tutorial Overview
The tutorial covers the following steps:
- Setting up a basic React application
- Connecting to the Sequence Wallet
- Generating or loading a session key
- Authorizing the session key
- Playing the game using the session key for signing messages
- Verifying session key signatures
- Displaying the game results
3. Simple tic tac toe game for ios and Android

Build a Tic Tac Toe with React Native
4. Tic Tac Toe game on React js
Title:-Tic Tac Toe game on React js
Made by:-Maxim Ivanov
5. Checkers game & AI Opponent in react
Title:-React Checkers & AI Opponent
6. A developer-driven guessing game with React

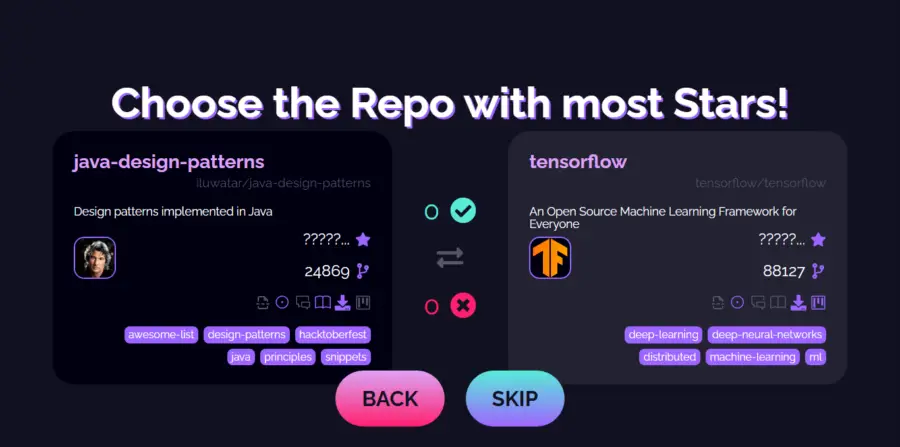
RepoWars
This project is a web game created using React, Vite, and TypeScript and consuming the public API of GitHub. The game displays all the data of two randomly selected repositories and the user must choose which one has more stars. The design is made with CSS3 and custom hooks, and a dedicated client is used to utilize the GitHub API.
Features
- Functional Components in React
- Project Organization using React and TypeScript
- Responsive and Modern Design using CSS3
- Flexbox and Layout Fundamentals
- Usage of CSS Variables for Theme Creation
- Custom Hooks Creation
- Commits using Conventional Commits
- Typing using TypeScript
- Creation of Utilities
Live Version
You can play the game by visiting the live version hosted at repowars.excalidevs.com.
Video Tutorial
You can follow the step-by-step instructions on how to create this project by watching the video tutorial (in Portuguese).
Installation
To use this project, you need to follow these steps:
- Clone the repository:
git clone https://github.com/username/repo-name.git - Install the dependencies:
npm install - Run the application:
npm run dev
Note: This project uses Vite to run locally. Make sure to run the project using npm run dev instead of npm start.
Used Tools
This project uses the following tools:
- React and ReactDOM for building the UI
- TypeScript for typing and safer development
- Vite for fast development and production builds
- @octokit/core and axios for communication with the GitHub API
- react-icons for UI icons
Theme
This project uses CSS variables to set up the theme. Here are the variables used and their descriptions:
--color-primary: Primary color used for headings and buttons--color-secondary: Secondary color used for background and borders--color-highlight: Highlight color used for interactive elements--color-danger: Color used to indicate errors or warnings--color-light: Light color used for text and background--color-shade: Darker shade used for text and background--color-darkish: Darkish color used for text and background--color-dark: Dark color used for text and background--color-darkest: Darkest color used for text and background
To customize the theme, simply modify the values of the variables in the src/app.css file.
Usage
After the application is running, the game will start automatically. The user must choose between the two repositories presented on the screen, and the game will display the result. The user can play again by clicking the “Play Again” button.
Contributing
To contribute to this project, please follow these guidelines:
- Fork the repository
- Create a new branch:
git checkout -b feature/your-feature-name - Make your changes and commit them using Conventional Commits
- Push to the branch:
git push origin feature/your-feature-name - Submit a pull request
License
This project is licensed under the MIT License – see the LICENSE.md file for details.
Credits
This project was created by arthur404dev.
7. A classic Win98 Minesweeper written in React

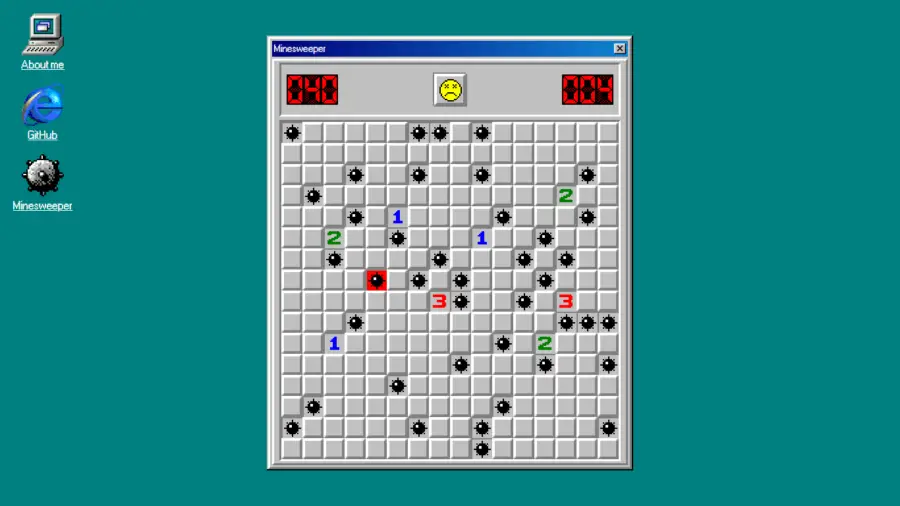
Minesweeper in React

This is a project written for the internship contest at VK. Around 10 hours total was spent on making this project from scratch.

Stuff used for this project:
- TypeScript
- Webpack
- React
- Redux
- React Router
Available Scripts
In the project directory, you can run:
npm start
Runs the app in development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm run build
Builds the app for production to the build folder.
The build is minified and the filenames include the hashes.
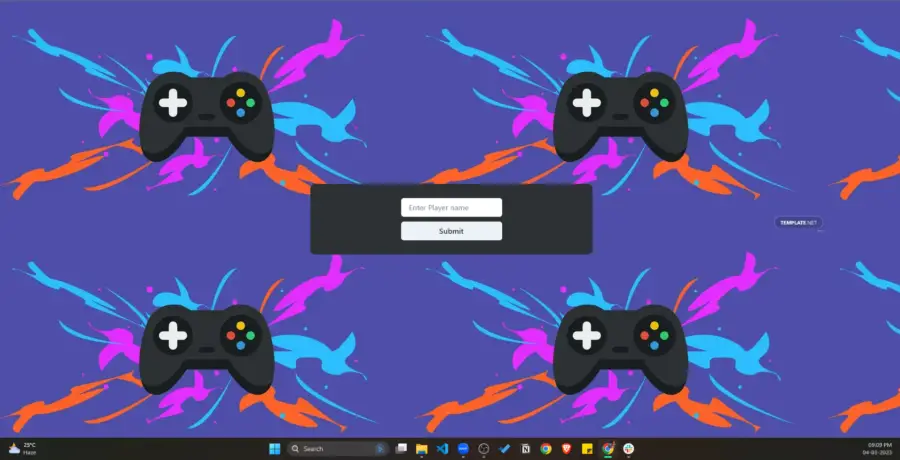
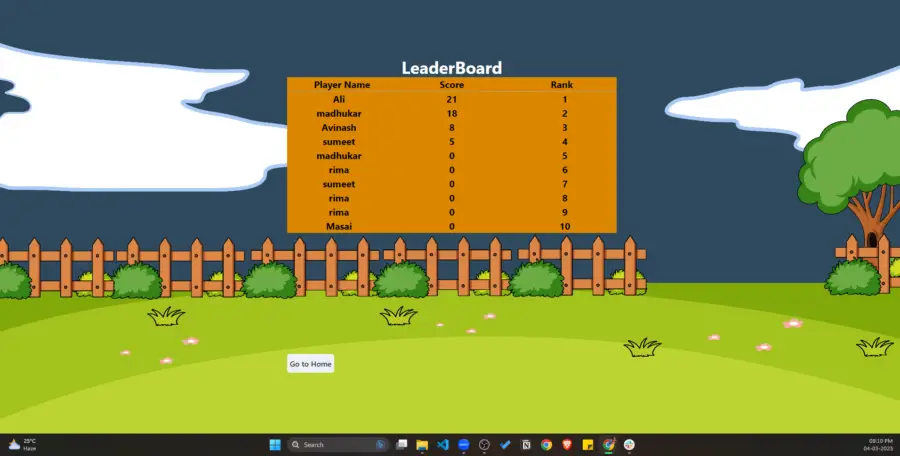
8. Shooting Ninja Game built with React




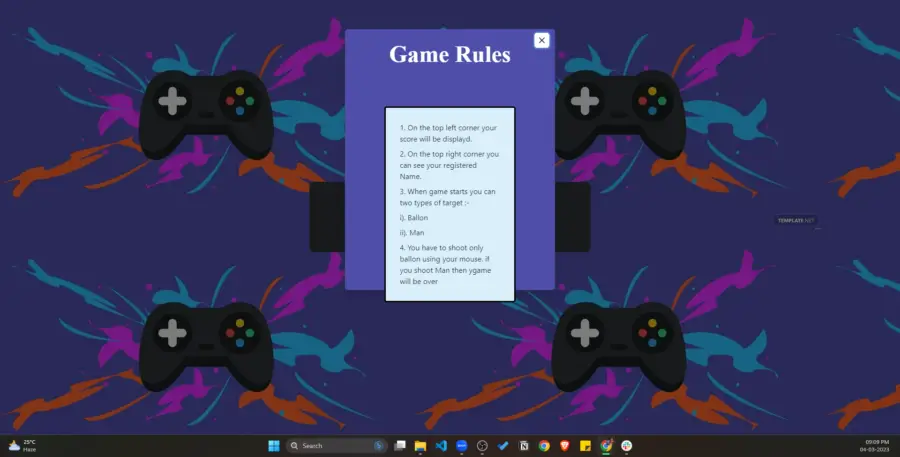
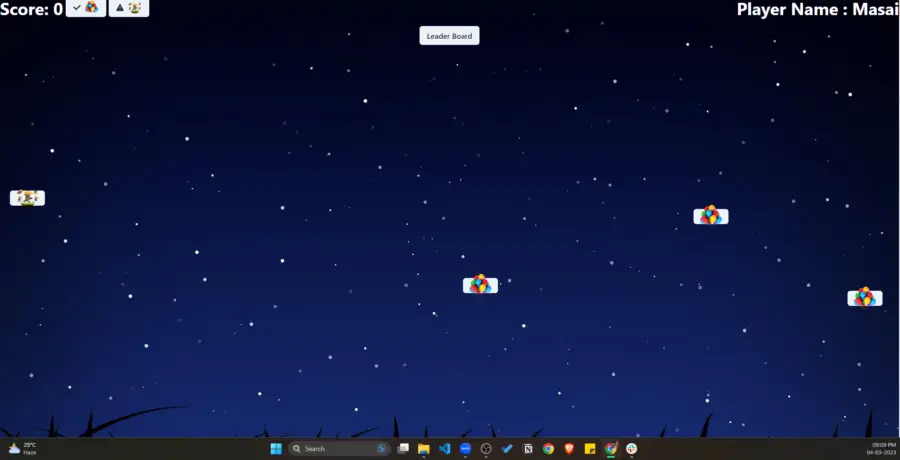
Shooting Ninja Game
Group Project
Shooting Ninja is a game which is developed by 4 developers.
Backend – Tech-Stack
MongoDB | Express | Cyclic
Backend Link – https://mysterious-boa-kimono.cyclic.app/
Frontend – Tech-Stack
React | Typescript | Chakra UI | Vercel
Frontend Link – https://shooting-jet.vercel.app/
About Game
We created this game in two days with both frontend and backend.
How to play this game
- On the top left corner your score will be displayed.
- On the top right corner you can see your registered Name.
- When the game starts you have two types of target :-a). Ballon b). Man
- You have to shoot only ballon using your mouse. if you shoot Man then your game will be over

Coding Challenge#2 – Guess the color game
Coded in mobile via codesandbox.io because my laptop is being repaired at the moment 🥲
The Problem
Create a react app game titled “Guess the color”. It will shows a block of color and
three (3) buttons below the color block it with random color text in Hexa-Decimal format ex: `#486def`.
If the selected button is correct it will show a text “Correct” otherwise “Bad Guess”, the game
will only start a new game (show a new random color block) if the selected button is correct with a one (1) second delay.
The Solution
Use a set of React hooks for the random colors and to start the game. Create a color generator function using Math method
and String manipulation to randomly create three (3) different colors.
– Use the useState hook to store the randomly generated colors and also to check if the selected button is correct or not.
– Use the useEffect hook to start a new game (display a new color) with a delay of one (1) second using setTimeout method.
The `README` on this page covers only the basic description for the challenge.
9. A simple Battleship game built with React
Battleship!
Click this link to open the game: Demo url

Motivation!
This is a game I built when I was interviewing with a company as per their assessment requirement. These is just the basic things that works , but there are a lot of places the game can be improved. Feel free to fork and update and modify the game in your own way
Build a simple React-based version of the game Battleship. Introduce other libraries for state management, styling, etc as you see necessary.
In Battleship we have a board which is a 10×10 grid, where the rows are labeled with a letter (A-J), and the columns with a number (1-10). There are different types of ships which each take up a different number of spaces on this grid, and the number of spaces a ship takes up is equivalent to how many hits the ship can take before sinking. So for a battleship, it takes up 4 spaces on the board, and can be hit 4 times before sinking. The players place their ships on the board in a random configuration, and then in turns, announce a square (for instance C3) where they will attack. If any of the opponent’s ships are on that square, that ship will take one hit. Once a ship has a hit on each space it takes up, it will sink. Once a player’s ships are all sunk, they lose.
We give you a basic board setup and an ‘inventory’ of 4 ships as follows for yourself and for the ‘computer’ player:
- 1 carrier: size 5 spaces for hits
- 1 battleship: size 4 spaces for hits
- 1 cruiser: size 3 spaces for hits
- 1 destroyer: size 2 spaces for hits
Made with ♥ by Anamul Haque
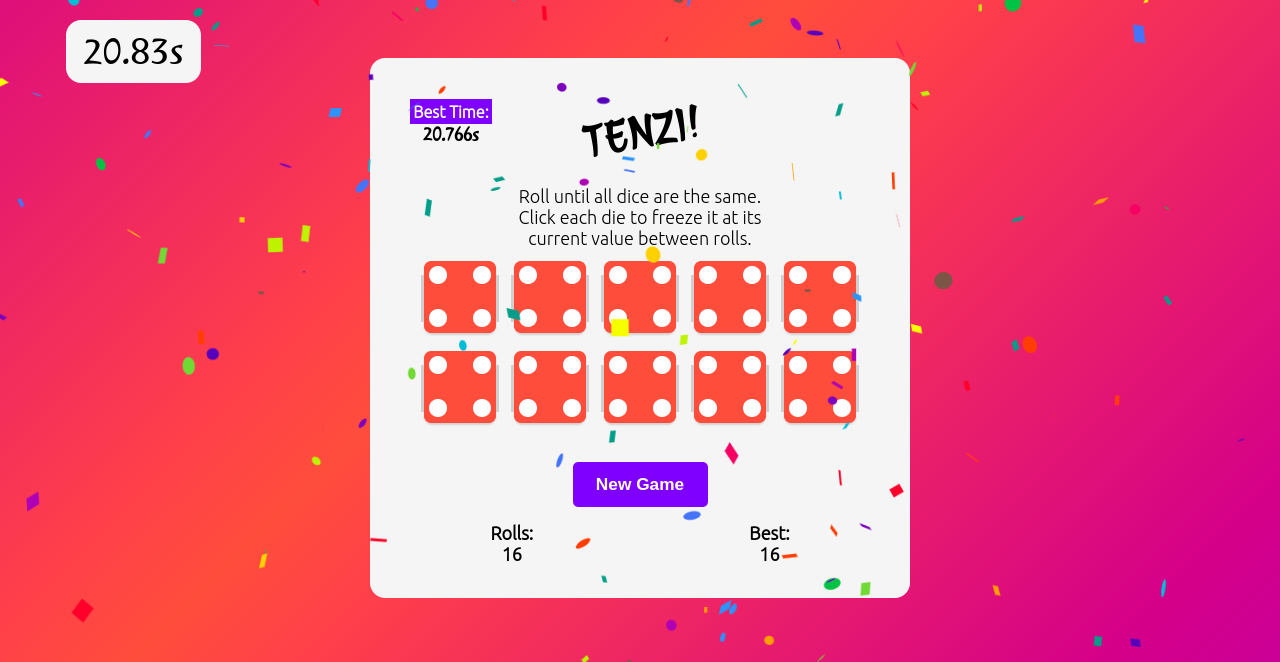
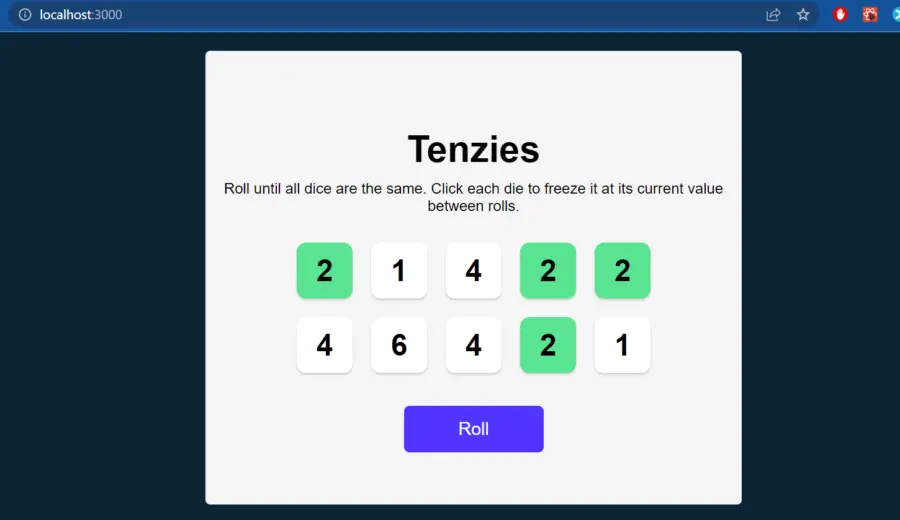
10. Tenzies Game built with React.js

Technologies used:
- React JS
- Netlify (For Hosting)
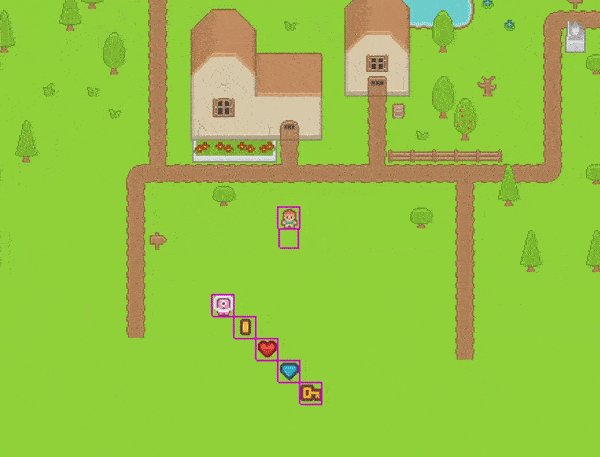
11. Top-Down Phaser Game with React UI Template
This project is based on a Medium post: https://javascript.plainenglish.io/i-made-a-top-down-game-version-of-my-blog-with-phaser-and-react-faf5c28cf768

Try it out: https://blopa.github.io/pablo-gg-game/
Key Features
- Built with Create React App
- Uses Phaser 3 for game engine
- State management with Zustand
- UI with Material UI and React 18
- CSS Modules
- Uses functional programming style
- Arcade physics
- Automatically resizes game to fit browser window
- Automatically loads Tilesets and assets
- Generates atlas sheets with included script
- Adjustable tile sizes
- Integrates Phaser and React through Zustand
- Dialog system (React-based)
- Game menu (React-based)
- Virtual Gamepad for mobile devices (React-based)
- Includes 2D assets from Kenney.nl
12. A tic-tac-toe game made with React and Tailwind CSS
Project
An offline tic-tac-toe game made with React and TailwindCSS.

Technologies
This project was developed with the following technologies:
How To Use
To clone and run this application, you will need Git and Node.js installed on your computer.
From your command line:
# Clone this repository $ git clone https://github.com/fellipeutaka/tic-tac-toe.git # Install dependencies # If you are using NPM $ npm install # If you are using Yarn $ yarn install # If you are using PNPM (current package manager) $ pnpm install # Start server # If you are using NPM $ npm run dev # If you are using Yarn $ yarn dev # If you are using PNPM (current package manager) $ pnpm dev
🤔 How to contribute
- Fork this repository.
- Create a branch:
git checkout -b <branch_name>. - Make your changes and commit them:
git commit -m '<commit_message> ' - Push to the original branch:
git push origin <project_name> / <local> - Create the pull request. Or, see the GitHub documentation on how to create a pull request.
📝 License
This project is under the MIT license. See the LICENSE for details.
Made with ♥ by Fellipe Utaka 👋 Get in touch!
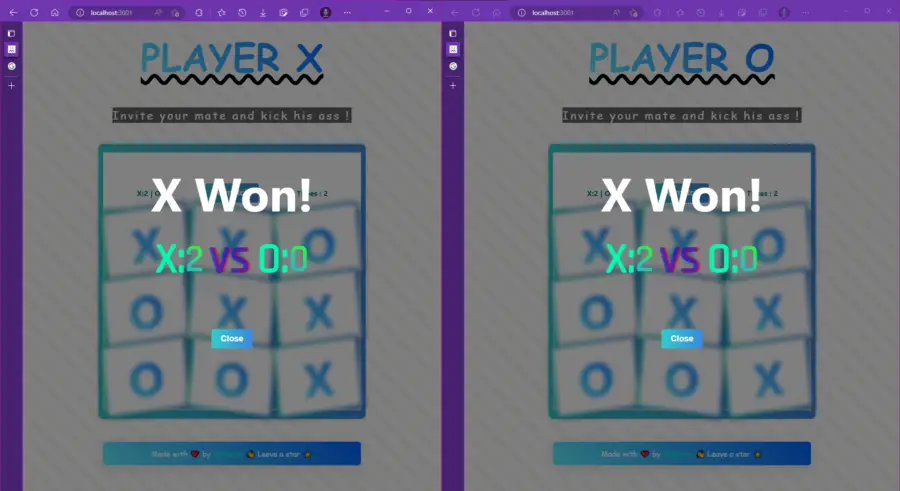
13. XO Game with React and Styled Components by Abderox
This app is a simple, two-player XO game that is built using React and Styled Components. The goal of the game is to place three X or O symbols in a row, column, or diagonal, before your opponent. This app was created by Abderox as a personal project to refresh the mind and improve technical skills.
Features
- Two-player game where each player takes turns placing X or O symbols on the game board.
- User-friendly interface with clear instructions and a visual representation of the game board.
- Styled Components (CSS-in-JS) for styling.
Upcoming Features
- Multiplayer capability using socket.io. [Done]
- Improved styling and user interface. [Done]
Installation
To run the app, follow these steps:
- Clone the repository to your local machine.
- Navigate to the root directory of the repository.
- Run
npm installto install all dependencies. - Run
npm startto start the development server. - The app should now be running on
http://localhost:3000.

Contributions
If you would like to contribute to the development of this app, please fork the repository and submit a pull request. Abderox is open to suggestions and improvements to make this project the best it can be.
14. Tenzies Game using React.Js
Build an fun web-app game using ReactJs….

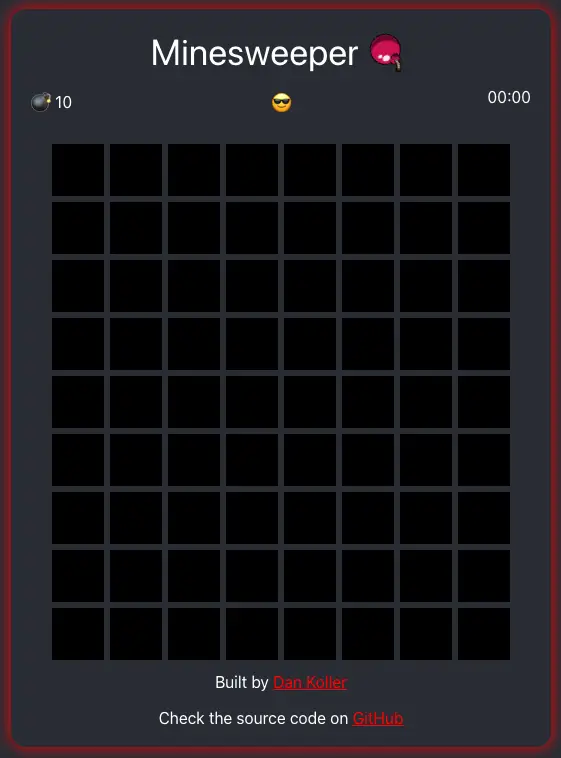
Minesweeper web app built with React.js
This is a Minesweeper game written in React. I built this application in order to learn more about React and component based architecture. There is also a live demo available here.

Get started
- Clone this repository:
git clone github.com/dan-koller/minesweeper.git
- Navigate to the directory:
cd minesweeper
- Install the dependencies:
npm install
- Run the app locally:
npm start
Make sure to use the production build before deployment.
How to play
This game follows the basic principe of the original Minesweeper from Windows (except that you can land on a mine first try). You can clear, find and flag mines. To reset the field, just click onto the Emoji in the mid. Have fun playing!
Stack
- Node.js 19
- React 18