A collection of popular 15+ React icon libraries to choose from.

React is also one of the most popular front-end libraries on GitHub and has more than 22 million stars on Github as of this writing (June 2018).
Icon fonts are a great way to quickly add icons to your app. They’re a perfect choice if you have a lot of icons already, or if you just want a quick way to add some new ones.
I’ve collected 10+ React icon libraries below — these are the best React icons available on the web today.
Fluent UI System Icons

Fluent System Icons are a collection of familiar, friendly and modern icons from Microsoft.
Fluent System Icons are designed to help you get things done faster by using them in your apps, websites and documents. All Fluent System Icons are licensed under MIT License.
GITHUB
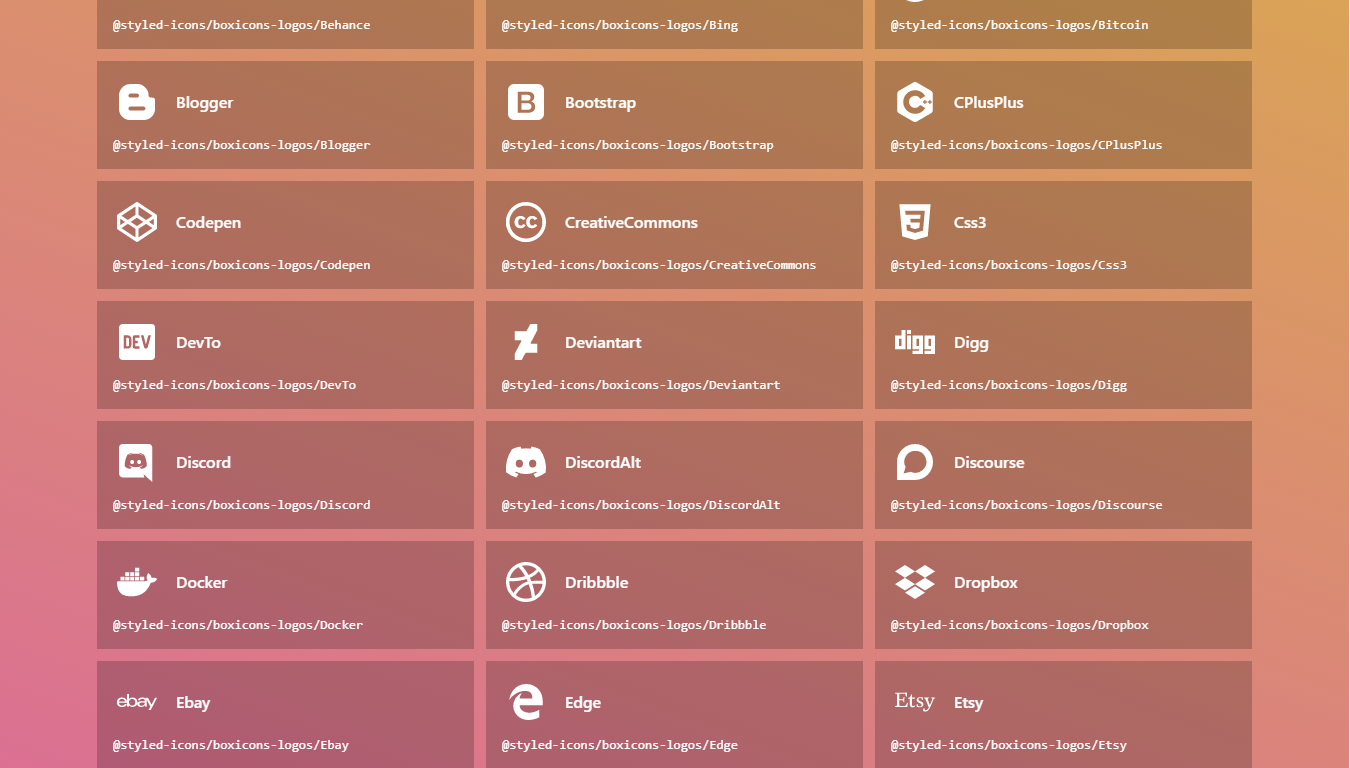
 styled-icons
styled-icons

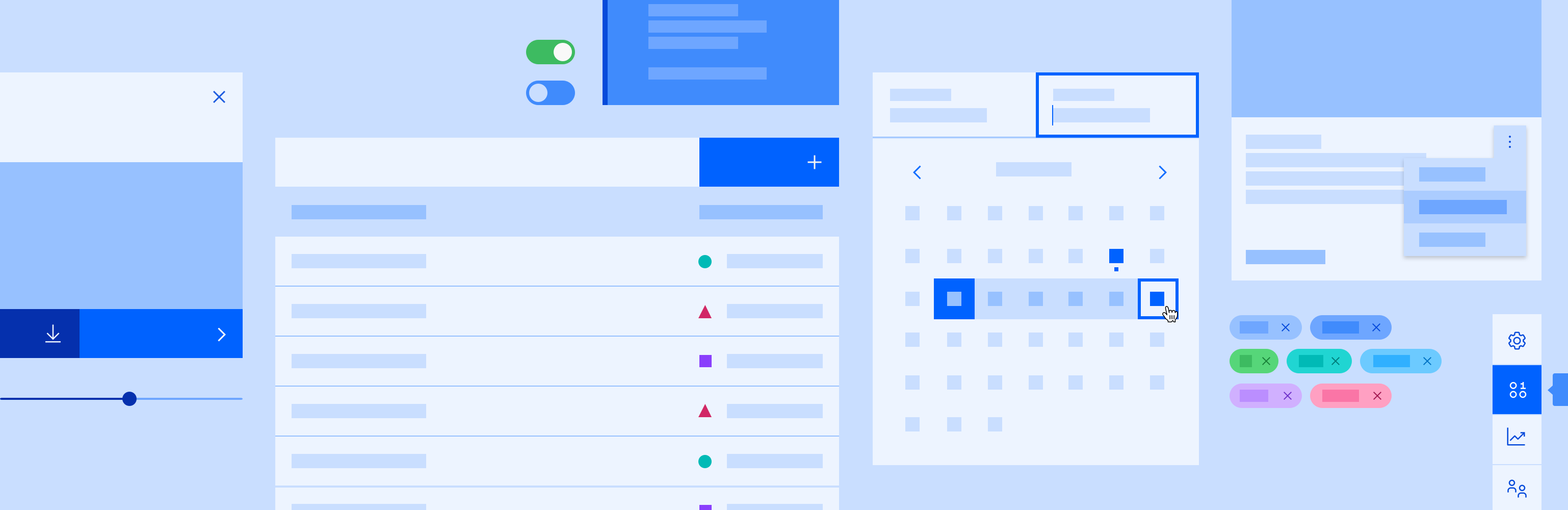
![]() Popular icon packs like Font Awesome, Material Design, and Octicons, available as React Styled Components
Popular icon packs like Font Awesome, Material Design, and Octicons, available as React Styled Components
styled-icons provides over 20,000 icons from the following icon packs as Styled Components, with full support for TypeScript types and tree-shaking / ES modules.
GITHUB
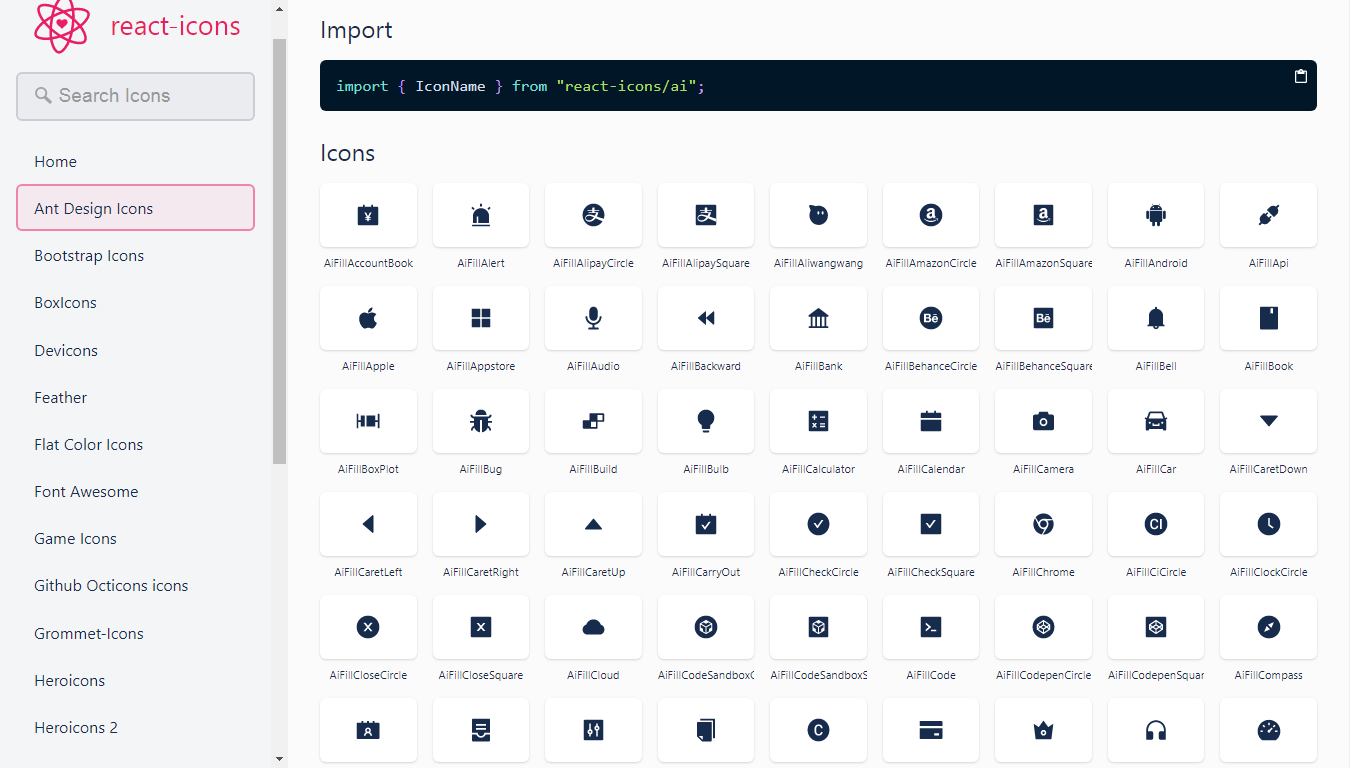
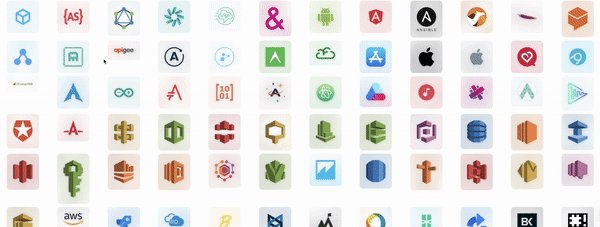
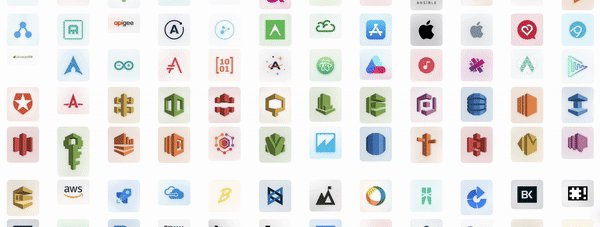
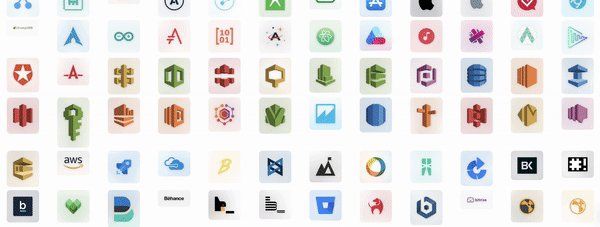
React Icons

SVG (Scalable Vector Graphics) is a vector image format for two-dimensional graphics that can be scaled up or down without loss of resolution. It’s most commonly used in web design, digital art, and typography.
Here are some popular svg react icons of popular icon packs.
Include popular icons in your React projects easily with react-icons, which utilizes ES6 imports that allows you to include only the icons that your project is using.
GITHUB
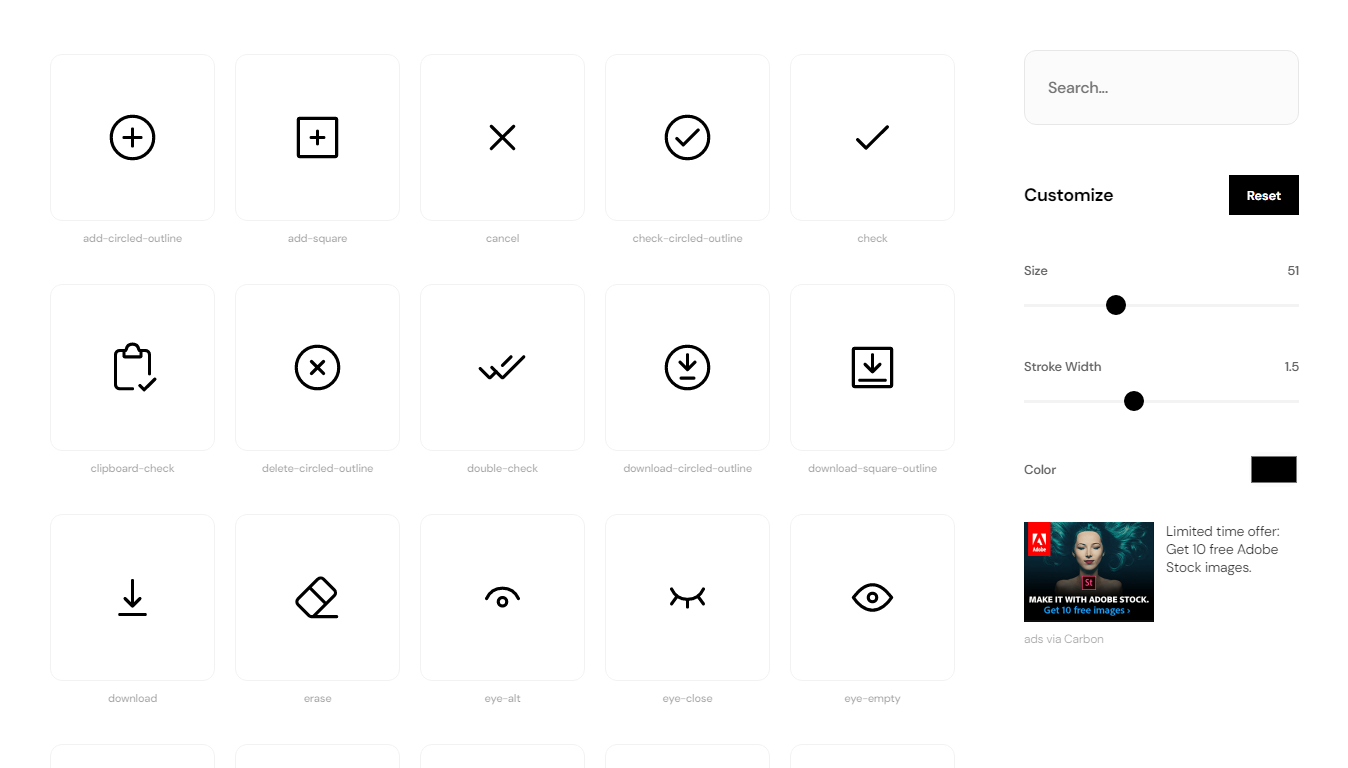
Iconoir

Iconoir is an open-source library with 1000+ unique SVG icons, designed on a 24×24 pixels grid. No premium icons, no email sign-up, no newsletters.
Iconoir is an open-source library with 1000+ unique SVG icons, designed on a 24×24 pixels grid. No premium icons, no email sign-up, no newsletters.
Iconoir is licensed under the MIT license and it’s free for both personal and commercial use.
GITHUB
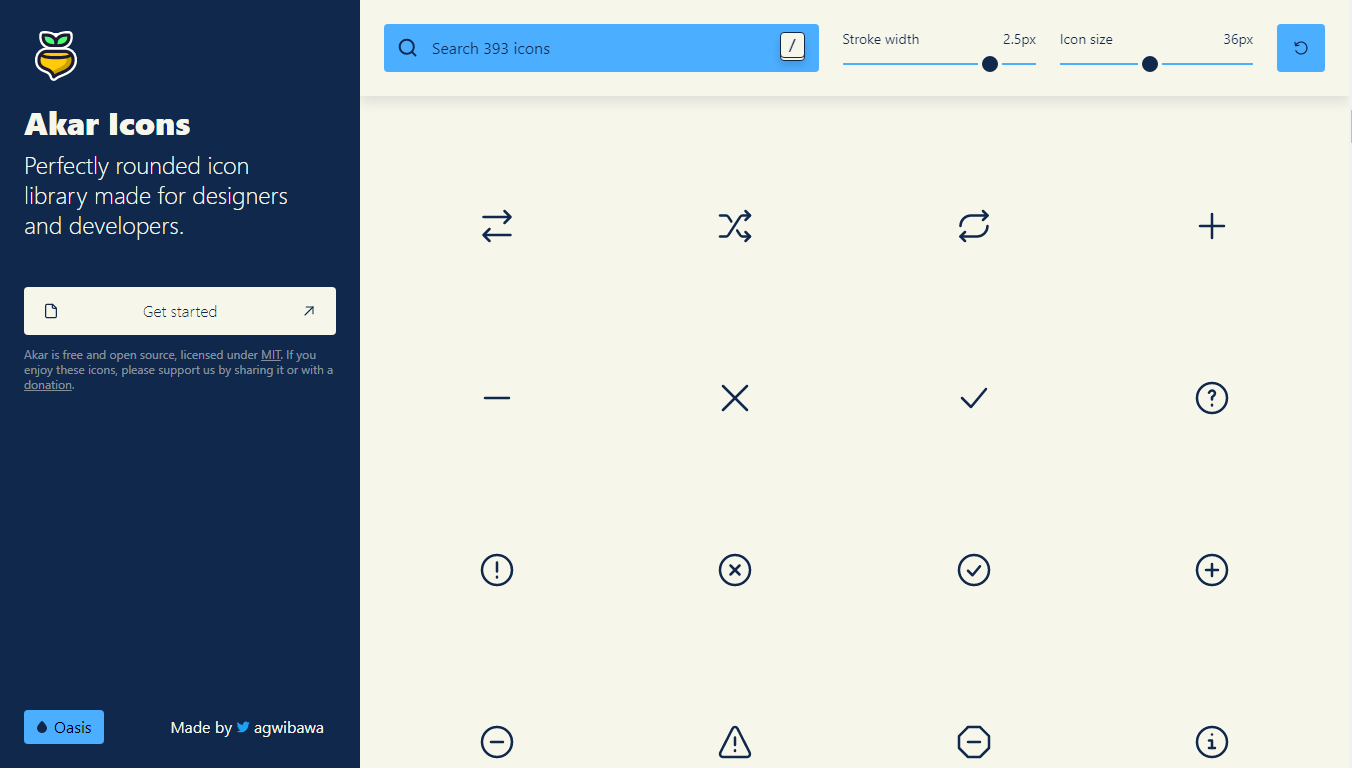
akar-icons

Iconoir is a free, open-source icon library. It offers no premium icons, no email sign-up, and no newsletters. Iconoir has SVG files for download and supports Fonts, React and React Native libraries, Figma and Framer.
GITHUB
 react-icon-blur
react-icon-blur

tiny react library for creating a frosted glass icon effect.
GITHUB
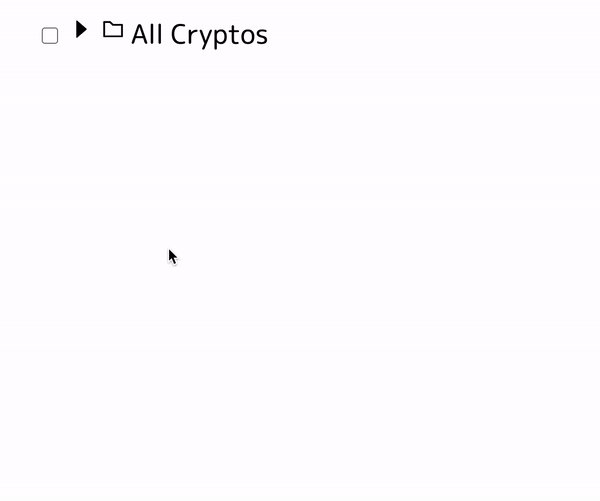
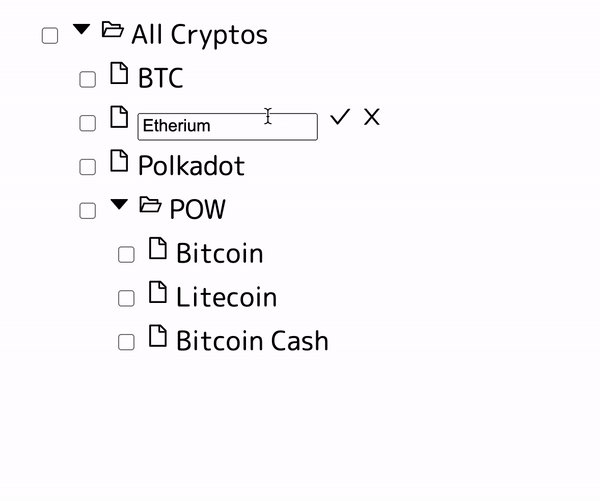
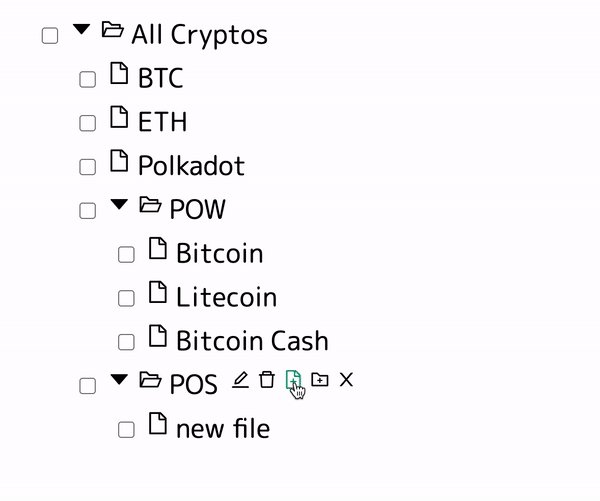
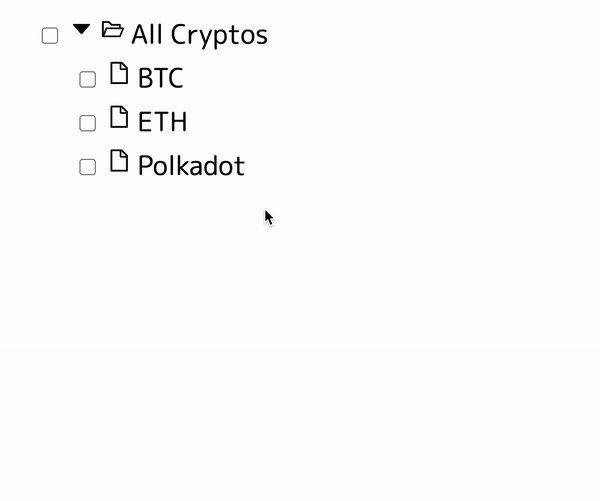
React Folder Tree

A versatile and customizable react treeview library. Features:![]() custom icons
custom icons![]() custom event handlers
custom event handlers![]() inline add, modify, and delete tree nodes
inline add, modify, and delete tree nodes![]() checkbox with half check (indeterminate check)
checkbox with half check (indeterminate check)![]() read-only mode
read-only mode
GITHUB
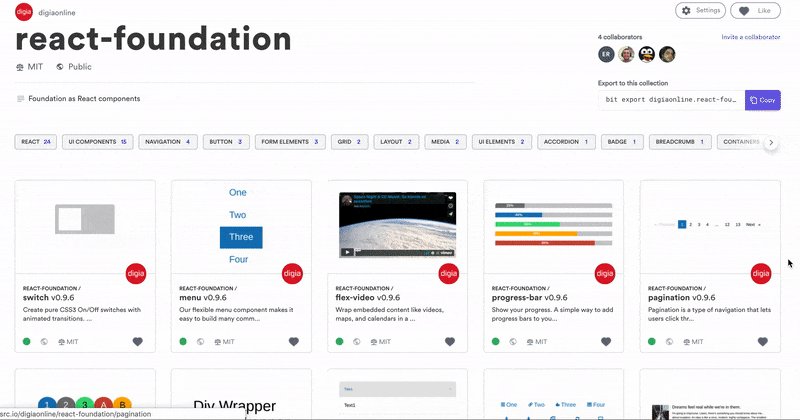
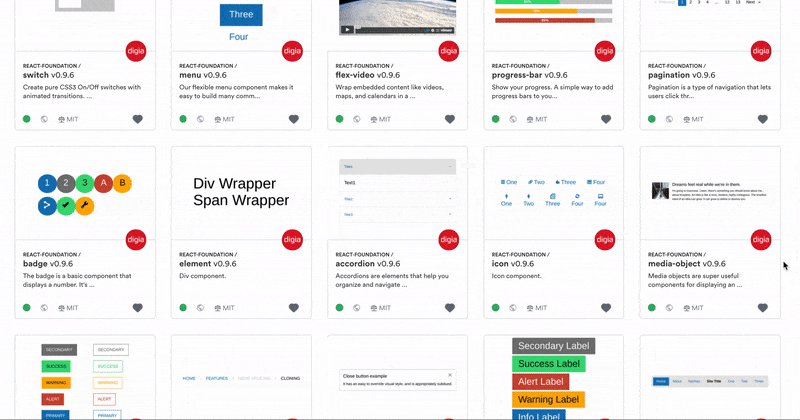
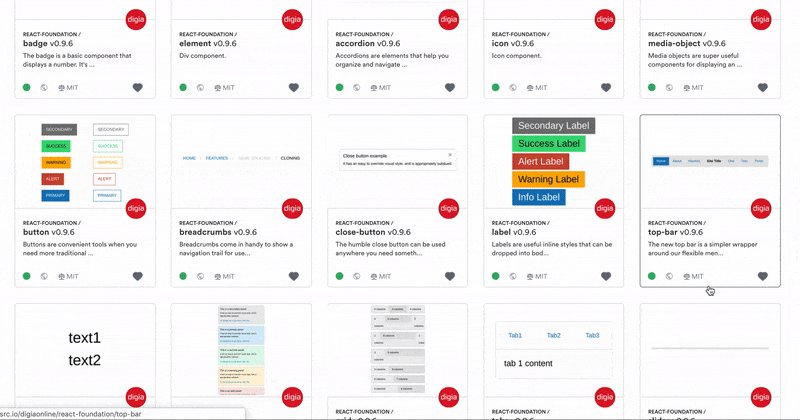
React + Foundation

GITHUB
react-social-icons

Social media icons are a necessity for any website. Social media is an important part of our lives, and we’re always on the lookout for new networks to join.
This set of social media icons was made to meet the needs of designers who need an easy way to add these beautiful SVG files to their projects.
GITHUB
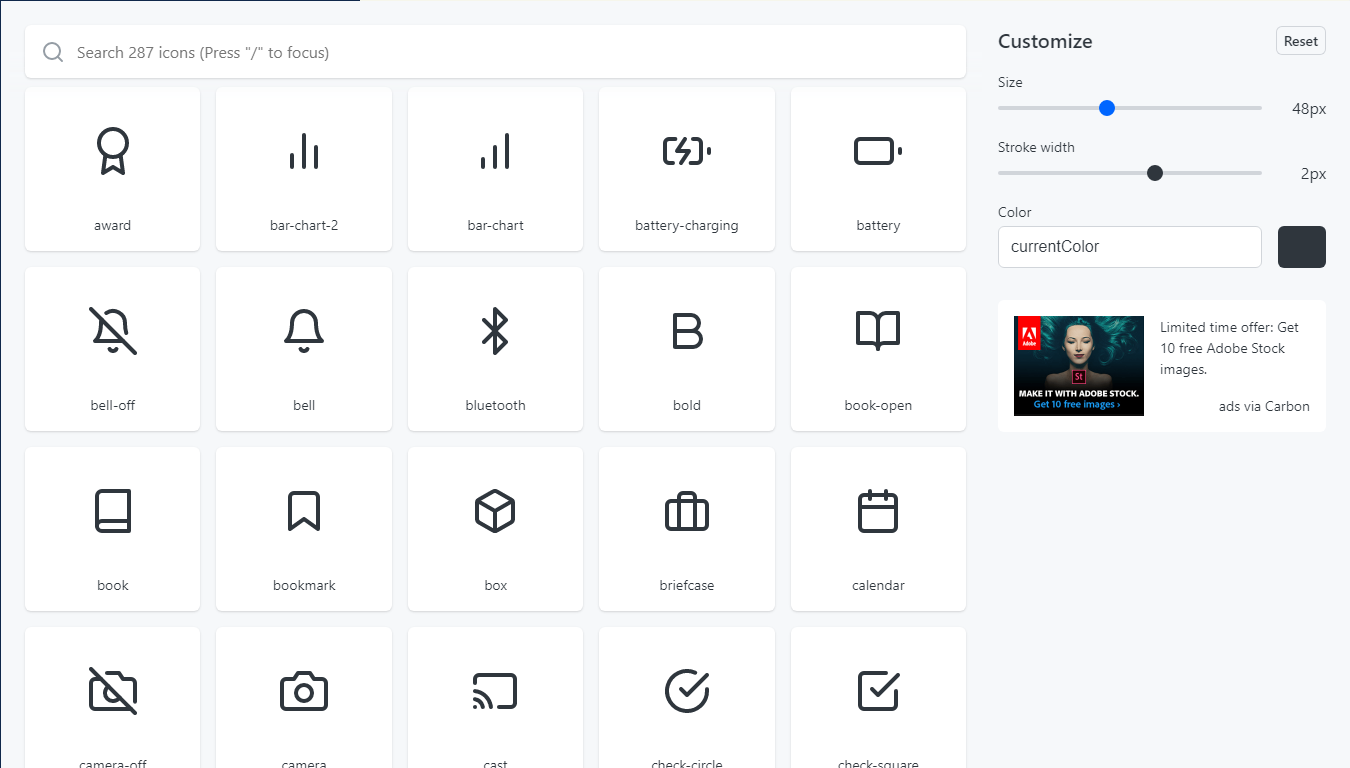
React Feather Icons

React-Feather is a collection of open source icons for React.js that are designed on a 24×24 grid and focused on simplicity, consistency and readability.
GITHUB
React Kawaii

Kawaii is a library of cute SVG illustrations (react components). Ideal if you want to give some cuteness and personality to your react application.
GITHUB
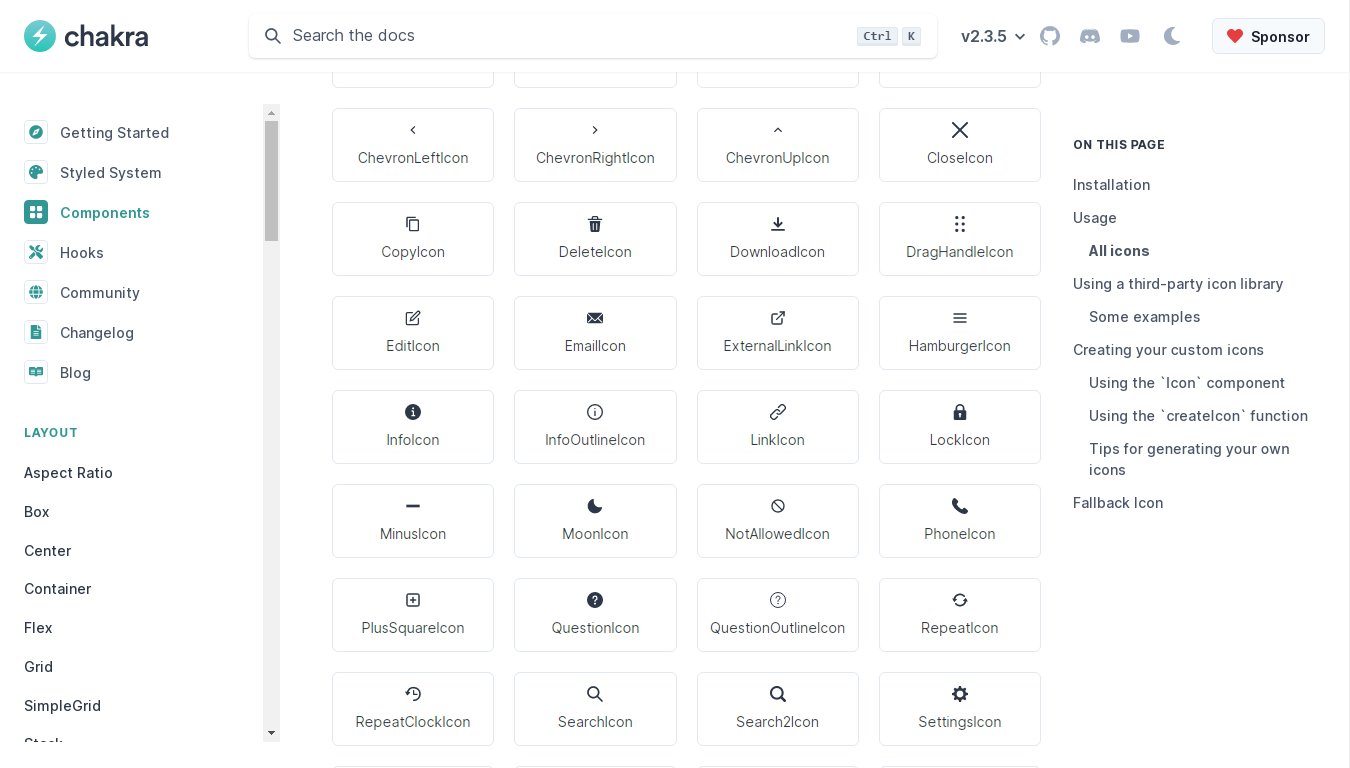
Chakra

Chakra UI provides a set of accessible, reusable, and composable React components that make it super easy to create websites and apps.
GITHUB
Carbon Design System

IBM has developed an open-source design system called Carbon. It consists of working code, design tools and resources, human interface guidelines, and a vibrant community of contributors.
GITHUB
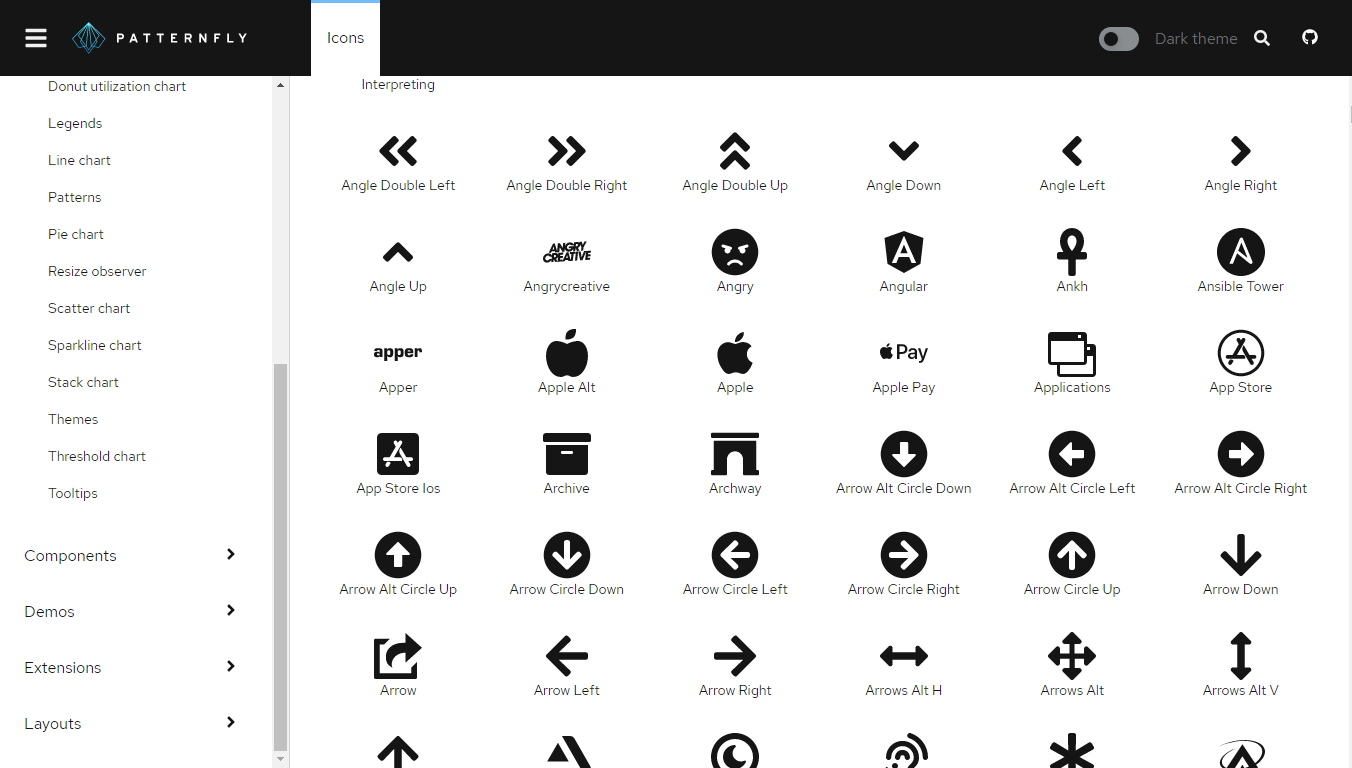
PatternFly React

A set of React components for the PatternFly project.
GITHUB
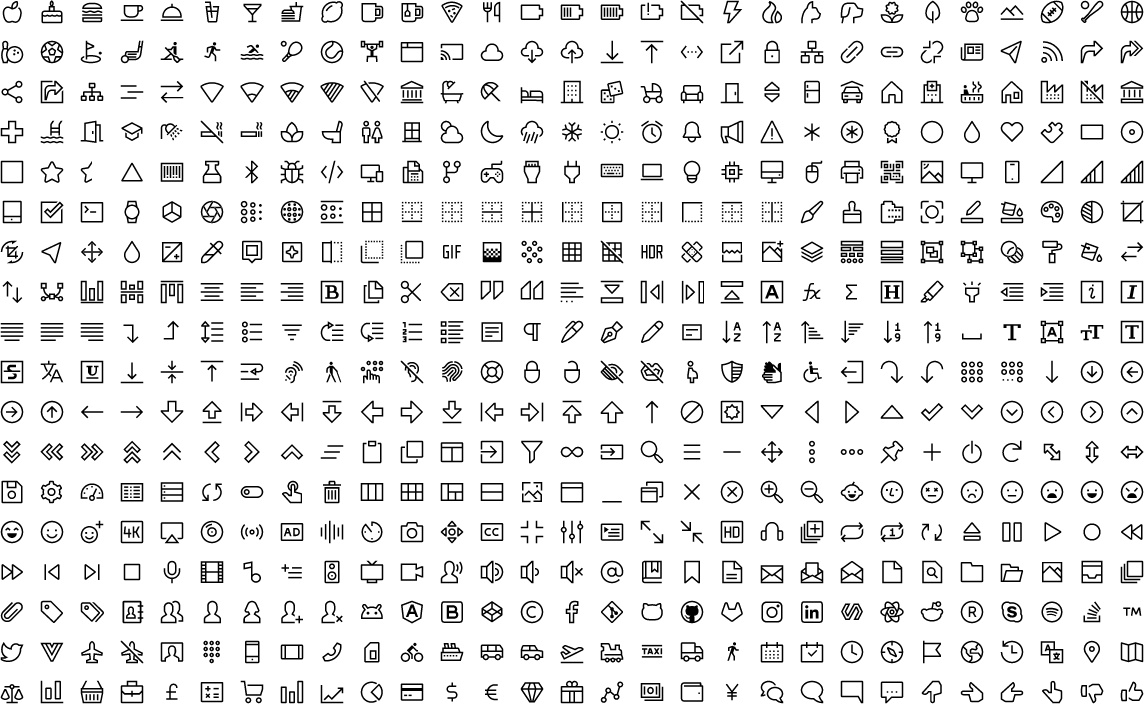
CoreUI Icons (1500+ Free icons)- Simply beautiful open source icons

CoreUI Icons is an open-source icon set with more than 1500 icons in multiple formats. They can be used in your digital products for web or mobile app.
https://github.com/coreui/coreui-icons